在新定义出来的标准下 document.documentElement.clientHeight在IE和火狐里都能获取正确值,下面一篇文章详细介绍了获取各种浏览器可见窗口大小这方面的差别:
在本地测试当中:
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在页面中添加这行标记的话
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
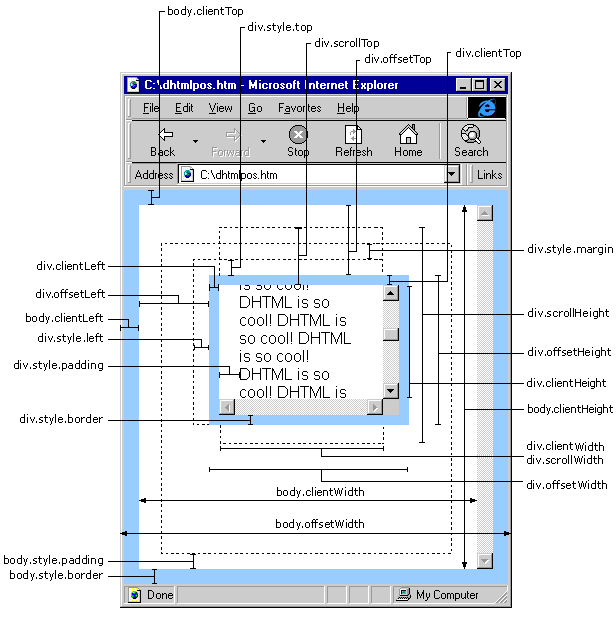
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
"제출" 버튼의 offsetTop은 "제출" 버튼과 "도구" 레이어의 위쪽 테두리 사이의 거리를 나타냅니다. 위쪽 가장자리에 가장 가까운 것이 "도구" 레이어의 위쪽 테두리이기 때문입니다.
"재설정" 버튼의 offsetTop은 "재설정" 버튼과 "도구" 레이어의 위쪽 테두리 사이의 거리를 나타냅니다. 위쪽 가장자리에 가장 가까운 것이 "도구" 레이어의 위쪽 테두리이기 때문입니다.
"제출" 버튼의 offsetLeft는 "제출" 버튼과 "도구" 레이어의 왼쪽 테두리 사이의 거리를 나타냅니다. 왼쪽에 가장 가까운 것이 "도구" 레이어의 왼쪽 테두리이기 때문입니다.
"재설정" 버튼의 offsetLeft는 "제출" 버튼의 오른쪽 테두리에서 "재설정" 버튼까지의 거리를 나타냅니다. 왜냐하면 왼쪽에 가장 가까운 것이 "제출" 버튼의 오른쪽 테두리이기 때문입니다.
offsetTop은 상단 또는 외부 요소에서 HTML 요소의 위치를 가져올 수 있으며 style.top도 사용할 수 있습니다. 둘 사이의 차이점은 다음과 같습니다.
1. offsetTop은 숫자를 반환하고, style.top은 숫자 외에도 px 단위를 반환합니다.
2. offsetTop은 읽기 전용이고 style.top은 읽기/쓰기가 가능합니다.
3. HTML 요소에 상단 스타일이 지정되지 않은 경우 style.top은 빈 문자열을 반환합니다.
offsetLeft 및 style.left, offsetWidth 및 style.width, offsetHeight 및 style.height의 경우에도 마찬가지입니다. 
scrollHeight: 개체의 스크롤 높이를 가져옵니다.
scrollLeft: 개체의 왼쪽 가장자리와 창에 현재 표시되는 콘텐츠의 가장 왼쪽 끝 사이의 거리를 설정하거나 가져옵니다.
scrollTop: 개체의 맨 위 가장자리와 맨 위 끝 사이의 거리를 설정하거나 가져옵니다. 창에 표시되는 콘텐츠
scrollWidth: 개체의 스크롤 너비를 가져옵니다.
offsetHeight: offsetParent 속성으로 지정된 레이아웃이나 상위 좌표를 기준으로 개체의 높이를 가져옵니다.
offsetLeft: 개체의 높이를 가져옵니다. offsetParent 속성으로 지정된 레이아웃 또는 상위 좌표를 기준으로 객체의 높이 왼쪽 위치 계산
offsetTop: offsetTop 속성으로 지정된 레이아웃 또는 상위 좌표를 기준으로 객체의 계산된 상단 위치 가져오기
event.clientX 문서를 기준으로 한 가로 좌표
event.clientY 문서를 기준으로 한 세로 좌표
event.offsetX는 컨테이너를 기준으로 한 가로 좌표입니다.
event.offsetY는 컨테이너를 기준으로 한 세로 좌표입니다.
document.documentElement.scrollTop은 event.clientX 문서의 세로 스크롤 값입니다. documentElement.scrollTop은 문서의 가로 위치를 기준으로 합니다. 좌표의 세로 스크롤 양
IE6.0, FF1.06:
clientWidth = 너비 패딩
clientHeight = 높이 패딩
offsetWidth = 너비 패딩 border
offsetHeight = 높이 패딩 테두리
IE5.0/5.5:
clientWidth = 너비 - 테두리
clientHeight = 높이 - 테두리
offsetWidth = 너비
offsetHeight = 높이
( 언급해야 할 사항: CSS의 여백 속성은 clientWidth, offsetWidth, clientHeight 및 offsetHeight와 아무 관련이 없습니다.