window.opener는 window.open을 통해 하위 양식을 여는 상위 양식에 대한 참조입니다.
예를 들어 상위 폼 parentForm에서 window.open("subForm.html")을 통해 subform.html의 window.opener는 parentForm을 나타냅니다. 하위 폼에서 상위 폼에 대한 참조를 얻을 수 있으므로 상위 폼의 필드 값을 설정하거나 하위 폼에서 js 메서드를 호출할 수 있습니다.
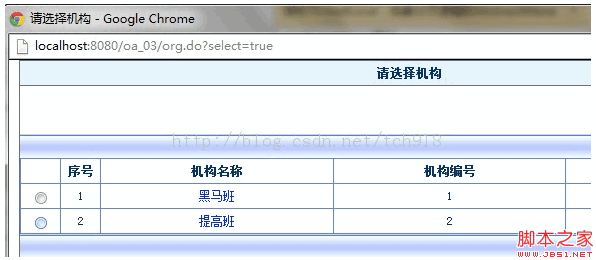
예: 인사정보 추가시 조직정보는 하위양식을 통해 입력됩니다.
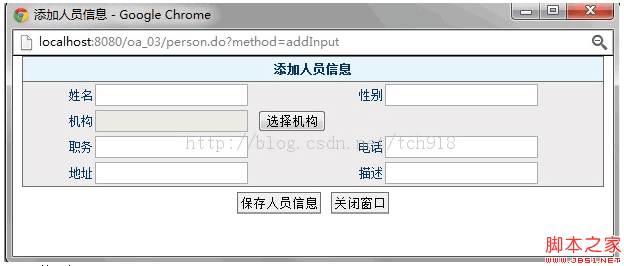
인사정보 추가 시 상위양식을 사용합니다.
하위 양식이 입력을 완료하면 조직 정보(id, 이름)가 상위 양식의 orgId 및 orgName 필드에 자동으로 채워집니다. 
html 코드
코드 복사 코드는 다음과 같습니다.
onclick="openWin('org.do?select=true','selectorg' ,800,500,1)" >
코드 복사 코드는 다음과 같습니다:
/*
*새 창 열기(window.open()을 통해)
* f: 링크 주소
* n: 창 이름
* w: 창 너비
* h: 창 높이
* s: 창에 스크롤 막대가 있는지 여부, 1: 스크롤 막대가 있습니다. 스크롤 막대 없음
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0"l= ( screen.width - w)/2;
t= (screen.height - h)/2
sFeatures= "left=" l ",top=" t ",height=" h ",width= " w
",center=1, scrollbars=" sb ",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if (!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin
}
기관 정보 선택용 하위 폼입니다.
*새 창 열기(window.open()을 통해)
* f: 링크 주소
* n: 창 이름
* w: 창 너비
* h: 창 높이
* s: 창에 스크롤 막대가 있는지 여부, 1: 스크롤 막대가 있습니다. 스크롤 막대 없음
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0"l= ( screen.width - w)/2;
t= (screen.height - h)/2
sFeatures= "left=" l ",top=" t ",height=" h ",width= " w
",center=1, scrollbars=" sb ",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if (!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin
}
기관 정보 선택용 하위 폼입니다.
선택하면(라디오 클릭) 상위 양식의 orgId 및 orgName 필드에 조직 정보(id, 이름)가 채워집니다.
html 코드

코드 복사 코드는 다음과 같습니다.
🎜>< c:iftest="${!empty pm.datas}"> ;
JS 코드
코드 복사
코드는 다음과 같습니다:
functionselectOrg(id,name){ if(window.opener){ window.opener.document.all .orgIdId.value= id; window.opener.document.all.orgNameId.value= 이름; window.close() }
기관정보 선택 결과
기관정보(ID, 이름) 입력이 완료되었으나 ID가 숨김 항목에 있어서 보이지 않습니다.
요약
부모폼에 대한 참고사항이라고 하면 window.opener 외에 window.parent 입니다. window.opener는 window.open을 통해 하위 폼을 여는 데 사용되고, window.parent는 iframe을 통해 하위 폼을 여는 데 사용됩니다.
관련 라벨:
원천:php.cn
이전 기사:jquery data()가 값을 저장하는 방법에 대한 실제 측정_jquery
다음 기사:js 호환 자리 표시자 attribute_javascript 기술에 대한 자세한 설명
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
최신 이슈
div 요소가 JS onmouseover에 응답하지 않습니다.
따라서 clientX를 기반으로 물결 모양 패턴을 나타내는 일부 스타일을 사용하여 div를 생성하는 커서/마우스를 움직이는 기본 작업 예제가 있습니다. 창에 ad...
에서 2024-04-02 20:47:52
0
1
308



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



