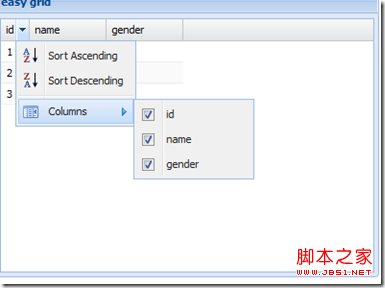
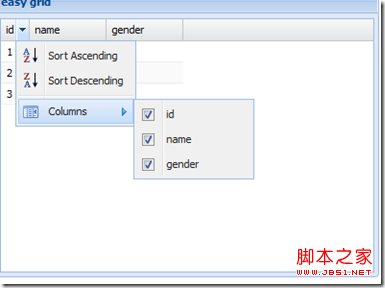
간단한 형태
정렬, 특정 열 표시, 로컬 데이터 읽기

//로컬 데이터
var datas = [
['1', '가오', '남자'], ['2', '가오', '남자'], ['3', '가오', '남자']
] ;
//패널 만들기
Ext.create('Ext.grid.Panel', {
title: 'easy Grid',
width: 400,
height: 300,
renderTo: Ext.getBody(),
frame: true,
viewConfig: {
forceFit: true,
stripRows: true
},
store: {//구성 데이터 프록시
필드: ['id', 'name', 'gender'],
프록시: {
유형: '메모리',
데이터: 데이터,
리더: 'array' //데이터 판독기가 데이터를 읽습니다
},
autoLoad: true
},
columns: [{ //사용자 정의 열 정보
header: 'id' ,
width: 30,
dataIndex: 'id', //바운드 필드의 필드
sortable: true
}, {
header: 'name',
width: 80,
dataIndex: 'name',
sortable: true
}, {
header: 'gender',
width: 80,
dataIndex: 'gender',
sortable : true
}
]
})
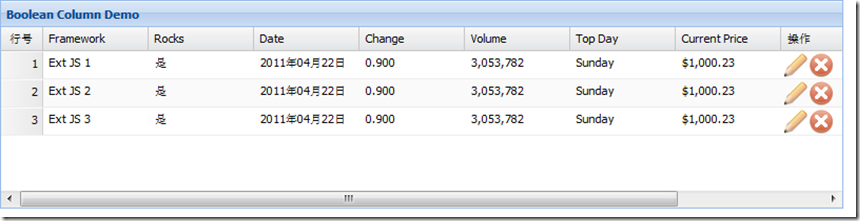
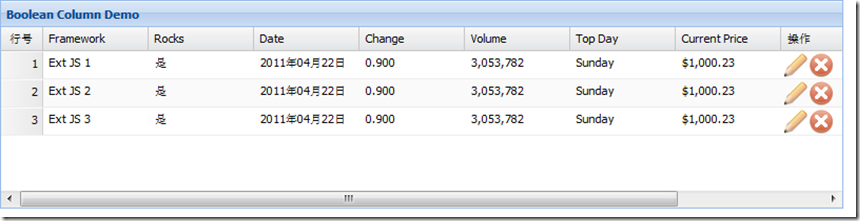
테이블 열:
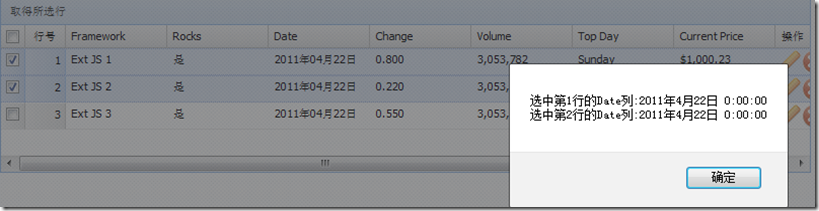
행 번호, bool 행 변환, 날짜 형식 형식의 출력(날짜, 상위일), 숫자 데이터형 형식의 출력(변화량, 거래량), 액션열(작업열)

코드;
Ext.tip. QuickTipManager.init ()
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
유형: ' 문자열'
}, {
이름: '바위',
유형: '부울'
}, {
이름: '볼륨',
유형: '숫자 '
}, {
이름: 'topday',
유형: '날짜'
}, {
이름: '변경',
유형: '번호'
}, {
이름: '날짜',
유형: '날짜'
}, {
이름: '가격',
유형: '번호'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": " goog",
"날짜": '2011/04/22',
"변경": 0.8997,
"볼륨": 3053782,
"topday": '04/11/2010' ,
"price": 1000.23
}, {
"framework": "Ext JS 2",
"rocks": true,
"symbol": "goog" ,
"날짜": '2011/04/22',
"변경": 0.8997,
"볼륨": 3053782,
"topday": '04/11/2010',
" 가격": 1000.23
}, {
"framework": "Ext JS 3",
"rocks": true,
"symbol": "goog",
" 날짜": '2011/04/22',
"변경": 0.8997,
"볼륨": 3053782,
"topday": '04/11/2010',
"price" : 1000.23
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
})
Ext.create('Ext.grid.Panel', {
title: '부울 열 데모',
저장소: Ext.data.StoreManager.lookup('sampleStore'),
열: [
Ext.create('Ext.grid.RowNumberer', { text: '행 번호', 너비: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100
}, {
xtype: 'booleancolumn',
text : '바위',
trueText: '예',
falseText: '아니요',
dataIndex: '바위'
}, {
text: '날짜',
dataIndex : 'date',
xtype: 'datecolumn',
format: 'Y year m Month d day'
}, {
text: 'Change',
dataIndex: 'change' ,
xtype: 'numbercolumn',
format: '0.000'
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn' ,
format: '0,000'
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l '
}, {
text: 'Current Price',
dataIndex: 'price',
renderer: Ext.util.Format.usMoney
}, {
header: ' Operation',
xtype: 'actioncolumn', //Action 열
width: 100,
items: [{
icon: 'e.gif', //이미지 주소 편집
tooltip : 'Edit', //마우스 오버로 표시되는 텍스트에 이 함수를 사용하려면 Ext.tip.QuickTipManager.init()
handler: function (grid, rowIndex, colIndex) {
var rec = Grid.getStore ().getAt(rowIndex);
alert("Edit " rec.get('framework'))
}
}, {
icon: 'd.gif',
도구 설명: '삭제',
handler: function (grid, rowIndex,
colIndex) {
var rec =grid.getStore().getAt(rowIndex)
alert("Terminate " rec.get('framework'));
}
}]
}, {
}
],
높이: 200,
너비: 800,
renderTo: Ext.getBody()
})
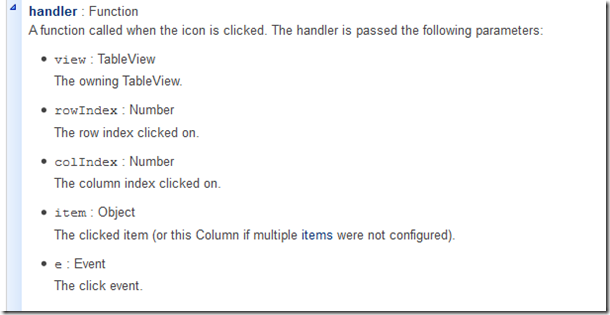
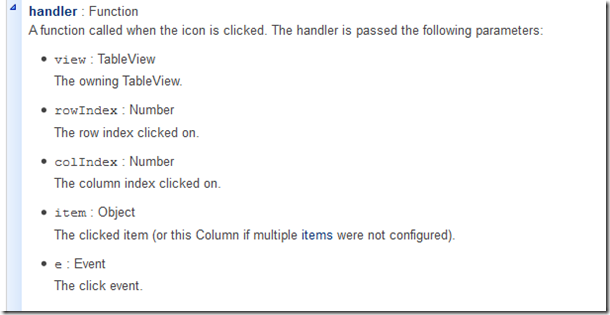
아래 그림은 작업(수정, 삭제) 버튼을 클릭했을 때 발생하는 콜백 함수의 상세 내용입니다.

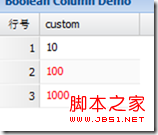
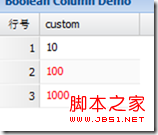
다음은 사용자 정의 렌더링 기능을 보여줍니다
효과:
Ext.tip.QuickTipManager.init() ;
function customFunction(값, 메타데이터) {
if (값 > 10) {
metadata.style = 'color:red'
}
반환값; 🎜>
}
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [ {
name: 'custom',
유형: '번호'
}
],
데이터: {
'항목': [{
"custom": 10
} , {
"custom": 100
}, {
"custom": 1000
}]
},
프록시: {
유형: '메모리',
리더: {
유형: 'json',
루트: '항목'
}
}
}) ;
Ext.create('Ext.grid.Panel', {
title: '부울 열 데모',
store: Ext.data.StoreManager.lookup('sampleStore'),
열: [
Ext.create('Ext.grid.RowNumberer', { text: 'RowNumber', width: 40 }),
{
text: 'custom',
dataIndex : ' custom',
renderer: customFunction //렌더링을 위한 맞춤 함수 호출
}
],
height: 200,
width: 800,
renderTo: Ext.getBody( )
})
선택 모드: 선택
선택 모드는 세 가지 범주로 나뉩니다.
1, 행 선택(기본값)
2. 셀 선택
3. 체크박스 선택(체크박스 그룹)
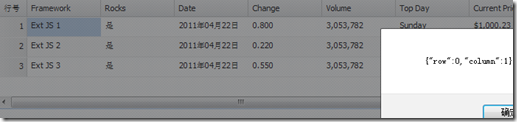
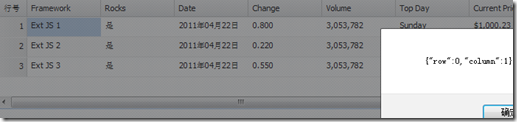
데모 셀 선택 코드:

위 코드 구성 부분에
tbar: [
{
text: '선택한 셀 가져오기',
handler: function () {
var cell = Grid.getSelectionModel().getCurrentPosition() ; / /getSelectionModel()은 현재 선택 모드를 가져오고, getCurrentPosition()은 현재 선택된 셀을 가져옵니다.
alert(Ext.JSON.encode(cell))
}
}
],
selType :'cellmodel' //선택 모드를 셀 선택으로 설정
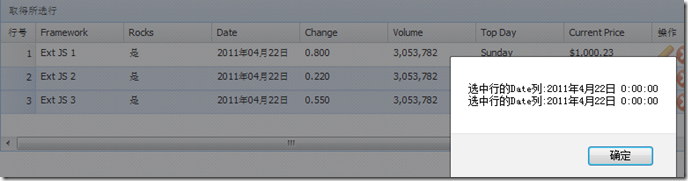
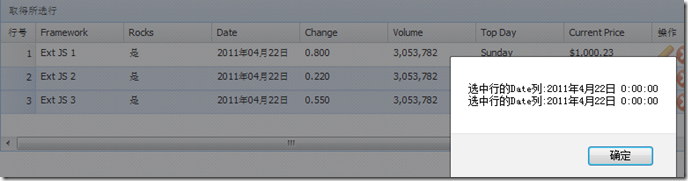
행 선택
:
효과:

tbar: [
{
text: '선택한 행 가져오기',
handler: function () {
varrows = Grid.getSelectionModel().getSelection() //getSelection();
var msg = [];
for (var i = 0; i
var row =rows[i]
var myDate = new Date(row .get('date'));
msg.push('선택한 행의 날짜 열:' myDate.toLocaleString()) //시간 형식 변환
}
alert (msg.join('n'));
}
}
],
selType: 'rowmodel', //선택 모드는 행 선택
simpleSelect: true , //단순 선택 기능 활성화
multiSelect: true, // 여러 줄 선택 활성화
enableKeyNav: true //키보드 탐색 활성화
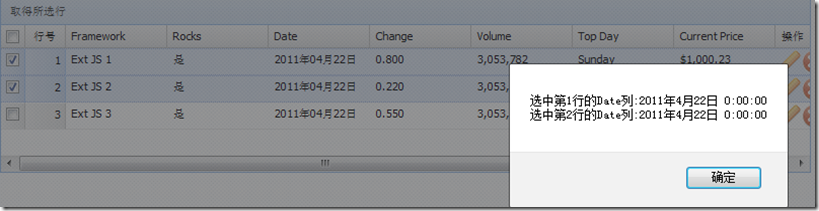
확인란 선택
:
효과:

코드 복사 코드는 다음과 같습니다.
tbar: [
~
varrows=grid.getSelectionModel().getSelection(); //getSelection(); 현재 선택된 레코드 배열을 가져옵니다.
var msg = [] For (var i = 0; i < 행.길이 i ) {
var row = 행[i];
var myDate = new Date(row.get('date'));
var s = Grid.getstore (); // 그리드의 데이터 소스를 가져옵니다
var Number = s.indexof (row) 1 // 줄 번호가 0부터 시작하므로 줄 번호를 가져옵니다
msg.push('라인의 날짜 열 선택' 번호 ':' MyDate.tolocalestring ())
|
} }
],
Seltype: 'Checkboxmodel', // 모드를 선으로 선택하여 선택
Simpleselect: true, // 단순 선택 기능 Open
Multiselect: true, / / / / 여러 줄 선택 활성화
활성화KeyNav: true //키보드 탐색 활성화
테이블 기능: 기능
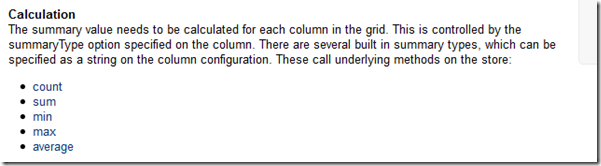
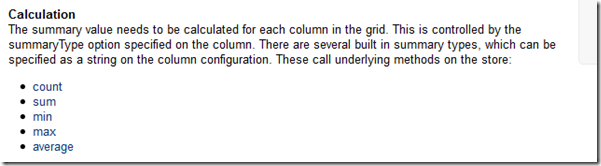
테이블 요약 Ext.grid.feature.Summary
요약값 계산은 테이블의 각 열을 기준으로 계산됩니다. 계산 방법은 지정된 summaryType에 따라 결정됩니다.
위 사진에는 5가지 종류가 있습니다.
이 예는 합계와 평균을 적용합니다
코드 복사
코드는 다음과 같습니다.
Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
vargrid = Ext.create('Ext.grid.Panel', {
너비: 200,
높이: 140,
renderTo: document.body,
기능: [{
ftype: 'summary'
}],
store: {
모델:
데이터: [{
학생: '학생 1',
표시: 84
}, {
학생: '학생 2',
표시: 72
0 {
학생: '학생 4',
표시: 68
},
열: [{
dataIndex: 'student',
텍스트: '이름 ',
summaryType: 'count', //进行汇总的列name
summaryRenderer: 함수(값) {
grid.getStore()
return Ext.String.format('{0} 학생{1}', 값, 값 !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
텍스트: ,
summaryType: '평균'
}]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
,
summaryRenderer: 함수(값) {
{0}', 값);
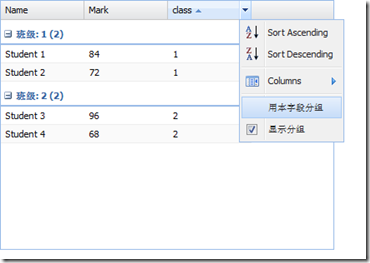
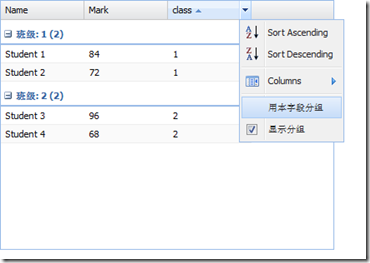
테이블 그룹화: Ext.grid.feature.Grouping
코드:
확장: 'Ext.data.Model',
필드: ['student', 'class', {
이름: 'mark',
유형: 'int'
}]
});
vargrid = Ext.create('Ext.grid.Panel', {
너비: 400,
높이: 300,
renderTo: document .body,
features: [
Ext.create('Ext.grid.feature.Grouping',
{
groupByText: '이 필드로 그룹화',
showGroupsText: 'Display group',
groupHeaderTpl: 'Class: {name} ({rows.length})', //그룹 표시용 템플릿
startCollapsed: true //초기 그룹 축소 여부 설정
} )
],
store: {
model: 'TestResult',
groupField: 'class',
data: [{
student: 'Student 1',
클래스: '1',
마크: 84
}, {
학생: '학생 2',
클래스: '1',
마크: 72
} , {
학생: '학생 3',
클래스: '2',
마크: 96
}, {
학생: '학생 4',
클래스: '2 ',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count ', / /요약용 열 이름
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} Student{1}', value, value ! == 1 ? 's' : '')
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
} ,
{ dataIndex: 'class',
text: 'class'
}]
})
//다른 열 아래에서 "이 필드로 그룹화"를 클릭하면 테이블이 표시됩니다. 그룹화 규칙을 즉시 변경하세요.
테이블 그룹 요약: Ext.grid.feature.GroupSummary
코드는 위의 내용만 변경하면 됩니다.  Grouping을 GroupingSummary로
Grouping을 GroupingSummary로
 양식 플러그인: 플러그인
양식 플러그인: 플러그인
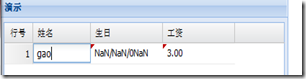
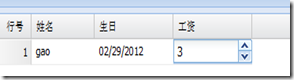
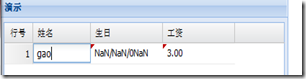
셀 편집 Ext.grid.plugin.CellEditing

 코드:
코드:
코드 복사
코드는 다음과 같습니다.var datas = [ ['gao', Date(1922, 02, 03), 2000]];
Ext.create('Ext.grid.Panel', {
title: 'Demo',
frame : true,
renderTo: Ext.getBody(),
너비: 400,
높이: 300,
store: {
필드: ['name', 'birth' , '급여'],
데이터: 데이터,
프록시: {
유형: '메모리',
데이터: 데이터,
리더: '배열'
},
autoLoad: true
},
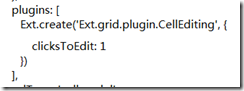
플러그인: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
selType: 'cellmodel',
columns: [Ext.create('Ext.grid.RowNumberer', { text: 'RowNumber', width: 40 }),
{
header : ' name',
width: 80,
dataIndex: 'name',
editor: {//Define field
xtype: 'textfield',
allowBlank: false,
}
}
,
{
header: 'birthday',
width: 100,
dataIndex: 'birth',
xtype: 'datecolumn',
editor: {//정의 필드
xtype: 'datefield',
format: 'Y-m-d',
allowBlank: false
}
}
,
{
헤더: 'salary',
width: 100,
dataIndex: 'salary', xtype: 'numbercolumn',
editor: {//필드 정의
xtype: 'numberfield ',
형식: '$0,000',
allowBlank: false
}
}
]
})
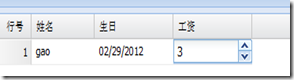
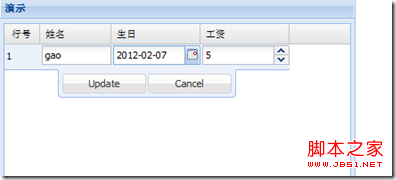
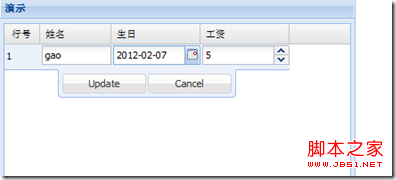
테이블 행 편집기 Ext.grid.plugin.RowEditing

코드에 필요한 사항은 다음과 같습니다. CellEditing을 RowEditing으로 변경
CellEditing을 RowEditing으로 변경
수정된 데이터를 얻기 위해 ajax는 서버에 요청하고 응답합니다.
grid.on('edit', onEdit, this); //편집 이벤트 추가 및 데이터 가져오기
> . 🎜>
코드 복사
코드는 다음과 같습니다.
index ;
})
}
}










 Grouping을 GroupingSummary로
Grouping을 GroupingSummary로 양식 플러그인: 플러그인
양식 플러그인: 플러그인
 코드:
코드:

 CellEditing을 RowEditing으로 변경
CellEditing을 RowEditing으로 변경