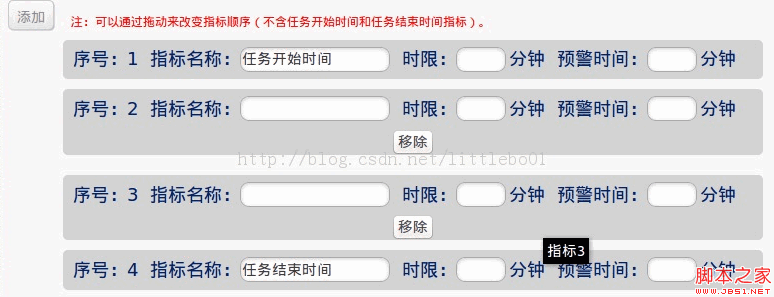
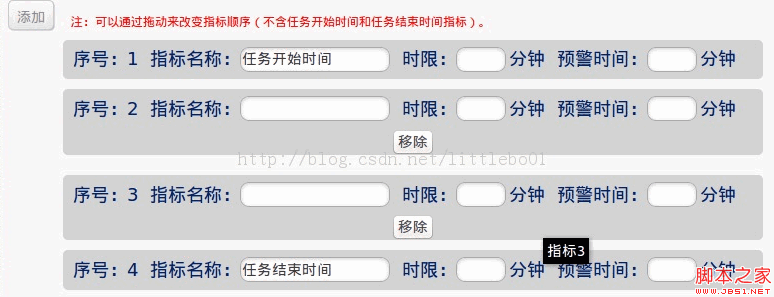
렌더링부터 시작해 보겠습니다.

기존 정렬과 비교할 때 이는 매우 좋은 시도이므로 모든 사람에게 영감을 줄 수 있기를 바랍니다.
제 마지막 블로그 게시물을 참고하세요: http://www.jb51.net/article/42087.htm
html 부분:
< 메타 http-equiv="content-type" content="text/html; charset=UTF-8" />
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31