프로젝트를 작성할 때 항상 오른쪽 하단에 팝업 알림이 필요합니다. 더 간단한 측면을 사용하고, 더 간결한 코드를 사용하고, 더 나은 사용자 경험을 달성하는 것이 우리가 원하는 것입니다. 이 시장에는 탄성 레이어가 많이 있지만 기능이 만족스럽지 않습니다. 아래에서는 앞서 작성해 현재도 적용 중인 자동 팝업 레이어를 공유하겠습니다.
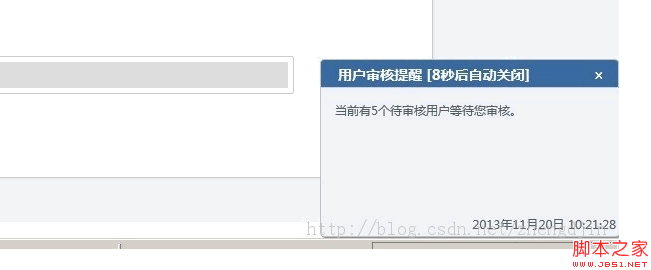
스프링 레이어 예시 이미지: 
구현 코드는 다음과 같습니다.
Css 스타일:
코드 복사 코드는 다음과 같습니다:
/*알림 프롬프트 레이어*/
.msg_info{ 글꼴 크기: 12px; 왼쪽; z-색인: 100; 위치: 절대; 하단: 0; 오른쪽: 숨김;}
.msg_info h3{float: 왼쪽;여백: 0px;폭: 100%; 색상: # fff; 높이: 30px;}
.msg_info h3 범위, .msg_info h3 b, .msg_info h3 em, .msg_info 작은 범위, .msg_info 작은 b, .msg_info 작은 em{ 배경 이미지: url(/img/msg_bg .png);}
.msg_info h3 b, .msg_info h3 em, .msg_info small b, .msg_info small em{ float: left;font-size: 1px height: 30px;}
.msg_info h3 b{ 배경 위치: 0px 0px;}
.msg_info h3 em{ 배경 위치: 0px -32px;}
.msg_info h3 범위{배경 위치: 0px - 64px; 부동: 왼쪽; 줄 높이: 30px;}
.msg_info h3 범위 글꼴{float: 왼쪽;텍스트-정렬: 왼쪽;오버플로: 숨겨진; 여백-왼쪽: 12px;}
.msg_info h3 범위 i{ 부동: 오른쪽; 여백-오른쪽: 10px; 커서: 포인터;글꼴 스타일:일반;}
.message_content{ 부동: 왼쪽;색상: #515F62;오버플로: 숨겨진; 테두리-왼쪽: 단색 1px ; 배경 색상: # F1F2F7; 최소 높이: 145px; 높이: 자동 !important; 높이: 145px;}
.message_content div: 왼쪽; 14px;높이: 100% ;위치:상대적;}
.message_content div p.message_txt{ float: 왼쪽;너비: 100%;높이: 80%;여백: 0px; 패딩: 0px;최소 높이:60px; }
.message_content div i{float: 왼쪽; 글꼴 스타일: 일반; margin-top: 2px;text-align:right;position:fixed;bottom:2px;right:4px;}
.message_content b .bright{ 부동: 오른쪽 ; 너비: 1px; 배경색: #C2C2C2; 테두리-오른쪽: 단색 1px #828282;높이: 100%;}
.msg_info 작은{float: 왼쪽; 너비: 100%; 높이: 5px; 글꼴 크기: 5px;}
.msg_info 작은 범위{ 배경 위치: 0px -101px; 높이: 5px; 왼쪽;}
.msg_info 작은 b{높이 : 5px; 배경 위치: 0px -96px;}
.msg_info 작은 em{ 높이: 5px; 배경 위치: 0px -106px; 부동: 오른쪽;}
Js 부분:
우측 하단 탄성층 함수를 정의했으니
코드를 복사하세요 코드는 다음과 같습니다
//右下角弹层
function Messager() {
this.layer = { '너비': 200, '높이': 100 };
this.title = '信息提示';
this.time = 4000;
this.anims = { '유형': '슬라이드', '속도': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" $(document.body).find('msg_info').length;
var _obj, _title, _anims, _time;
_timer2 = null;
//初始化
this.inits = 함수(제목, 텍스트) {
_anims = this.anims;
_제목 = 제목;
var _html = '
';
_html = '';
';
_html = ' ';
_html = ' ';
_html = '
'; _html = '
';
_html = '';
_html = ' ';
_html = '<글꼴>' 제목 '';
_html = ' ×';
_html = '';
_html = '';
_html = '
'; _html = ' ';
_html = ' ';
_html = '
$(document.body).prepend(_html);
_obj = $("." this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('너비', this.layer.width);
_obj.find('.msg_bg_middle').css('너비', this.layer.width - 12);
_obj.find('.message_content').css('너비', this.layer.width - 2);
_obj.find('.msg_txt').css('너비', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = 타이머1 = null;
}, function() {
timer1 = setTimeout(function () { closeMsg(); }, _time * 1000)
timing(_time * 1000)
});
};
//显示
this.show = 함수(제목, 텍스트, 시간) {
if(제목 == 0 || !title) title = this.title;
this.inits(제목, 텍스트);
if (time >= 0) this.time = time;
스위치(this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed); 부서지다;
케이스 '페이드': _obj.fadeIn(this.anims.speed); 부서지다;
케이스 '쇼': _obj.show(this.anims.speed); 부서지다;
기본값: _obj.slideDown(this.anims.speed); 부서지다;
}
this.rmmessage(this.time);
};
//设置宽高
this.lays = function (너비, 높이) {
if (너비 != 0 && 너비) this.layer.width = 너비;
if (높이 != 0 && 높이) this.layer.height = 높이;
};
//呈现属性
this.anim = 함수(유형, 속도) {
if(유형 != 0 && 유형) this.anims.type = 유형;
if (속도 != 0 && 속도) {
switch (속도) {
case '느림': ; 부서지다;
'빠른' 사례: this.anims.speed = 200; 부서지다;
'정상'인 경우: this.anims.speed = 400; 부서지다;
기본값: this.anims.speed = 속도; 부서지다;
}
}
};
//移除层时间
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time );
if (this.isTiming) {
timing(시간);
}
}
};
//计时
timing = 함수(시간) {
_time = 시간 / 1000;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title ' [' (--_time) '秒后自动关闭]') ;
}, 1000);
}
//关闭层
closeMsg = function () {
switch (_anims.type) {
case 'slide': _obj.slideUp(_anims.speed); 부서지다;
'페이드' 사례: _obj.fadeOut(_anims.speed); 부서지다;
케이스 '표시': _obj.hide(_anims.speed); 부서지다;
기본값: _obj.slideUp(_anims.speed); 부서지다;
}
setTimeout(function () { _obj.remove(); }, _anims.speed);
}
}
示例函数:
复主代码 代码如下:
var msg = '' json.stadate '';
var msgDiv = new Messager();
msgDiv.isTiming = true;
msgDiv.lays(300, 180);
msgDiv.show("사용户审核提醒", msg, 10000);
관련 라벨:
원천:php.cn
이전 기사:jquery는 트리 모양의 보조 메뉴 예제 code_jquery를 구현합니다.
다음 기사:jquery html_jquery에서 선택 태그를 동적으로 생성하는 문제에 대한 솔루션
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
최신 이슈
JavaScript를 사용하지 않고 클릭 시 이미지 소스를 동적으로 수정하는 CSS 전용 방법
img:active와 같은 CSS만 사용하여 마우스 클릭 시 이미지의 소스를 변경해야 합니다.{}
에서 2024-04-06 19:25:49
0
1
505
d3.js를 확대할 때 산점도 값이 유지되지 않습니다.
d3.js를 처음 사용하는 것이므로 양해해 주시기 바랍니다. vue.js 파일에 순수 JavaScript로 구현했습니다. 확대/축소 기능을 사용하여 산점도를 만들...
에서 2024-04-06 18:16:26
0
1
403
공급업체별 의사 요소에 대한 JavaScript 호버 이벤트
나는 아래에 HTMLinput标签。$("input[type='range']::-webkit-slider-thumb").on('hover',fun...
에서 2024-04-06 15:35:24
0
1
274
Javascript/Jquery를 사용하여 버튼 없이 양식 제출
JavaScript 함수를 호출하고 JQUERY/PHP를 사용하여 양식을 실행하여 버튼 없이 양식을 제출하려고 합니다. 페이지를 다시 로드하지 않고 백엔드에서 양...
에서 2024-04-06 14:54:03
0
2
421



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



