

이벤트 기반 단일 스레드 모델에서는 모든 JavaScript 코드가 하나의 스레드에서 실행되며 JavaScript 스레드는 실행을 위해 이벤트 큐에서 한 번에 하나의 이벤트를 가져옵니다.
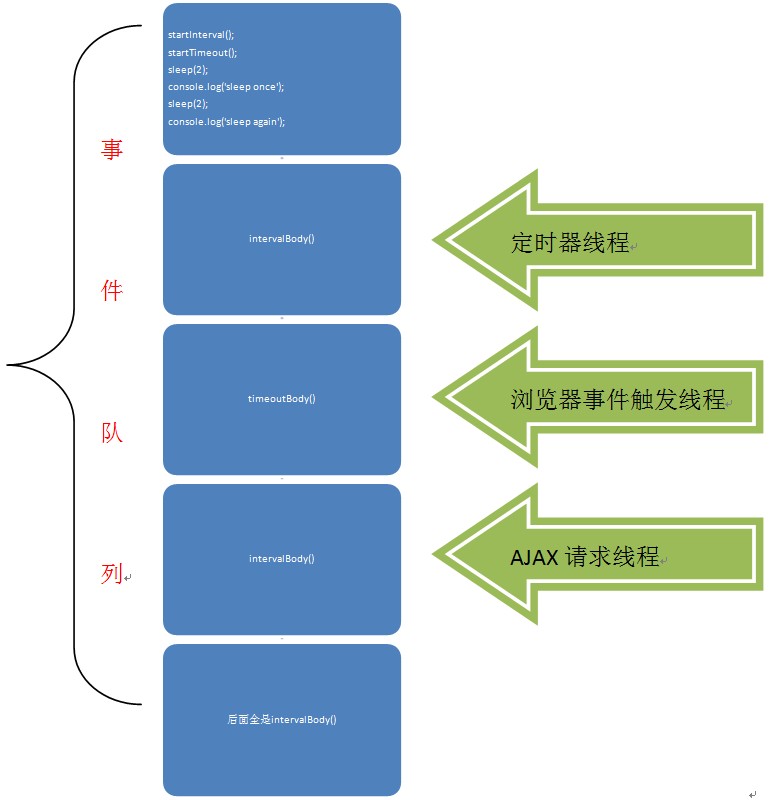
규칙 2호스트에는 JavaScript 스레드 외에도 타이머 스레드(setInterval 및 setTimeout이 이 두 스레드의 실행을 트리거함), 브라우저 이벤트 트리거 스레드(이 스레드는 onclick, onmousemove 및 기타 브라우저 이벤트를 트리거함) 및 AJAX도 있습니다. 스레드를 요청합니다. 이 스레드에 의해 트리거된 모든 이벤트(콜백)는 이벤트 큐의 끝에 추가됩니다.
규칙 3브라우저가 HTML 문서를 로드하면 현재 HTML의 모든 js 코드를 이벤트 대기열의 첫 번째 이벤트로 처리하고 다른 스레드에 의해 트리거된 이벤트(콜백)가 이벤트 대기열 끝에 추가됩니다. .

setTimeout 및 setInterval의 콜백 실행 시간은 지정된 초 수보다 커야 합니다.
브라우저 렌더링 스레드자바스크립트 실행 스레드가 A 이벤트를 실행하고 A 이벤트 실행 중에 DOM을 수정하는 경우 이러한 DOM 수정 사항은 인터페이스에 즉시 반영되지 않습니다. 대신 A 이벤트가 완료되면 자바스크립트 스레드는 차단됩니다. 이때 브라우저 렌더링 스레드는 DOM의 수정 결과를 렌더링합니다. 브라우저 렌더링 스레드가 실행을 완료한 후에도 자바스크립트 스레드는 계속 실행됩니다.
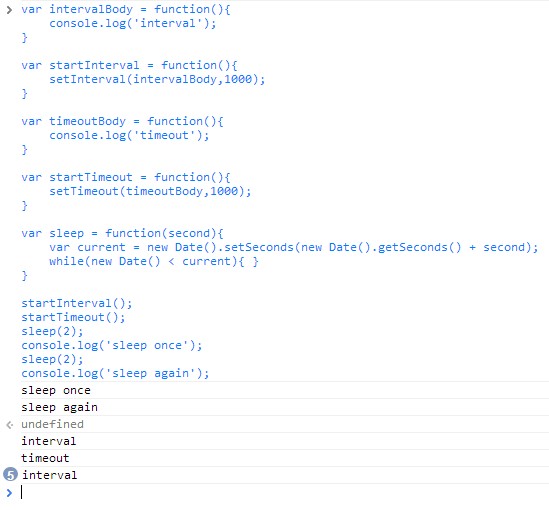
코드 예시