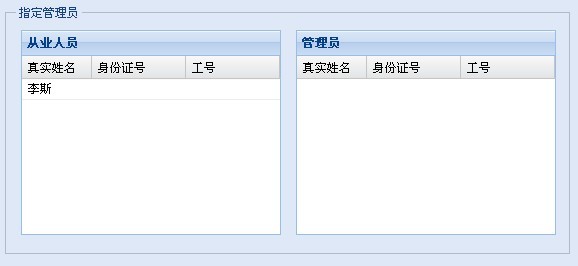
1. 이전에 winForm에서 데이터를 선택할 때 일부 데이터가 선택 상자에 배치되고 사용자가 선택하려는 데이터를 선택 상자에 넣을 수 있으므로 Extjs를 사용하여 유사한 결과를 얻는 방법을 본 적이 있습니다. 함수를 사용하여 후보 상자와 선택되지 않은 상자를 시뮬레이션하기 위해 두 개의 GridPanel을 사용하도록 선택합니다. 아래와 같이:

정의 코드는 다음과 같습니다.
{
xtype:'gridpanel',
multiSelect: true,
id:'staff'
x: 5,
y: 0,
높이 : 205,
너비: 260,
viewConfig: {
플러그인: {
ptype: '그리드 viewdragdrop',
dragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
청취자: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' dropPosition ' ' dropRec.get('name') : ' 빈 보기';
}
}
},
store:StaffData, //加载数据적 매장
열 : 열,
StripeRows: true,
제목: '从业人员',
여백: '0 2 0 0'
},
{
xtype:'gridpanel',
id:'admin',
x: 280,
y: 0,
높이: 205,
너비:
viewConfig: {
플러그인: {
>
청취자: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' dropPosition ' ' dropRec.get('name') : ' 빈 뷰에서';
}
}
},
store:AdminData,
열:열,
StripeRows:true,
제목:'Admin',
여백:'0 0 0 3'
}
이렇게 하면 드래그 시 해당 스토어에 데이터를 저장하고, 필요할 때 스토어에서 데이터를 가져올 수 있습니다.