변수와 변수 선언은 언어의 가장 기본적인 개념이므로 초보자도 금방 익힐 수 있습니다. JavaScript에서 변수를 선언할 때도 마찬가지입니다. 매우 간단한 var(키워드) 변수 이름(식별자)입니다.
방법1
var test;
var test = 5; 이 문장은 함수에 포함될 수 없다는 점에 유의해야 합니다. 그렇지 않으면 지역 변수가 됩니다. 이것이 전역 변수를 선언하는 첫 번째 방법입니다.
방법 2
test = 5;
var를 사용하지 않고 식별자 test에 직접 값을 할당하면 암시적으로 전역 변수 test가 선언됩니다. 명령문이 함수 내에 있더라도 함수가 실행되면 test는 전역 변수가 됩니다.
방법 3
window.test;
window.test = 5; 이 메서드는 익명 함수가 실행된 후 일부 함수를 세상에 노출하는 데 자주 사용됩니다. JQuery1.5의 마지막 문장과 같은
window.jQuery = window.$ = jQuery;
변수 테스트만 사용한다면 세 가지 방법의 차이는 없을 것입니다. 예를 들어, 경고(테스트)에는 5가 표시됩니다. 그러나 경우에 따라 세 가지 방법 간에 차이가 있습니다. 위의 세 가지 방법으로 각각 a1, a2, a3 세 개의 변수를 선언합니다.
a1 = 11;
var a2 = 22;
window.a3 = 33;
1, 창가용
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
Alert(a)
}
}
IE6/7/8/9: a3만 팝업되는데 이는 첫 번째와 두 번째 메서드를 통해 선언된 전역 변수를 for in window를 통해 얻을 수 없음을 나타냅니다.
Firefox/Chrome/Safari/Opera: a1, a2, a3이 모두 팝업되는데, 이는 세 가지 방법으로 선언된 전역 변수를 for in window를 통해 얻을 수 있음을 나타냅니다.
2, 삭제
{
alert(delete a1);
}catch(e){alert('Cannot delete a1')}
시도{
alert(delete a2);
}catch(e){alert('Cannot delete a2')}
시도{
alert(delete a3);
}catch(e){alert('Cannot delete a3')}
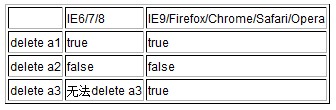
결과는 다음과 같습니다

모든 브라우저에서
1, delete a2가 false인 것을 볼 수 있습니다. 즉, var를 통해 선언된 변수는 삭제할 수 없으며, 모든 브라우저가 동일하게 동작합니다. 이는 Rhino 책에서도 언급됩니다.
2. window.a3을 통해 선언한 전역 변수는 IE6/7/8에서는 삭제할 수 없지만 IE9/Firefox/Chrome/Safari/Opera에서는 삭제할 수 있습니다.
위 두 점에는 차이점이 있지만, 연산에 사용하면 둘 다 true를 반환합니다.
alert(창의 'a1');//true
alert(창의 'a2');//true
alert(창의 'a3');//true
와 함께 사용 개체 창 닫힘을 열면 다음과 같이 모든 브라우저가 동일하게 동작합니다
with(창){
if(a1){
경보(a1);//11
}
if(a2){
경보(a2);//22
}
if(a3){
Alert(a3);//33
}
}