这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中。这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了。希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好。旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧!
1. CLNDR.js
CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历。这个插件不会生成任何的标记,但是可以使用数据来填充 Underscore.js HTML 模版(产生下划线)。它提供一些很有帮助的选项,确定星期的推移,初始加载时显示日历,点击事件(像 下一个或者是前一个月)等等功能。
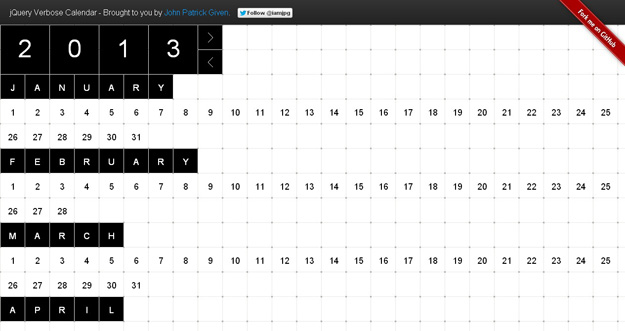
2. jQuery Verbose Calendar
jQuery Verbose Calendar 是个日历插件,,提供优雅的用户界面和轻松的日期滚动切换。它同时显示一年的所有月份和具体日期。一旦加载就会自动滚动到“今天”并显示当天的日期,需要 鼠标放在日期上面才会提示是星期几。除此之外,这款日历插件可以通过单个函数插入到任何 HTML 元素中。虽然这款插件只有很少的参数可以自定义,但是当点击日期的时候可以添加自定义的回调内容。
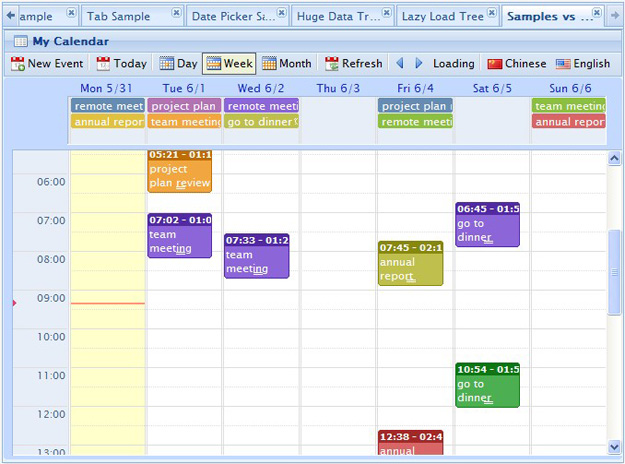
3. wdCalendar
wdCalendar (JQuery Event Calendar Plugin)是 Google Calendar 的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图;支持通过拖拉的方式创建/更新 /删除事件;功能丰富的 API;易于给合数据库一起使用。通常,处理持续很多天的事件是很复杂的,但是 wdCalendar 能在这些都做的很好!
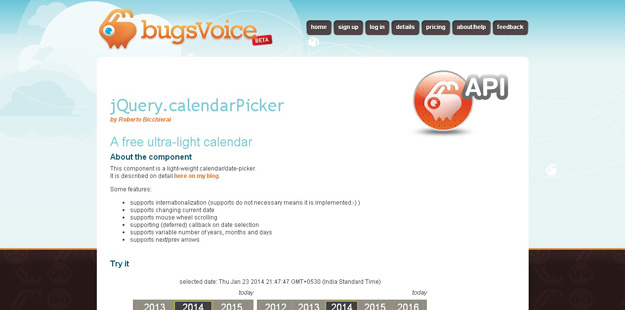
4. CalendarPicker
CalendarPicker 是一个 jQuery 插件,用来创建好看的外观和漂亮的原始日期选择器。它提供多个下一个或者上一个日期,月份或者是年份的选择,可以快速的选择相应的日期。除此之外,它支持 鼠标滚轮滚动的来控制上一个或者下一个按钮(使用鼠标滚轮插件)。日期选择器会默认显示当前的日期,或者加载任何一个已经选择的日期。日期和月份的名字是 可选的,用户可以自定义相应的漂亮多语言界面。
5. jMonthCalendar
jMonthCalendar 是显示整整一个月的日历,支持添加相应的事件。用户可以用选项和简单的事件数组来初始化日历,后面的事情就可以交给 jMonthCalendar 了。这是个 jQuery 日历插件,带有扩展的功能,允许开发者与日历有很好的交互,比如当日历显示要修改月份的时候,或者是显示修改后的月份和点击日历事件之后。 jMonthCalender 现在支持 hover 扩展功能,鼠标在事件徘徊的时候就会触发事件。默认的时候,时间都会伴随有 URL 超链接,用户点击可以链接到详细信息的页面。
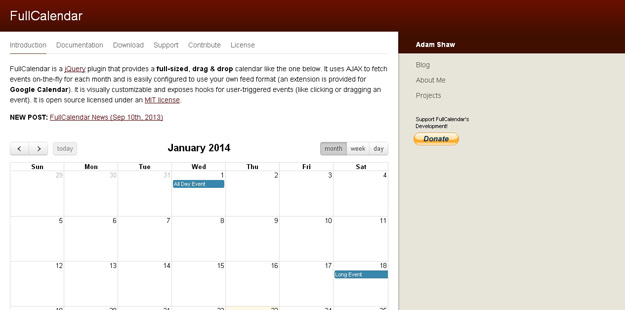
6. Full Calendar
FullCalendar 是个jQuery 插件,提供完整大小的,可拖拽的日历,就像上图一样的日历。它使用 AJAX 来获取每月事件的动态i,而且很容易使用自己喜欢的格式去配置日历(Google Calendar 提供的扩展功能)。用户可以自定义它的外观,自定义触发事件之后的行为(比如,点击,拖拽事件等等)。
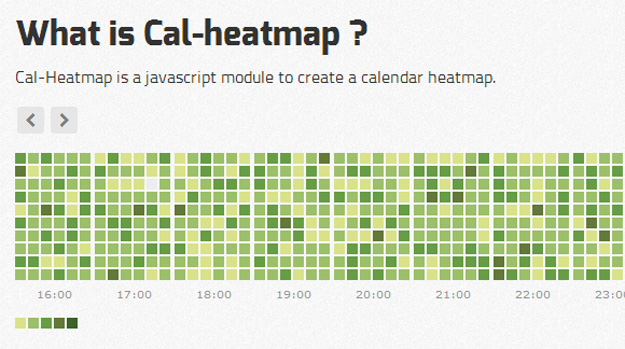
7. 칼-히트맵
Cal-Heatmap은 캘린더 히트맵을 생성하는 데 사용되는 자바스크립트 모듈입니다. 이 모듈은 사용자가 github 사용자의 기여 달력과 마찬가지로 달력을 만드는 데 도움이 될 수 있습니다. 차이점은 Cal-Heatmap에는 탐색 및 기타 많은 데이터 형식 컨트롤이 있다는 것입니다.
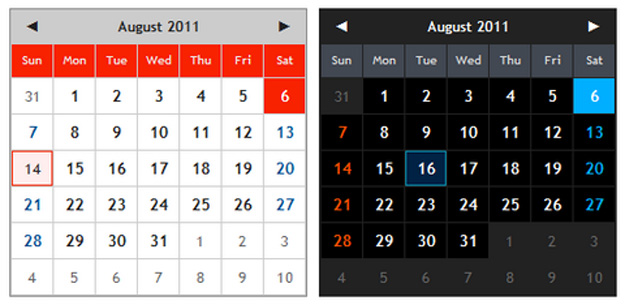
8. gIDatePicker
glDatePicker는 간단하고 사용자 정의가 가능하며 가벼운 날짜 선택기 jQuery 달력 플러그인입니다. gIDatePicker는 압축 후 크기가 4KB에 불과합니다(압축하지 않으면 11KB). 여기에는 앞으로 및 뒤로 탐색, 현재 날짜 강조 표시, 제한된 날짜 선택이 포함되며 각 날짜 선택기는 고유한 스타일을 가지며 사용자가 현재 선택한 날짜를 표시합니다.
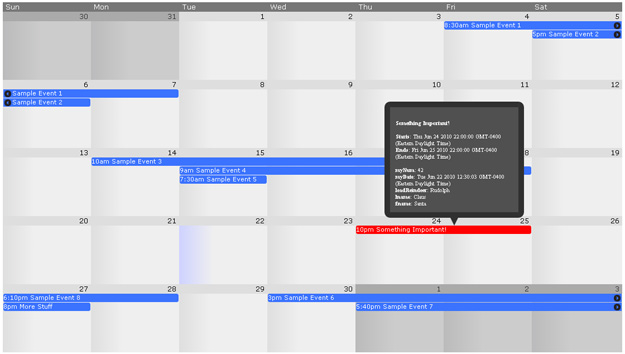
9. jQuery Frontier 캘린더
jQuery Frontier Calendar는 Google 캘린더와 약간 유사한 한 달 분량의 jQuery 캘린더 플러그인입니다. 모든 UI 요소(예: 다음 달 및 이전 달 버튼, 이벤트 테이블 추가, 툴팁 등)는 캘린더 플러그인의 일부가 아닙니다. 사용자는 API를 사용하여 이러한 요소의 형식을 제어하고 달력의 모양을 사용자 정의할 수 있습니다.
10. jDigiClock
jDigiClock은 HTC의 Big Clock 위젯에서 영감을 받은 jQuery 플러그인입니다. jDigiClock 플러그인을 사용하려면 HTML 파일의 head 태그에 jQuery 라이브러리, jDigiClock 소스 파일 및 jDigiClock 코어 스타일 목록 파일이 포함되어야 합니다. jDigiClock에는 시계 이미지 경로, 날씨 이미지 경로, 오전/오후 옵션 설정, 날씨 위치 코드, 날씨 측정 모드 설정: C 또는 F, 매분 날씨 업데이트 등과 같은 다양한 구성 옵션이 있습니다.
위에 소개된 10가지 멋진 jQuery 캘린더 플러그인 중 귀하의 스타일에 맞는 플러그인이 있을 것입니다. 이 플러그인에 대한 귀하의 선택과 평가를 자유롭게 공유해 주세요.
을 통해