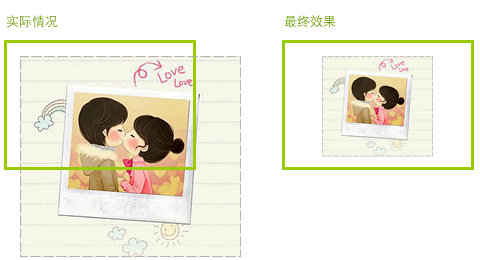
사용자가 사진을 업로드했는데 사진의 크기를 알 수 없습니다. 미리보기를 생성해야 합니다. 이 미리보기 이미지는 미리보기를 위해 사용자에게 제공되는 영역에 따라 적용되어야 하며 이미지가 너무 큰 경우에는 중앙에 배치되어야 합니다. , 비례적으로 크기를 조정해야 합니다. 아래 그림과 같습니다.

간단히 살펴보면 text-align:center;를 사용하여 가운데 정렬을 수행할 수 있습니다. 그러나 비례 스케일링은 기본 의 너비 및 높이 속성을 사용하여 해결할 수 없습니다. 사용자 사진이 매우 길거나 매우 넓을 수 있기 때문입니다. 온라인에서 두 사람의 관계에 대해 생각해 보고 조건에 따라 판단했습니다.
if(실제 너비 > 미리보기 최대 너비) {
확대/축소 너비 = 미리보기 최대 너비
}
if(실제 높이> 미리보기 최대 높이) {
크기 조정된 높이 = 미리보기 최대 높이
}
그러나 너비와 높이가 모두 조정되는 경우 등의 문제가 있습니다. 다르면 이미지의 크기가 비례적으로 조정되지 않아 매우 보기 흉해집니다. 비례적으로 규모를 확장하려면 다양한 판단이 필요합니다. 그러면 이는 우리가 원하는 프로그램을 자동화하는 원칙에 위배됩니다. 다시 생각해 보면 비록 수학을 좋아하지 않지만 수학은 여전히 매우 유용하고 다른 방법도 있어야 합니다. 그리고 비례적으로 크기가 조정되므로 실제 이미지와 미리보기 영역의 너비 사이의 비율을 사용하여 그 관계를 계산하는 것은 어떨까요? 흠... 정말 괜찮아요. 실제로 너비나 높이만 조정하면 됩니다. 비율은 크고 작은 종에만 적용되기 때문입니다. 구체적으로 이를 구현하는 함수를 작성하세요.
var resizeImg = function(img, maxWidth, maxHeight){
var w = img.width,
h = img.height;
// 사진이 미리보기 영역보다 변경되지 않은 경우
IF (w & lt; maxwidth && h & lt; maxheight) Return;
// 사진 너비를 조정하고, 그렇지 않으면 확대/축소 너비
w/h & gt; .width = 최대폭: img.height = maxHeight;