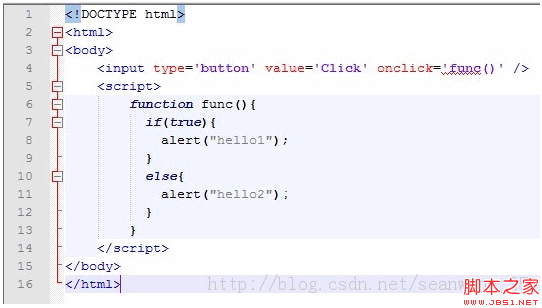
어제 아주 간단한 HTML 페이지를 작성하고 몇 가지 기본 자바스크립트 스크립트를 추가했는데, 어디에서 오류가 발생했는지 알아내는 데 스크립트가 실행되지 않는 것을 발견했습니다. 다음과 유사한 코드를 제공하고 문제를 찾을 수 있는지 확인하십시오. 
유심히 살펴보니 눈치채셨나요? 알고 보니 중국어 모드에서 입력한 세미콜론이 있는데, 메모장에서는 두 세미콜론의 차이가 그다지 뚜렷하지 않으며, 특히 코드가 길고 찾기 어려울 경우 더욱 그렇습니다. 중국어 입력 방식을 활성화하지 않는다고 하면 끝이 아닐까요? 그런데 위 그림의 두 가지 알림이 영어가 아닌 중국어로 프롬프트를 요구한다면 필연적으로 중국어와 영어 입력 사이를 전환해야 할 것입니다. , 그래서 잠재적인 위험도 개선되었습니다.
다음번에 js에서 가능한 문제를 찾을 수 없으면 아마도 이 성가신 작은 문제로 인해 발생한 것임을 잊지 마세요. ';'에 Ctrl F를 사용하세요. 문제를 더 빨리 해결하세요. 앞으로 도움이 되길 바랍니다.