인터넷에는 제약도 많고, 문서도 이해하기 어렵고, 번거롭습니다~ 제가 직접 작성했습니다. 웃기
알고리즘 :
1단계 :
확대된 사진의 위치 = 마우스가 위치한 컨테이너의 너비 또는 높이를 나누어 컨테이너 자체의 높이와 너비를 기준으로 컨테이너 내에서 마우스가 움직이는 비율을 구합니다.
파트 2:
비율을 구한 후
x =-(x 백분율* 이미지 너비 - 디스플레이 컨테이너 너비/2)
y=-(y 백분율 * 이미지 높이 - 디스플레이 컨테이너 높이/2) ;
큰 그림의 위치인 두 개의 매개변수 x와 y는 그림이 중앙에 표시되도록 끝에 표시 컨테이너 크기를 추가합니다.
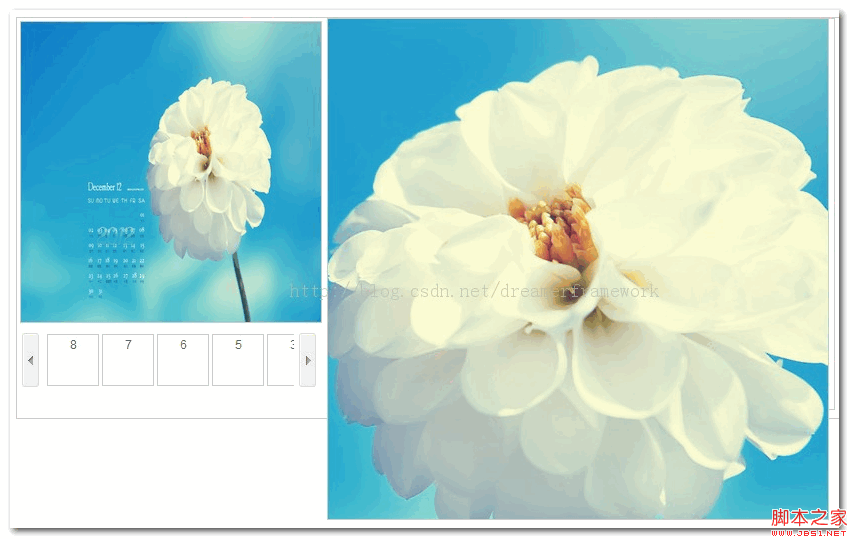
렌더링: 
코드:
코드 복사 코드는 다음과 같습니다. :
이전 기사:그림, 링크 등을 사용자 정의하기 위해 위아래로 스크롤하는 그림 애니메이션 가로 막대 광고_javascript 기술
다음 기사:JS는 쉼표로 구분된 숫자 금액의 형식을 지정하고 소수점 두 자리를 유지합니다_javascript 기술
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
최신 이슈
Javascript/Jquery를 사용하여 버튼 없이 양식 제출
JavaScript 함수를 호출하고 JQUERY/PHP를 사용하여 양식을 실행하여 버튼 없이 양식을 제출하려고 합니다. 페이지를 다시 로드하지 않고 백엔드에서 양...
에서 2024-04-06 14:54:03
0
2
421
북마크를 통해 순수 CSS로 요소를 만들었습니다. 생성되었으나 표시되지 않음
내 코드는 다음과 같습니다: g=document.createElement('div');g.setAttribute("id","divcon...
에서 2024-04-04 17:27:27
0
1
417
Safari/Firefox iOS에서 양식 데이터를 보낼 수 없습니다.
이는 iOS의 Safari/Firefox를 제외한 모든 플랫폼에서 작동합니다: jQuery("#gform_1").one('submit',func...
에서 2024-04-04 12:53:48
0
1
303




















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



