JS CSS는 버블 프롬프트 box_javascript 기술을 구현합니다.
버블 프롬프트 상자를 공유합니다. 연습되는 기술은 다음과 같습니다. (1) JS는 마우스 이벤트에 응답합니다. (2) 순수 CSS는 삼각형을 만듭니다.
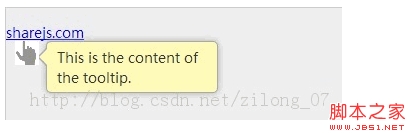
효과는 다음과 같습니다. 
html은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
< title>풍선 대화상자
풍선 대화상자
여기에 마우스를 놓으면 버블 대화 상자가 나타납니다. [수정하려면 클릭하세요. ]
style="FONT-FAMILY: Microsoft YaHei; FONT-SIZE: 18px">자바스크립트 코드는 다음과 같습니다:
< ;/P>
function showToolTip(e,text){ <br>if(document.all)e = event <br>var obj = document. getElementById('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement . scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX 20; 이벤트 트리거될 때 브라우저 페이지(또는 클라이언트 영역)를 기준으로 하는 마우스 포인터의 수평 좌표 <br>if(leftPos<0)leftPos = 0 <BR>obj.style.left = leftPos 'px'; >obj.style.top = e.clientY st 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100) <BR><BR>function hideToolTip () <BR>{ <br>var obj = document.getElementById('bubble_tooltip') <br>//obj.style.display = 'none' <BR>fadeOut(obj,5,0); >} <BR><BR>//요소 투명도 설정, 투명도 값은 IE 규칙에 따라 계산됩니다(즉, 0~100) <BR>function SetOpacity(ev, v){ <BR>ev.filters ? style.filter = 'alpha(opacity =' v ')' : ev.style.opacity = v / 100; <br>} <br><BR>//페이드 인 효과(지정된 투명도로 페이드 인 포함) <BR>function fadeIn(elem, speed, opacity) { <BR>/* <br>* 매개변수 설명<br>* elem==> 페이드인이 필요한 요소 <br>* speed==>gt; 속도, 양의 정수(선택 사항) <br>* opacity== >지정된 투명도로 페이드, 0~100(선택 사항) <br>*/ <br>속도 = 속도 <br>불투명도 = 20; || 100; <br>//요소 값은 0 투명도입니다. <br>elem.style.display = 'block' <br>SetOpacity(elem, 0)// 초기화 투명도 변경 값은 0 <br>var val = 0 ; <br>//투명도 값을 2씩 증가시키는 루프, 즉 페이드인 효과 <br>(function(){ <br>SetOpacity(elem , val); <br>val = 5; <br>if (val setTimeout(arguments.callee, speed) <br>} <br>})(); <br><br>//페이드 아웃 효과(지정된 투명도로 페이드 아웃 포함) <br>function fadeOut(elem, speed, opacity){ <br>/* <br>* 매개변수 설명<br>* elem== >페이드 인해야 하는 요소<br>* 속도==>페이드 인 속도, 양의 정수(선택 사항) <br>* 불투명도==> 지정된 투명도로 페이드 인, 0~100(선택 사항) <br>*/ <br>속도 = 속도 || 20; <br>불투명도 = 불투명도 || 0 <br>//투명도 변경 값을 0으로 초기화 <br>var val = 100>// 투명도 값을 5로 줄입니다. 즉, 페이드아웃 효과 <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val < 0) { <br>//요소 투명도가 0이면 요소 숨기기 <br>elem.style.display = '없음'; <br>})() <br>}🎜>
관련 라벨:
이전 기사:JQUERY IFrame에서 객체를 얻고 상위 window_jquery에서 객체를 얻는 예
다음 기사:타임스탬프를 시간 연도, 월, 일 및 time_javascript 기술로 변환하는 JS 함수
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



