<%@ Page Language="vb" AutoEventWireup="false" Codebehind="WebForm4.aspx.vb" Inherits="HIG_Receipt.WebForm4"%>
<머리>
WebForm4 <스타일 유형=텍스트/css >
.resizeDivClass{
너비:3px;
여백:0px 0 0px 0;
배경:#ffff33;
테두리:5px;
커서:e-크기 조정;
<스크립트 유형=텍스트/자바스크립트 언어=자바스크립트 >
var mousedown=false;
var aaa;
function down() {
mousedown=true;
aaa=event.clientX-td1.offsetWidth;
event.srcElement.setCapture();
}
function move() {
if(mousedown==true){
td1.style.width=Math.max(1,event.clientX-aaa);
}
}
function up() {
event.srcElement.releaseCapture();
mousedown=false;
}
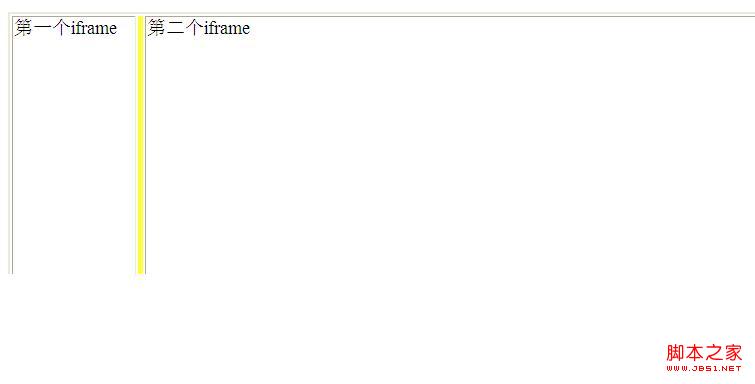
第一个iframe
|
|
第two个iframe
|

본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31