< ;script type="text/javascript">
function showLogin() {
var loginDiv = document.getElementById("loginDiv");
var zhezhao = document.getElementById("zhezhao");
var clientx = document.documentElement.clientWidth;
var clienty = document.documentElement.clientHeight;
var l_margin = (clientx -parseInt(loginDiv.style.width)) / 2;
var t_margin = (클라이언트 -parseInt(loginDiv.style.height)-200) / 2
loginDiv.style.left = l_margin "px";
loginDiv.style.top = t_margin "px";
loginDiv.style .display = "block";
zhezhao.style.display = "block";
}
function hidLogin() {
var loginDiv = document.getElementById("loginDiv");
var zhezhao = document.getElementById ( "Zhezhao"); logindiv.style.display = "none"; zhezhao.style.display = "none"; var moveable = true;
var loginDiv = document.getElementById("loginDiv");
//以下变weight提前设置好 var clientX = window.event.clientX;
var clientY = window. event.clientY;
var moveTop =parseInt(loginDiv.style.top);
var moveLeft =parseInt(loginDiv.style.left);
document.onmousemove = function MouseMove() {
다음과 같은 경우 (이동 가능) {
var y = moveTop window.event.clientY - clientY;
var x = moveLeft window.event.clientX - clientX;
if (x & gt; 0 && y > 0) {
loginDiv.style.top = y "px";
loginDiv.style.left = x "px";
}
}
}
document.onmouseup = function Mouseup() {
moveable = false;
}
}
< div onmousedown="titleMove()" id="login_title" style="width:300px;height:25px; background-color:Blue;border:1px solid silver;border-left:none;border-right:none">
× < ;/div>
| |
| 密码: | | |
| |
< ;/table>
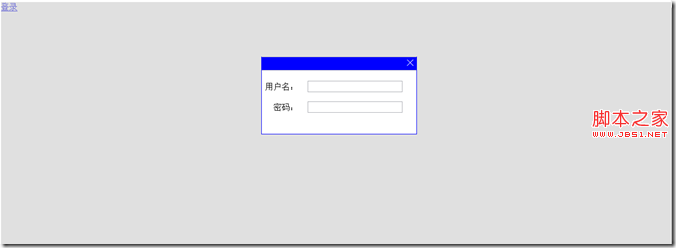
【效果】

본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31



