1.jsp代码如下
<%@ page 언어="java" contentType= "text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
문자열 경로 = request.getContextPath();
문자열 basePath = 요청. getScheme() "://" request.getServerName() ":" request.getServerPort() 경로 "/";
%>
여기에 제목 삽입
<입력 유형 ="button" value="获取" id="getResult">
2.访问 액션代码如下
public 클래스 JsonAction은 ActionSupport를 확장합니다.{
public void getData ()는 IOException을 발생시킵니다
{
HttpServletRequest req = ServletActionContext.getRequest();
String p1 = req.getParameter("param1");
String p2 = req.getParameter("param2");
HttpServletResponse 담당자 = ServletActionContext.getResponse();
rep.setContentType("text/json;charset=utf-8");
PrintWriter pw = rep.getWriter();
문자열 데이터 = "[{"id":"01","name":"zhongqian","description":"" p1 ""},{"id":"02","name":"zhangsan", "설명":"" p2 ""}]";
pw.print(data);
pw.flush();
}
}
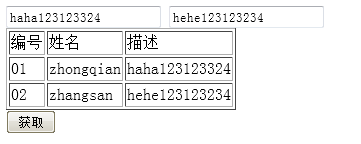
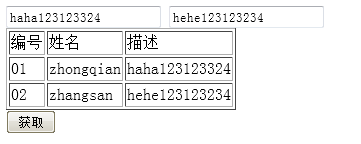
3.效果如下: