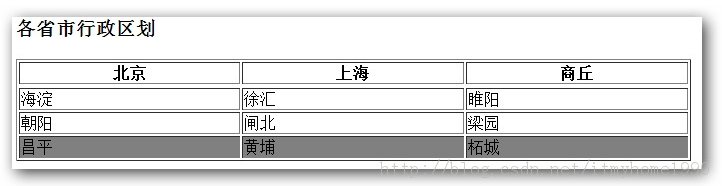
도, 시의 행정 구역
상하이
| TR> > 🎜>
코드 복사
코드는 다음과 같습니다.
$("tr:first").addClass("highlight"); // 일치하는 첫 번째 tr 요소 가져오기
2. :last()
코드 복사
코드는 다음과 같습니다.
$("tr:last").addClass("highlight") //마지막으로 일치하는 tr 요소 가져오기
코드 복사
다음과 같습니다:
 $("td:not(:even)").addClass("highlight");//Get td
$("td:not(:even)").addClass("highlight");//Get td
코드 복사
코드는 다음과 같습니다. 다음:
 $("tr:even").addClass("highlight") //0부터 계산하여 모든 요소를 짝수 인덱스 값으로 일치
$("tr:even").addClass("highlight") //0부터 계산하여 모든 요소를 짝수 인덱스 값으로 일치
코드 복사
코드는 다음과 같습니다.
 $("tr:odd"). addClass("highlight"); //0부터 계산하여 홀수 인덱스 값을 가진 모든 요소를 일치시킵니다.
$("tr:odd"). addClass("highlight"); //0부터 계산하여 홀수 인덱스 값을 가진 모든 요소를 일치시킵니다.
코드는 다음과 같습니다.
$( "tr:eq(2)").addClass("highlight"); //주어진 인덱스 값과 요소 일치

7. :gt(index)
$("tr:gt(1)").addClass("highlight"); //주어진 인덱스 값보다 큰 모든 요소 일치

8. :lt(index)
$("tr:lt(2)").addClass("highlight"); //주어진 인덱스 값보다 작은 모든 요소 일치

9. :header
$ (":header").addClass( "highlight"); //h1, h2, h3과 같은 제목 요소 일치

본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31