요구사항:
json 개체이며 일부 null 값 또는 빈 문자열이 포함될 수 있습니다. 페이지를 표시할 때 null 값이 발생하면 "N/A"가 표시될 것으로 예상되지만 일부 값에서는 null 값을 허용합니다. 따라서 필터링을 통해 null 값을 "N/A"로 설정하고자 합니다. 예를 들어 학생의 "나이"와 "점수"가 비어 있으면 "N/A"가 표시되고 "성별"이 표시되기를 바랍니다. 또는 "댓글"이 비어 있으면 처리되지 않습니다.
var 학생 = {
"name" : "Guo",
"sex" : "",
"age" : "",
"num ": 01,
"점수" : [
{
"주제" : "영어",
"점수" : 50,
"댓글" : ""
},
{
"제목" : "컴퓨터",
"점수" : "",
"댓글" : "부재"
}
]
};
var 제외 = ["sex", "comment"];
// obj를 검증하는 방법 1
verifyObj1 = function(obj, 제외){
var value;
for(var key in obj){
value = obj[key];
if($.isArray(value)){
obj = verifyArray1(obj, 키, 제외);
}그렇지 않은 경우(( 정의 🎜> return obj;
}
verifyArray1 = function(obj, key, 제외){
var subValue;
for(var i = 0, 길이 = obj[키 ].길이; 나는 < 길이; i ){
for(var subKey in obj[key][i]){
subValue = obj[key][i][subKey];
if(($.inArray(subKey, 제외) == -1) && ($.isBlank(subValue))){
obj[key][i][subKey] = "N/A";
}
}
}
return obj;
}
// obj를 검증하는 방법 2
verifyObj2 = function(obj, 제외){
$.each(obj ,function(key, value){
if($.isArray( value)){
obj = verifyArray2(obj, 키, 제외);
}else if(isInvalid(키, 값, 제외)){
obj[key] = "N/A";
}
});
return obj;
}
verifyArray2 = 함수(obj, 키, 제외){
for(var i = 0, 길이 = obj[key].length; i < length; i ){
$.each(obj[key][i] ,function(subKey, subValue){
if(isInvalid(subKey, subValue, 제외됨) )){
obj[key][i][subKey] = "N/A";
}
});
}
return obj;
}
isInvalid = 함수(키, 값, 제외됨){
return (($.inArray(key, 제외) == -1) && ($.isBlank(값))) ? true : false;
}
$.isBlank = function(obj){
return(!obj || $.trim(obj) === "");
};
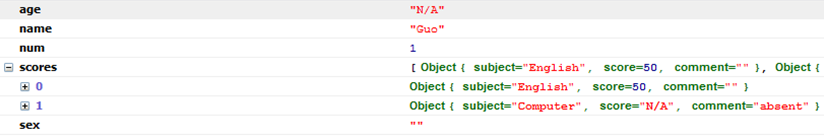
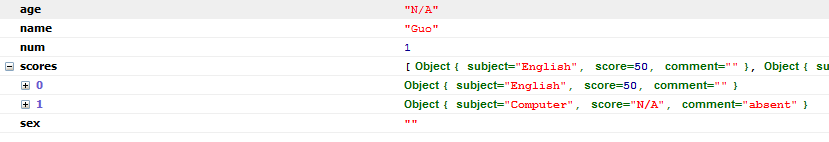
방법 1 结果

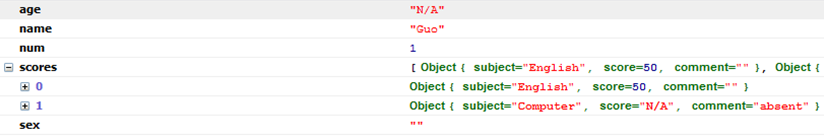
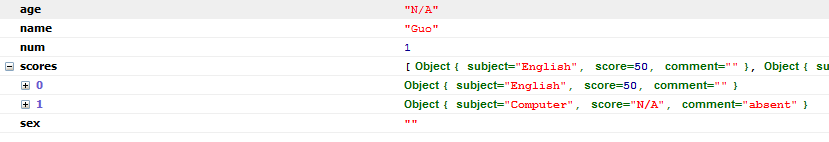
방법 2 结果