클로저 이해에 대한 JavaScript 클로저란 정확히 무엇인가요?에 대한 글을 쓴 적이 있는데, 클로저의 이유는 매우 명확하고 쉽게 이해할 수 있다고 생각합니다. 모두 내가 범위를 이해한다고 말하는데, 체인과 활성 객체만이 클로저를 진정으로 이해할 수 있다고 생각했습니다. 처음에는 그렇게 생각하지 않았습니다. 나중에 회사 동료들과 대화를 나누면서 범위와 실행 환경이 정말 중요하다는 것을 깨달았습니다. 매우 기본적입니다. JavaScript 클로저를 이해하는 데 매우 도움이 되므로 범위 및 실행 환경에 대한 이해에 대한 기사를 썼습니다.
범위
범위는 변수와 함수의 접근 가능한 범위로, 변수와 함수의 가시성과 수명주기를 제어합니다. 자바스크립트에서 변수 범위에는 전역 범위와 로컬 범위가 있습니다.
순수한 JavaScript 범위는 여전히 이해하기 쉽습니다. 일부 C와 유사한 프로그래밍 언어에서는 중괄호 안의 각 코드 조각에 자체 범위가 있으며 변수는 선언된 코드 세그먼트 외부에서 보이지 않습니다. 수준 범위는 JavaScript가 초보자를 쉽게 오해하는 부분입니다. JavaScript에는 블록 수준 범위가 없고 함수 수준 범위만 있습니다. 변수는 선언된 함수 본문과 하위 함수 내에서 볼 수 있습니다.
함수 내에서 선언되지 않거나 var 없이 선언된 변수는 전역 범위를 갖습니다. 창 개체의 모든 속성은 코드 내 어디에서나 액세스할 수 있습니다. 함수 내부에서 var로 장식됩니다. 변수는 지역 변수이며 함수 본문 내에서만 사용할 수 있습니다. 함수의 매개변수는 var를 사용하지 않지만 여전히 지역 변수입니다.
그러나
그렇다면 JavaScript 범위 문제는 매우 간단할 것입니다. 그러나 함수 하위 함수로 인해 발생하는 문제는 범위를 단순 이상으로 만듭니다. 실행 환경 또는 런타임 컨텍스트(좋은 친구): 실행 컨텍스트는 변수나 함수가 액세스할 수 있는 다른 데이터를 정의하고 각각의 동작을 결정합니다. 각 실행 환경에는 이와 관련된 변수 개체(VO)가 있습니다. 실행 환경에 정의된 모든 변수와 함수는 데이터를 처리할 때 이 개체에 액세스합니다.
전역 실행 환경은 웹 브라우저에서 가장 바깥쪽에 있는 실행 환경으로, 전역 실행 환경은 윈도우 객체이므로 모든 전역 변수와 함수는 윈도우 객체의 속성과 증폭으로 생성됩니다. 각 함수에는 고유한 실행 환경이 있습니다. 실행 흐름이 함수에 들어가면 함수 환경이 함수 스택으로 푸시됩니다. 실행 환경은 스택에서 제거되고 모든 정보가 삭제됩니다. 그러면 변수와 함수 정의가 삭제되고 제어권이 이전 실행 환경으로 반환됩니다. 전역 실행 환경은 애플리케이션이 종료될 때까지(브라우저가 닫힐 때까지) 삭제되지 않습니다.
스코프 체인
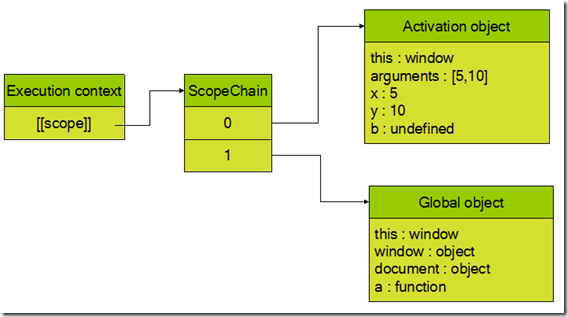
환경에서 코드가 실행되면 실행 환경에서 액세스할 수 있는 변수 및 함수에 순서대로 액세스할 수 있도록 변수 개체의 범위 체인(sc)이 생성됩니다. 범위의 첫 번째 객체는 항상 현재 코드가 실행되는 환경의 변수 객체(VO)입니다

실행 환경이 함수인 경우 해당 활성화 개체(AO)가 범위 체인의 첫 번째 개체로 사용되고, 두 번째 개체는 포함 환경이고, 다음 개체는 포함 환경의 포함 환경입니다. . . . .

함수 실행 중 식별자 확인은 범위 체인을 따라 수준별로 검색하는 프로세스입니다. 첫 번째 개체부터 시작하여 동일한 이름의 식별자를 찾을 때까지 단계별로 돌아갑니다. , 더 이상 탐색을 계속하고 오류를 찾을 수 없으면 보고합니다.
클로저를 다시 살펴보겠습니다
이전 블로그에서는 다음과 같은 결론을 내렸습니다. 내부 함수를 호출할 가능성이 있는 한 JavaScript는 참조된 함수를 유지해야 합니다. 또한 JavaScript 런타임은 JavaScript 가비지 수집기가 해당 메모리 공간을 해제하기 전에 마지막 변수가 삭제될 때까지 이 내부 함수를 참조하는 모든 변수를 추적해야 합니다. 돌이켜 보면 이해하기 쉽습니다. 상위 함수에 의해 정의된 변수는 하위 함수의 범위 체인에 있습니다. 하위 함수가 소멸되지 않으면 해당 범위 체인의 모든 변수와 함수가 유지되고 파괴되지 않습니다. .

내부 기능으로 인해(클릭 이벤트 핸들러는 언제든지 호출될 수 있음) 해당 범위 체인을 삭제할 수 없습니다(이 예에서 i는 전역 범위에 있으며 페이지가 i 값은 for 루프가 실행된 후의 길이 값을 항상 유지하므로 onclick이 실행될 때마다 길이가 경고됩니다.
이것이 작동하는 이유는 무엇입니까? 이때 onclick이 참조하는 변수는 n이 되며, 함수의 즉각적인 실행으로 인해 각 onclick 함수는 범위 체인에서 해당 n(0~length-1)을 유지합니다. 지금 이 순간입니다.
드디어
실제로 실행 환경과 스코프 체인을 이해하고 나면 클로저가 명확해지지만 클로저를 남용할 수는 없습니다. 위의 예에서 볼 수 있듯이 클로저를 사용하면 하위 함수가 모든 변수, 함수를 유지하게 됩니다. 메모리는 많은 메모리를 소비합니다. 변수를 사용할 때 상위 함수에서 더 이상 사용하지 않는 변수를 삭제해 보세요.