Java를 백엔드로 사용할 때 항상 로그인 페이지를 생성하지만 페이지가 너무 추악합니다. 중앙에 위치해야 하지만 중앙에 위치하지 않아야 하고, 색상을 지정해야 하지만 색상을 지정하지 않아도 됩니다. 중심! 이전 아이디어는 CSS Div를 통해 div를 중앙에 배치하는 것이었지만 이제는 JavaScript를 통해 Div를 페이지 중앙에 배치하고 웹 페이지 크기가 변경됨에 따라 그에 맞게 변경할 수 있다는 아이디어가 변경되었습니다. 그리고 센터링의 원리를 이해한다면 쉽게 달성할 수 있습니다.
먼저 센터링의 원리를 살펴보겠습니다.
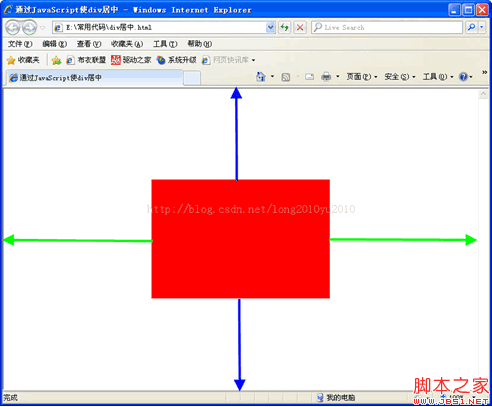
먼저 사진을 보세요! 
사진에서 무엇이 보이시나요? 빨간색 상자가 중앙에 있는 것을 볼 수 있습니다. 왜 중앙에 있습니까? 관찰을 통해 빨간색 프레임 위와 아래의 파란색 간격선의 길이가 동일하여 수직 중심을 보장하고 빨간색 프레임의 왼쪽과 오른쪽에 있는 녹색 간격선도 길이가 동일하여 수평을 보장한다는 것을 알 수 있습니다. 센터링.
그런데 위쪽과 아래쪽 간격을 동일하게 만드는 방법은 무엇일까요? 왼쪽과 오른쪽 간격이 동일합니까?
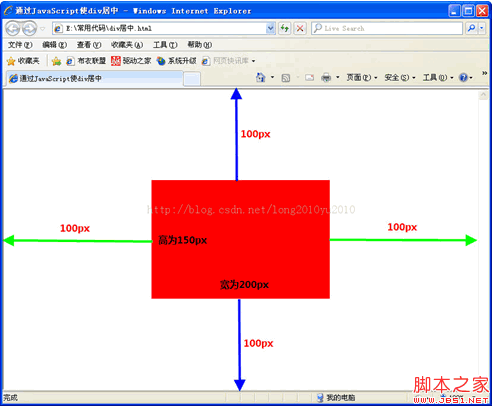
사진을 보면 
현재 웹페이지의 높이가 350px, 너비가 400px이고, 빨간색 상자의 높이가 150px, 너비가 200px이라고 가정하면 됩니다. 빨간색 프레임 요소의 높이는 200px 픽셀이며, 이 200px 픽셀은 위쪽 및 아래쪽 여백의 합입니다. 마찬가지로 왼쪽과 오른쪽도 각각 100px입니다. 동일합니다.
느끼셨나요?
웹 페이지 요소의 높이 또는 너비를 알고 있는 경우 요소의 높이 또는 너비를 뺀 다음 2로 나누면 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백 사이의 거리가 계산됩니다. 일반적으로 요소의 위치를 어떻게 결정합니까? 모두 위와 왼쪽의 좌표로 결정되는 것 아닌가요? 그렇다면 이제 빨간색 상자의 좌표는 무엇입니까?
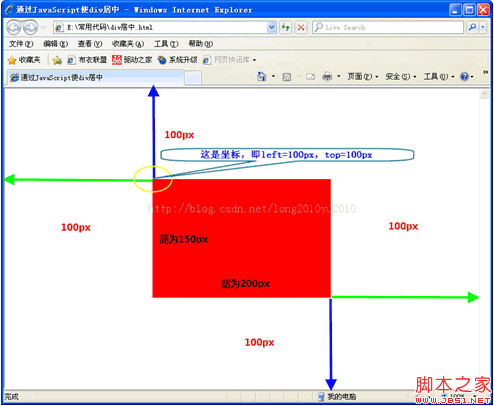
다른 사진 보기: 
빨간색 상자의 좌표는 파란색 위쪽 선 100px과 녹색 왼쪽 선 100px이며, 이 두 값은 왼쪽과 위쪽입니다. 는 계산되지 않습니다.
공식은 다음과 같이 요약할 수 있습니다.
가운데에 있는 요소의 상단 = (웹페이지 높이 - 요소의 높이) / 2
가운데에 있는 요소의 왼쪽 = (웹페이지의 너비 - 요소의 너비) /2;
JavaScript로 변환된 구문은 다음과 같습니다.
top = (document.body.clientHeight - element.offsetHeight)/2
left = (document.body.clientWidth - element.offsetWidth)/2
Get 위쪽과 왼쪽의 좌표가 중앙에 있지 않습니다.
다음은 센터링을 위한 전체 코드입니다.
여기서 주의해야 할 몇 가지 문제가 있습니다. 요소의 위치 속성을 절대값, 즉 절대 위치 지정으로 설정한 다음 onload에서 두 개의 이벤트를 추가해야 합니다. onresize를 실행하고 px 문자열을 추가합니다. offsetHeight는 요소 자체의 높이를 가져오고, offsetWidth는 요소 자체의 너비를 가져옵니다. 이는 웹 페이지가 로드될 때 div가 중앙에 위치함을 의미합니다. 크기가 변경되었습니다. 그러나 이 접근 방식은 요소와 웹 페이지의 중심에 있습니다. 한 요소를 다른 요소의 중심에 두려는 경우에도 원칙은 동일합니다. 웹페이지의 너비와 높이 코드를 다른 요소의 너비와 높이 코드로 변경하면 됩니다. 다른 요소의 너비와 높이는 현재 요소의 상위 요소의 높이와 너비에서 얻을 수 있습니다. 이것도 중앙에 놓일 수 있습니다. jquery 프레임워크를 사용하면 코드가 더 간단해집니다.
전재할 경우 출처를 밝혀주세요.