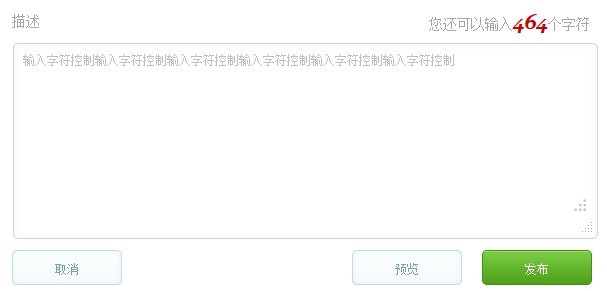
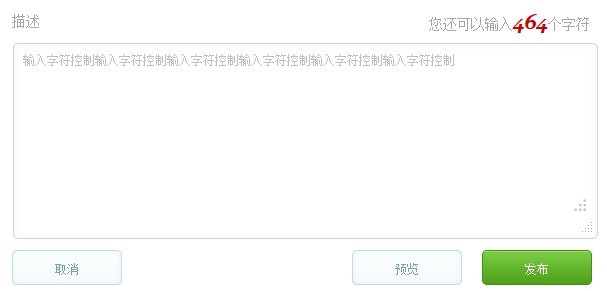
렌더링은 다음과 같습니다.

JQUERY 코드:
var text=$(".release textarea").val();//입력 상자 값 가져오기
var counter=text.length; 입력 상자
$(" #numtj em").text(500-counter)
$(document).keyup(function() {
var text=$(".release textarea") .val();
var counter=text.length;
$("#numtj em").text(500-counter)
if(counter>500){ // 단어가 500보다 큼
$(".public" ).addClass("public01").attr("disabled","true") //게시 버튼이 비활성화됨
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //게시 버튼 활성화
}
})
단어 수 스타일:
#numtj em {
font -중량: 700;
글꼴 크기: 22px;
글꼴 스타일: 기울임꼴
글꼴 계열: 조지아주 콘스탄티아
}