이 장에서는 Ajax를 통해 배경 데이터를 요청하고 JSONArray(JsonObject)를 반환하며 페이지(Jquery)가 테이블 형식으로 표시되는 방법을 소개합니다.
이 글에서는 Ajax를 통해 백그라운드 데이터를 요청하고 JSONArray(JsonObject)를 반환하는 방법을 소개합니다. 페이지(Jquery)가 테이블 형식으로 표시됩니다.
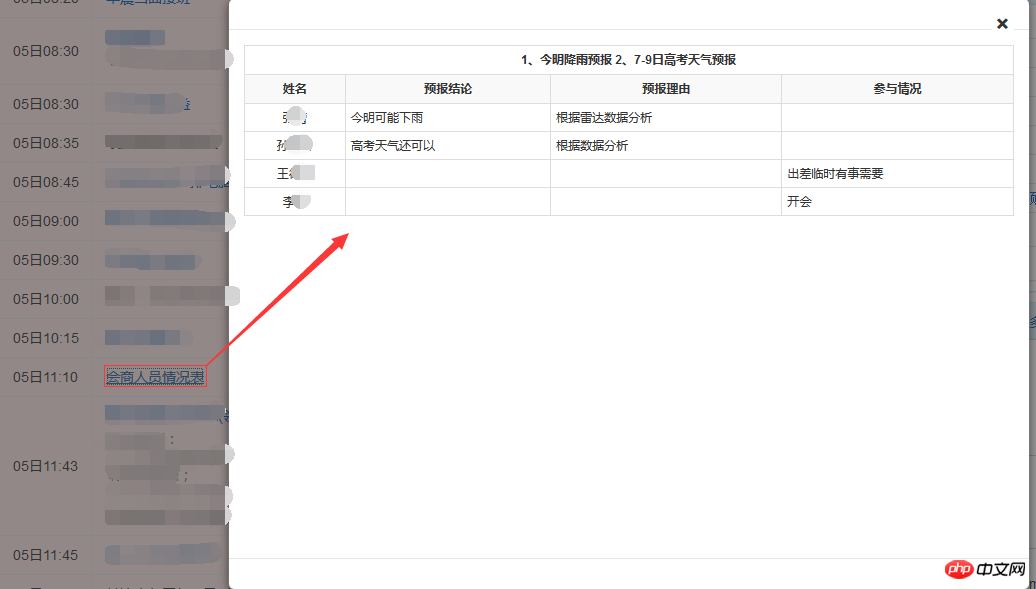
"컨설턴트 상태 표"를 클릭하면 팝업 레이어에 아래와 같은 표가 표시됩니다.

Ajax, Jquery, JSONArray 및 JsonObject를 사용하여 구현합니다.
코드는 다음과 같습니다.
hspersons.html:
nbsp;html>
<meta>
<title>会商人员情况表</title>
<script>
$(document).ready(function() {
$.ajax({
type: "POST",
url: path + "/pop/hsPersons", //data: {sdate:date},
dataType: "json",
success: function(data) {
console.log(data);
var str = "";
for(var i = 0; i < 1; i++) {
str += "<tr>";
str += "<th colspan='4' style='text-align:center;'>" + data[0].con + "";
}
str += "<tr><th style='text-align:center;'>姓名<th style='text-align:center;'>预报结论<th style='text-align:center;'>预报理由<th style='text-align:center;'>参与情况";
for(var i = 0; i < data.length; i++) {
//data[i]
//console.log(data[i]);
//alert(data[i].con);
str += "<tr>";
str += "<td style='text-align:center;'>" + data[i].mman + "";
//alert(data[i].mman);
str += "<td>" + data[i].verdict + "";
str += "<td>" + data[i].reason + "";
str += "<td>" + data[i].nopartreason + "";
str += "<tr>";
}
/* for(var i in data){
* console.log(i);
* str += "<tr>";
* str += "<td>" + i.mman + "";
* alert(i.mman);
* str += "<td>" + i.verdict + "";
* str += "<td>" + i.reason + "";
* str += "<td>" + i.nopartreason + "";
* str += "<tr>";
* } */
$("#hs").append(str);
}
});
});
</script>
Java 클래스 부품 코드:
@RequestMapping(value = "/hsPersons")
public @ResponseBody String hsPersons(HttpServletRequest request, HttpServletResponse response) {
ResMessage message = ResMessageFactory.getDefaultInstance(request);
try {
String dateStr = com.yuanls._comm.util.Utils.getFormatDate("yyyy-MM-dd");
List < Object > dataList = new ArrayList < Object > ();
dataList.add(dateStr);
EntityManager entityManager = dao.getEntityManager(); //得到会商人员的今天所有的历史记录T_subject 开始
String sql = "select con,mman,verdict,reason,part,nopartreason from T_SUBJECT where ddatetime=to_date(?,'yyyy-mm-dd') order by part desc";
List < Map < String, Object >> list = ybzxTwoService.queryListMapByList(sql, dataList, entityManager); //HsPerson hsPerson = null;
JSONArray jsonArray = new JSONArray();
for(Map < String, Object > map: list) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("con", map.get("con".toUpperCase()) + "");
jsonObject.put("mman", map.get("mman".toUpperCase()) + "");
String verdict = map.get("verdict".toUpperCase()) + "";
if("null".equals(verdict.toString().trim())) {
jsonObject.put("verdict", "");
} else {
jsonObject.put("verdict", map.get("verdict".toUpperCase()) + "");
}
String reason = map.get("reason".toUpperCase()) + "";
if("null".equals(reason.toString().trim())) {
jsonObject.put("reason", "");
} else {
jsonObject.put("reason", map.get("reason".toUpperCase()) + "");
}
String part = map.get("part".toUpperCase()) + "";
if("1".equals(part)) {
jsonObject.put("nopartreason", "");
} else {
jsonObject.put("nopartreason", map.get("nopartreason".toUpperCase()) + "");
}
jsonArray.add(jsonObject);
}
this.setSuccess(message);
return jsonArray.toString();
} catch(Exception e) {
log.error(e.getMessage(), e);
this.setError(this.getClass(), message, e.getMessage(), request);
}
return message.getString();
}위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 AJAX 비디오 튜토리얼을 방문하세요!




