1. 브레이크포인트 디버깅이란? 어려운가요?
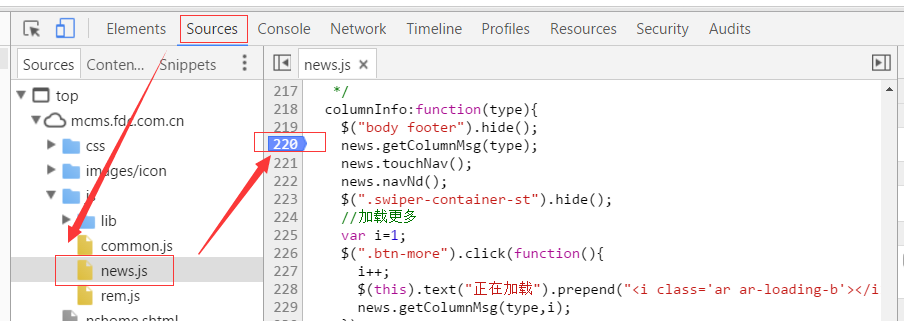
중단점 디버깅은 실제로 그렇게 복잡하지 않습니다. 아웃바운드 호출이 없다는 사실을 간단히 이해하려면 브라우저를 열고 소스를 열고 js 파일을 찾아 줄 번호를 클릭하면 됩니다. 조작이 매우 간단해 보이지만 실제로 많은 사람들이 요점을 어디에서 깨뜨려야 할지 고민하고 있습니다. (크롬 브라우저의 중단점을 예로 들어 중단점 스크린샷을 먼저 살펴보겠습니다.)

단계를 기억하시나요?
크롬 브라우저로 페이지 열기 → f12를 눌러 개발자 도구 열기 → 소스 열기 → 디버깅하려는 js 코드 파일 열기 → 줄 번호 클릭, OK 처녀성 히트! 마크야 하하~~
2. 중단점을 적절하게 설정하는 방법은 무엇입니까?
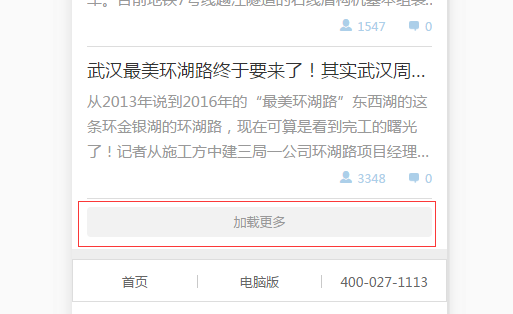
중단점 작업은 매우 간단합니다. 핵심 질문은 코드의 문제를 찾기 위해 중단점을 어떻게 설정하느냐입니다. 이해를 돕기 위해 계속해서 예를 들어 보겠습니다. 위의 그림은 다음과 같습니다.

위 그림과 같이 more를 로드하는 기능을 구현하고 있는데 클릭 후 데이터가 로드되지 않는 문제가 발생했다고 가정해 보겠습니다. 시간? (첫 번째 반응이 무엇인지 확인할 수 있도록 답변을 다른 줄에 작성하세요.)
가장 먼저 든 생각은 '클릭이 성공했을까?'였습니다. 클릭 이벤트의 메소드가 실행됩니까? 좋습니다. 이 질문에 대한 답을 알고 싶다면 즉시 중단점을 설정해 보겠습니다. 먼저 스스로 생각해 보세요.
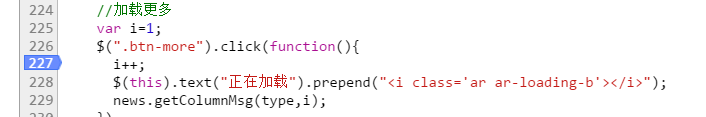
위 그림을 따라가세요:

생각해보셨나요? 맞습니다. 클릭이 성공했는지 알고 싶기 때문에 물론 코드의 클릭 이벤트에 중단점을 추가합니다. 226행에는 중단점을 추가하지 마세요. 선택이 아닌 클릭 메서드의 함수가 실행되기 때문입니다. 온라인 226. 장치. 이제 중단점이 설정되었습니다. 다음에는 무엇을 해야 합니까? 스스로 생각해 보세요~
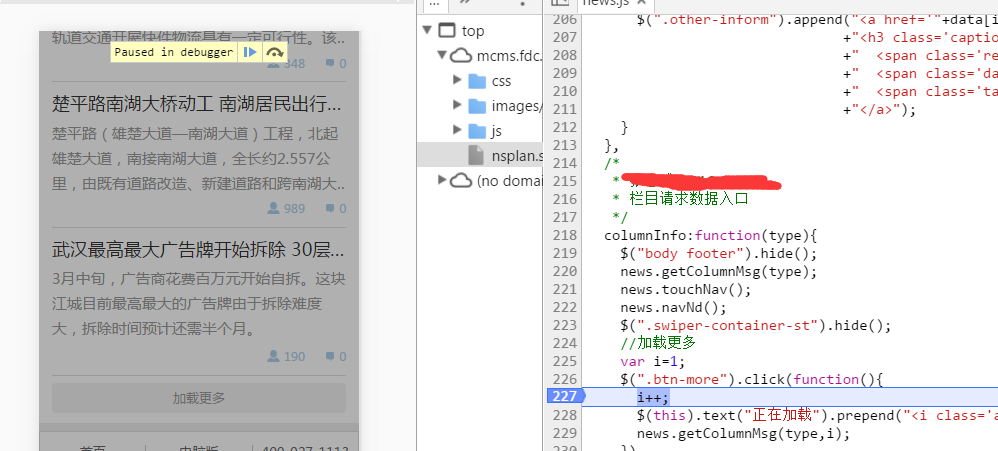
위 그림으로 계속:

그럼 다시 돌아가서 추가 로드 버튼을 클릭합니다. 이유는 무엇입니까? 이마. . . 요청하시면 이 이모티콘  을 사용하도록 허용해 주세요. 추가 로드 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 이렇게 낮은 질문은 다들 안하실 거라 믿습니다~ 더 이상 말도 안되는 질문은 하지 마세요~
을 사용하도록 허용해 주세요. 추가 로드 버튼을 클릭하지 않고 클릭 이벤트를 실행하려면 어떻게 해야 하나요? 클릭 이벤트를 트리거하지 않고 클릭 이벤트에서 함수를 실행하는 방법은 무엇입니까? 활발한. . 하지만 이렇게 낮은 질문은 다들 안하실 거라 믿습니다~ 더 이상 말도 안되는 질문은 하지 마세요~
계속해서 위의 그림은 Load More 버튼을 클릭한 후의 모습입니다. 왼쪽 페이지가 반투명 레이어로 덮여있는 것을 볼 수 있습니다. 상단에 두 개의 버튼이 있습니다. 페이지 오른쪽 측면 코드의 227번째 줄에 배경색이 추가됩니다. 이 경우 해당 버튼의 영어 의미와 기능에 관계없이 이 그림에서 어떤 정보를 얻을 수 있습니까? 계속 생각해보세요~
위의 상황이 발생하면 클릭 이벤트의 함수가 호출되어 클릭 이벤트가 적용됨을 추가로 나타냅니다. 그러면 이 문제에 대한 첫 번째 "범죄 용의자"가 제거되었습니다.
추가 참고 사항:
위의 상황이 발생하지 않으면 어떻게 해야 하나요? 이는 클릭 이벤트가 적용되지 않았음을 의미합니까? 그렇다면 클릭 이벤트가 적용되지 않는 원인은 무엇입니까? 다들 생각해보시죠~
클릭 이벤트가 적용되지 않는 데에는 다중 선택기 오류, 구문 오류, 선택한 요소가 나중에 생성되는 등 여러 가지 이유가 있을 수 있습니다. 어떻게 해결하나요?
선택기 오류는 콘솔 부분의 내용을 계속 보시면서 대처 방법을 아실 거라 생각합니다
문법 오류, 문법에 익숙하지 않다면 바이두에서 비교해 보세요
선택한 요소는 나중에 생성됩니다. 가장 간단한 처리는 .on() 메서드를 사용하여 처리하는 것입니다. 자세한 내용은 Baidu에서 확인할 수 있습니다.
그럼 다음 '범죄 용의자'의 신원은 어디에 가릴까요?
이벤트 내부에 주목해 보겠습니다. 클릭 이벤트가 발생하므로 다음 문제는 내부 기능 문제입니다. 이유를 묻고 싶다면? 두부 한 조각 주세요. . .
예를 들어 펜을 주고 쓰라고 하면 종이에 단어를 썼는데 단어가 나오지 않는 이유는 무엇일까요? 내가 썼다고 했는데 아직도 종이에 긁힌 자국이 남아 있어요. 펜에 잉크가 부족하거나 펜촉이 부러졌을 가능성이 있나요? 이 예는 클릭 로딩과 더 유사합니다. 쓰기 작업은 클릭 작업이며 내부 기능은 잉크 또는 펜촉입니다. 알겠나요~
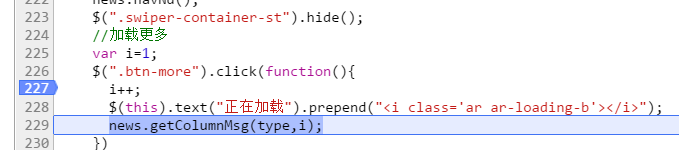
그런 다음 세 개의 문장이 포함된 클릭 이벤트의 내용을 분석합니다. 첫 번째 문장은 변수 i를 자동으로 증가시키는 것이고, 두 번째 문장은 버튼에 i 레이블을 추가하는 것이고, 세 번째 문장은 데이터 요청 방법.
이 세 문장의 기능을 통해 우리는 세 번째 문장에 더 큰 부분을 의심하고 첫 번째와 두 번째 문장에 더 작은 부분을 배치할 수 있습니다. 어떤 사람들은 두 번째 문장에 그의 말이 어떻게 될 수 있습니까? 의심스러운? 그 기능은 데이터에 전혀 영향을 미치지 않는 레이블을 추가하는 것입니다. 실제로 이 문장은 데이터에 영향을 미치지 않지만 엄밀히 말하면 여전히 실수가 있을 수 있습니다. 세미콜론? 아니면 문장 안에 잘못된 기호가 있는 걸까요? 우리의 시간을 많이 낭비하는 것은 종종 이와 같은 작은 문제입니다.
자, "범죄 용의자"를 더욱 타깃으로 삼기 위해 아래 그림과 같이 위 그림에 나타나는 두 아이콘 중 하나이기도 한 도구를 소개하고 싶습니다.

이 작은 아이콘의 기능을 "문별 실행" 또는 "단계별 실행"이라고 합니다. 제가 개인적으로 이해하는 용어는 클릭할 때마다 js 문이 실행된다는 의미입니다. 나중에 한 문장을 실행하게 됩니다. 단축키 F10도 있습니다. 아래 그림은 클릭 후의 효과를 보여줍니다.

이 버튼을 두 번 클릭(또는 F10 단축키 사용)했더니 js 코드가 227번째 줄부터 229번째 줄까지 실행되었기 때문에 "문별 실행" 또는 "단계별 실행"이라고 부릅니다. ". 이 기능은 매우 실용적이며 대부분의 디버깅에 사용됩니다.
너무 늦었어요 내일 계속 쓸게요 재미는 아직 멀었어요~
——————————————————————분할선———————————————————
좋아요, 계속 쓰세요!
위에서 언급한 것처럼 "ExecuteStatementbyStatement"버튼을 두번 눌렀더니 227번째 줄부터 229번째 줄까지 코드가 실행되었습니다. 이게 무슨 뜻이라고 생각하시나요? 이것은 문법적으로 처음 두 문장이 정확하다는 것을 의미합니까? 이것은 또한 처음 두 문장이 의심을 제거한다는 것을 의미합니까? 나는 그렇게 생각하지 않습니다.
더보기는 다음 페이지 기능이라는 것은 다들 아시겠지만, 가장 핵심은 페이지 번호 값이 백그라운드로 전달되는 것인데, 더 보기 버튼을 클릭할 때마다 페이지 번호 값이 1씩 증가합니다. 다음 페이지의 데이터가 나오지 않는데, [i 변수](이하 i)인 페이지 번호 값에 문제가 있는 것이 아닐까요? 그렇다면 페이지 번호에 문제가 있는지 확인하는 방법은 무엇입니까? 먼저 우리 스스로 생각해 봅시다.
다음은 위에 표시된 페이지 번호 값 i]의 실제 출력 값을 보는 두 가지 방법을 알려줍니다.
첫 번째 유형:

단계는 다음과 같습니다.
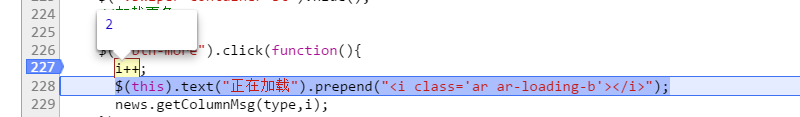
1. 그래도 227번 라인에 중단점을 두세요 → 2. 더 보기 버튼 클릭 → 3. "문별 실행" 버튼을 한 번 클릭하면 228번 라인까지 js 코드가 실행됩니다 → 4. 마우스를 이용하세요 i++ 선택하기(선택이 무엇인지 모르시나요? 복사하고 싶은데 선택하시겠습니까? 예, 이것이 선택입니다) → 5. 선택 후 대상 위에 마우스를 올리면 표시됩니다. 위와 같은 결과가 나옵니다.
두 번째 유형:

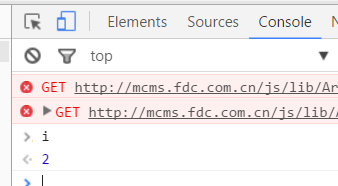
이 방법은 i의 값을 콘솔에 출력한다는 점만 제외하면 실제로 첫 번째 방법과 유사합니다. 첫 번째 방법에서 세 번째 단계만 따르면 됩니다 → 4. 소스와 동일한 레벨 열에서 콘솔을 엽니다. → 5. 콘솔 아래 입력 필드에 i를 입력합니다. → 6. Enter 키를 누릅니다.
위의 두 번째 방법에서는 콘솔이라고 부를 수 있습니다. 콘솔의 기능은 매우 강력합니다. 특정 변수가 출력되거나 선택기 [$".div")를 사용하여 원하는 요소를 선택하는지 여부 등이 콘솔에 인쇄될 수 있습니다. 물론 첫 번째 방법을 직접 사용할 수도 있습니다.
콘솔에서 선택하려는 요소를 인쇄하는 방법을 보여드리겠습니다. 위 사진~

선택한 요소를 가져오려면 콘솔에 $(this)를 입력하세요. 예, 클릭한 개체입니다. 더 많은 버튼 요소를 로드하세요.
여기서 저는 콘솔에 대한 저의 이해를 공유하고 싶습니다. 이것은 브라우저 자체에서 js를 구문 분석하고 실행하는 데 사용되는 js 파서입니다. 그러나 브라우저를 사용하면 개발자가 다음을 통해 콘솔을 사용할 수 있습니다. 콘솔 디버깅 프로세스 중에 js의 실행 및 출력을 제어할 수 있습니다. 위의 두 가지 방법을 통해 사용법이 매우 간단하다고 생각하실 수도 있지만, 일부 초보자분들이 더 많이 접하게 되는 혼란스러울 수도 있다는 점 다시 한번 말씀드리고 싶습니다.
혼란 1: 중단점이 없을 때 콘솔에 i를 입력했는데 콘솔에서 오류가 보고됩니다.
Cela devrait être une question très courante pour les débutants. Pourquoi ne puis-je pas afficher directement la valeur de la variable sur la console sans casser le sujet ? Personnellement, je comprends que i n'est qu'une variable locale pour le moment. Si vous ne définissez pas de point d'arrêt, le navigateur analysera tous les js. La console ne peut pas accéder aux variables locales, mais uniquement aux variables globales, donc à ce moment, la console rapportera. une erreur dont i n'est pas disponible. Définition, mais lorsque js définit un point d'arrêt, la console se résout en fonction où se trouve la variable locale i, et i est accessible à ce moment.
Confusion 2 : Pourquoi peut-on imprimer des choses lorsque je saisis directement $(".xxx") dans la console ?
C'est très simple. La console elle-même est un analyseur js, et $(".xxx") est une instruction js, donc naturellement la console peut analyser cette instruction et afficher le résultat.
Après avoir présenté l'utilisation du bouton "Exécuter instruction par instruction" et la console, je vais introduire un autre bouton, comme indiqué ci-dessus :

J'appelle ce bouton le bouton "Exécution processus par processus". Il est différent du bouton "Exécution instruction par instruction". Le bouton "Exécution processus par processus" est souvent utilisé lorsqu'une méthode appelle. plusieurs fichiers js, et le code js impliqué est relativement long. Ce bouton sera utilisé.
Photo ci-dessus :

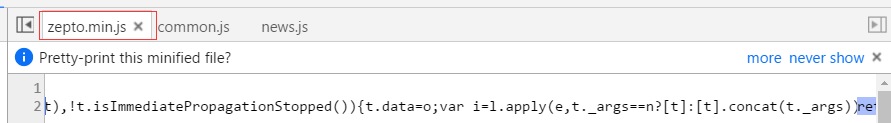
Supposons que je définisse uniquement un point d'arrêt sur la ligne 227 dans l'image ci-dessus, puis que je clique sur le bouton "Exécuter l'instruction par instruction" jusqu'à la ligne 229. Et si je clique à nouveau sur le bouton "Exécuter l'instruction par instruction" à ce moment-là heure ? Il entrera le js dans l'image ci-dessous À l'intérieur :

Voici le contenu du fichier de la bibliothèque zepto. Il n'y a rien d'intéressant à voir. L'opération à l'intérieur est très compliquée. Nous ne pouvons pas toujours utiliser le bouton "Exécuter instruction par instruction", vous constaterez donc que vous vous déplacez toujours. dans le fichier de bibliothèque après avoir appuyé dessus pendant la majeure partie de la journée. . . Que faire à ce moment ? Il est ensuite temps que le bouton « Processus par Processus » entre en scène.
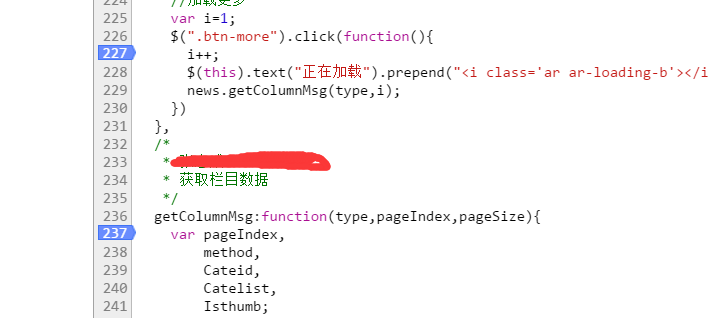
Photo ci-dessus :

En plus de définir un point d'arrêt sur la ligne 227, j'ai également défini un point d'arrêt sur la ligne 237. Lorsque nous arrivons à la ligne 229, cliquez directement sur le bouton "Exécuter étape par étape", et vous constaterez que js saute directement après. en passant le fichier de bibliothèque, l'opération atteint la ligne 237. Vous pouvez l'utiliser vous-même pour en faire l'expérience.
Résumé final :
Cet article présente principalement les trois outils du bouton « exécuter instruction par instruction », du bouton « exécuter étape par processus » et de la console, ainsi que quelques idées lors du débogage des bugs. Je n'entrerai pas dans les détails sur la façon d'utiliser l'outil. Il suffit que tout le monde sache comment l'utiliser. Comment l'utiliser de manière plus rationnelle nécessite que chacun le résume et l'améliore grâce à beaucoup de pratique ~
.En fait, ce dont je veux principalement parler dans cet article, c'est une idée pour déboguer les bugs, mais les exemples sélectionnés impliquent trop de choses. . . J'ai peur que tout écrire soit trop long et que personne ne soit intéressé à le lire, j'ai donc simplement sélectionné une partie à vous expliquer. Je ne sais pas si vous en tirerez quelque chose. Ne regardez pas les trois phrases que j'ai écrites sur le débogage. Si vous le faites comme moi dans un projet réel, on estime que le temps que vous passerez à déboguer un bug sera beaucoup plus long que le temps qu'il faudra pour écrire un script. . . Dans les situations réelles, nous devrions prendre l'habitude de vérifier le problème dans notre esprit dès que nous le rencontrons et de trouver le point le plus probable où le problème se produit. S'il n'y a aucun moyen de découvrir rapidement le point le plus important, alors. vous pouvez utiliser la méthode la plus gênante mais la plus fiable consiste à utiliser le bouton "Exécuter instruction par instruction" pour exécuter l'intégralité du js lié au problème dans l'ordre. Pendant le processus d'exécution, vous pouvez également clarifier vos idées et faire attention à la valeur. et sélection de chaque variable. Si l'élément sélectionné par l'outil est correct. De manière générale, si vous recommencez, les bugs seront presque résolus.
Donc, personnellement, je pense que notre idée pour le débogage des bugs devrait être la suivante : premièrement, si js est exécuté avec succès ; deuxièmement, s'il y a des problèmes logiques, des problèmes de variables, des problèmes de paramètres, etc., enfin, s'il y en a ; aucun problème avec ce qui précède, veuillez regarder attentivement les différents symboles. . .
OK~ C'est tout pour les points d'arrêt~ Si vous ne comprenez pas, vous pouvez laisser un message ci-dessous~ Et si vous avez des points de connaissances que vous ne comprenez pas ou que vous êtes confus à propos du front-end, vous pouvez également partir un message ci-dessous. Je suis libre. Je continuerai également à rédiger quelques documents en réponse aux commentaires de chacun~