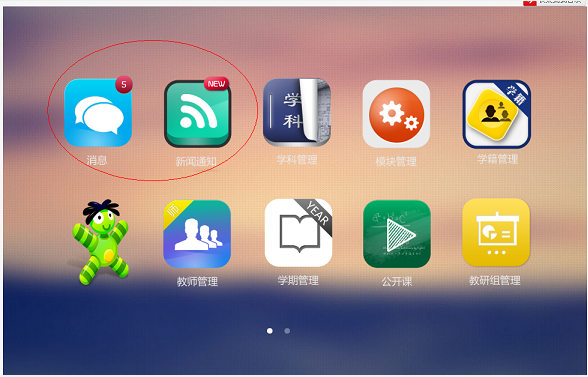
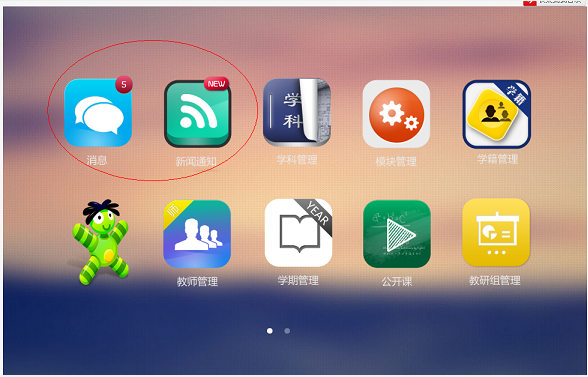
때로는 여러 가지 뉴스나 메시지 프롬프트가 있을 수 있으며 절대 위치 지정을 사용하여 효과를 얻을 수 있습니다.

1. 번호나 상태를 알아보세요.
function getnewscount(){
$ time = 날짜("연월일",strtotime("-3일"));
$where["News.checkked = ?"] = array("val"=>1 , "type"=>1 );
$where["News.UpdateTime >= ?"] = array("val"=>$time,"type"=>1);//'2014-01-10'
$news = $this->dao_news->getNews($where);
~
function getstatus($user_id){ $where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "type"=>1);
$where ["lx_messageto.status = ?"] = array("val"=>1,"type"=>1);
$message = $this->dao_message->getMessageTo($where);
반품 횟수($message);
}
2. 프론트엔드 처리 화면. js로 처리했습니다.
; }-->
status_icon">
> >
.status_num{
위치:절대;
왼쪽:70px ; 상단:0px;
배경 이미지: -webkit-gradient(선형, 0 0, 0 하단, from(rgba(234 , 87, 122, 1)), to(rgba(136, 4, 25, 1))) 높이:30px; > 수직 정렬:중간;
글꼴 -family:Verdana, sans-serif; 색상:#fff
글꼴 크기:14px;-webkit-border-radius:30px; 0px 10px; 여백-왼쪽:20px;
-webkit-box-shadow:1px 1px 3px #999;}
.status_icon{
위치:절대;
왼쪽:70px;
}
js 처리
코드는 다음과 같습니다.
$(function() {
aMess = $("a[href ^= '/message']");
aNews = $("a[href ^= '/news/ index']");
var status = $(".status1");
var statusnews = $(".status2");
aNews.prepend(statusnews);
aMess.prepen d (상태); //메시지 처리
});
3. 또는 ajax를 사용하여 데이터 가져오기 ajax 처리
$(function() {
~ aNews = $("a[href *= '/news/mgr']") ;
유형: "POST",
url:"/default/index/ajaxgetnewstatus",
성공:함수(msg){
if( msg > 0){
var num = '
'
|