접기 플러그인을 사용하면 페이지 영역을 쉽게 접을 수 있습니다. 아코디언 탐색 또는 콘텐츠 패널을 만드는 데 사용하든 다양한 콘텐츠 옵션을 허용합니다.
플러그인의 기능만 참조하려면 Collapse.js를 참조해야 합니다. 또는 Bootstrap 플러그인 개요 장에서 언급한 대로 bootstrap.js를 참조하거나 bootstrap.min.js의 압축 버전.
1. 사용법
다음 표에는 대규모 확장을 처리하기 위해 Collapse 플러그인에서 사용하는 클래스가 나열되어 있습니다.

다음 두 가지 방법으로 축소 플러그인을 사용할 수 있습니다.
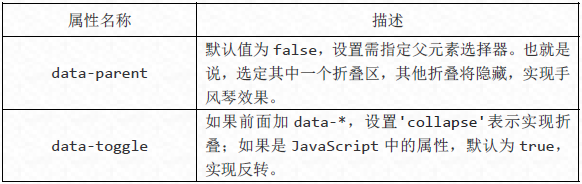
데이터 속성 을 통해 요소에 data-toggle="collapse" 및 data-target을 추가하여 축소 가능한 요소에 대한 제어를 자동으로 할당합니다. data-target 속성은 CSS 선택기를 허용하고 이에 축소 효과를 적용합니다. 축소 가능한 요소에 .collapse 클래스를 추가했는지 확인하세요. 기본적으로 활성화하려면 추가 클래스 .in을 추가하세요.
축소 가능한 컨트롤에 아코디언과 같은 그룹화 관리를 추가하려면 데이터 속성 data-parent="#selector"를 추가하세요.
JavaScript를 통해: 다음과 같이 JavaScript를 통해 축소 메소드를 활성화할 수 있습니다.
$('.collapse').collapse()
2. 예시
콘텐츠를 클릭하면 접힙니다.
//기본예
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//아코디언 접기
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//아코디언 효과
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//수동통화
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//collapse 메소드는 숨기기, 표시, 전환이라는 세 가지 매개변수도 제공합니다.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
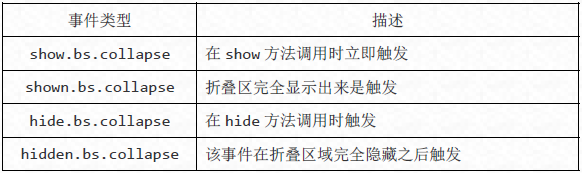
Collapse 플러그인에는 4가지 유형의 이벤트가 있습니다.

//이벤트, 기타 유사
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
이 기사가 모든 사람이 Bootstrap Collapse 플러그인을 배우는 데 도움이 되고 영감을 주기를 바랍니다.