1: 크기 조정 가능 구성 요소는 선택한 DOM 요소를 크기 조정 가능한 객체로 바꿀 수 있습니다 . 즉, 조정 핸들을 드래그하여 크기를 변경할 수 있습니다.
$(".selector").resizeable(options); 간단한 예:
< ;head>
크기 조정 가능한 구성 요소 < 스크립트 언어="javascript" src="js/jquery-1.4.2.min.js">
< ;script type="text/javascript" src="js/jquery.ui.mouse.js">
< ;img src="images/happy.gif" id="car" />
렌더링: 실제로 크기 조정() 메서드를 호출한 후 div 요소는 대상 개체의 오른쪽 테두리, 아래쪽 테두리 및 오른쪽 아래 모서리에 추가되며 ui-resizing-e, ui-resizing-s는 ui-resizing-se 클래스에 순차적으로 추가되어 드래그 핸들을 형성합니다
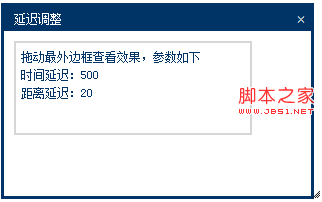
2: 지연 조정
크기 조정 가능组件 < script type="text/javascript" src="js/jquery.ui.widget.js">
拖动最外边框查看效果,参数如下
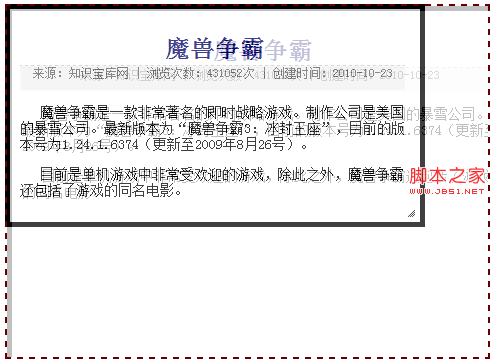
3:动态调整效果 需要借助尺寸调整组件的一下属性来实现:*为helper属性设置一个CSS样式类,该样式类将在调整过程中显示元素大小的轮廓,操作结束后才调整原始元素的大小
크기 조정 가능组件 < script type="text/javascript" src="js/jquery.ui.widget.js">
魔兽争霸 来源:知识宝库网 | 浏览次数:431052次 | 创建时间:2010-10-23 魔兽争霸是一款不常著名的即时战略游戏。为“魔兽争霸3:冰封王座”,目前的版本号为1.24.1.6374(更新至2009年8月26号)。
目前是单机游戏中不常受欢迎的游戏,魔兽争霸还包括了游戏의동명电影.
效果图: 4:尺寸调整组件적 방법 尺寸调整组件有4个方法,他们ت是拖动组件和投放组件所共유적, 即방식 비활성화, 방식 활성화, 방식 삭제 및 옵션 방식
// 禁止调整尺寸功能
$ ( ". selector"). Resizable ( 'disable'); $ ( ".selector").ressible('enable');
//移除可调整尺寸功能
$('.selector').ressible('destroy');
//현재初始화后设置maxHeight属性值为480
$('.selector').ressible('option', 'maxHeight', 480);
//현재 初始化后获取maxHeight属性值
$(' .selector').ressible('option', "maxHeight");
5:调整事件回调函数
start:事件类型resizestart, 开始拖动改变大小时触发 stop: 事件类型resizestop, 停止拖动时触发复代码
代码如下: $("#droppable").droppable({
eventName: function (이벤트, ui) {
//具体处理代码,this表示可调整尺寸的对象
}
});
ui는 추가 정보를 포함하는 jQuery 객체입니다. jQuery 객체에는 다음과 같은 속성이 있습니다. helper: 드래그 가능한 도우미 요소를 나타내는 jQuery 객체
originalPosition: 조정을 시작하기 전 원본 개체를 기준으로 요소의 위치를 나타내는 위쪽 특성과 왼쪽 특성을 포함하는 개체
originalSize: 조정을 시작하기 전 요소의 크기를 나타내는 너비 및 높이 특성을 포함하는 개체
position : 원본 객체를 기준으로 현재 요소의 위치를 나타내는 위쪽 속성과 왼쪽 속성을 포함하는 객체
size: 현재 요소의 크기를 나타내는 너비 속성과 높이 속성을 포함하는 객체
간단한 예: