;(function ($) {
/*
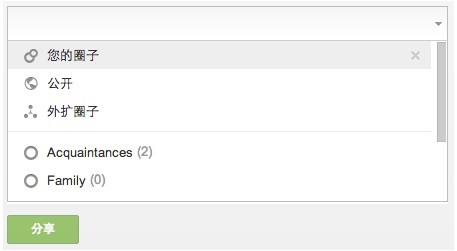
* 基于jQuery实现类似Google+圈子选择功能插件(支持键盘事件)@Mr.Think(http://mrthink.net/)
*/
$.fn.iChoose = function (options) {
var SELF=this;
var iset = $.extend({}, $.fn.iChoose.defaults, options);
var _h,pull=null;
var main=$(iset.choMain);
var chose=$(iset.choCls,main);
var input=$(SELF);
var tips=$(iset.tips,main);
var cls=iset.selCls;
var ids=$(iset.chsIds);
var _l=iset.limit;
//若无列表数据则中断
if(iset.data.length==0){return false}
//初始化下拉列表
var tpl='
';
var tplArr=[];
$.each(iset.data,function(k,v){
tplArr.push('- '+ v.name+'
');
});
tpl=tpl+tplArr.join('')+'
';
if(pull==null){
main.append(tpl);
}
pull=$('.' iset.pullCls,main);
_h= pull.find('li').outerHeight(true);
pull.width(main.width()-2);
//액션 함수
var Action={
init:function (){
.removeClass(cls);
});
Action.choose($( 이) );
선택 > : 기능(dir) {
~ ; ).filter(':visible');
var cur=item.filter('.' cls);
cur.size()==0 ? -1 : index=item.index(cur );
item.eq(dir=='up' ? (index /이동 시 스크롤 따라가기
if(item.size()>_l){
//아래로 스크롤
if(dir=='down'){
pull.scrollTop((index 2-_l)*_h);
//上翻滚动
if(dir=='up'){
pull.scrollTop((index-1)*_h);
}
}
},
choose:function(el){
//列表选择
var mid=el.attr('data-mid');
var name=el.text();
tips.before('
');
input.focus();
el.hide().removeClass('hook_visible');
//返回选中列表id
ids.val() =='' ? ids.val(mid) : ids.val(ids.val() ',' mid);
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls );
this.upstyle();
},
undock:function(el){
//删除已选
var mid=el.attr('data-mid') ;
var idsArr=ids.val().split(',');
input.focus();
el.parent().remove();
idsArr=$.grep (idsArr,function(v,k){
return v != mid;
});
ids.val(idsArr.join(','));
pull.find(' li.hook_' mid).show().addClass('hook_visible');
this.upstyle();
},
show:function(){
//显示列表
pull.slideDown(100,function(){Action.match('')});
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls) > 숨기기:기능(){
> 🎜> input.removeClass(iset.inputWCls);
},
upstyle:function(type){
//更新下拉列表样式 - 当已选换行时 --
var len=pull.find('li.hook_visible').size() ;
if(type=='match'){
len=pull.find('li:visible').size();
}
if(len<_l){
pull.height(_h*len);
if(len==0){
This.hide();
}
} else{
pull.height(_h*_l);
}
pull.css('top',chose.outerHeight());
} ,
match:function(str) {
> ).hide();
});
If(visible.size()==0 && $('.' iset.noResCls).size()==0){
pull.find ('li:first').before ('
아직 선택 목록이 없습니다')
🎜> 흐림:기능(str){
//선택하지 않은 영역을 숨기려면 클릭
pull.find('li.hook_visible').each(function(){
var name=$ (this).text();
if( 이름 == str){
});
input.val('');
> '키업 변경':function() {
var val= $.trim(input.val ());
Action.match(val);
}...
40 - 아래로;
9 - 탭;
13 - 입력
*/
'keydown':function(e){
스위치(e .keyCode) {
사례 8:
~ ose.find('.' iset.removeEl ':last');
~ >
break;
사례 27:
e.preventDefault();
Action.move('up');
break;
사례 40:
e.preventDefault();
Action.move('down')
break;
사례 9:
사례 13:
e.preventDefault();
Action.choose(pull.find('.' cls));
휴식;
기본값:
$ .noop();
}
}
});
//点击不当前区域藏弹适
main.click(function(e){
e.stopPropagation( );
});
$(document).click(function(){
Action.hide();
});
}
$.fn.i선택하세요. defaults = {
/*
데이터:传入值,可以实时ajax传上,演示中是json值,具体格式可参考mod.udatas.js中的$.map(...)
제한:每次显示的条数,其他滚动显示
choMain:载入区域id
pullCls:弹 列表的class
Cls:已选择列表의 외부 클래스
selItemCls:已选择的单个元素class
removeEl:删除元素的class
selCls:列表高亮的class
inputWCls:input적 class
팁:默认提示值元素钩子
noResCls:列表中无结果时的cls
chsIds:已选择列表의 id值,传给后端사용적입니다.(이 값은 콜백 함수를 사용하여 플러그인에서 다시 전달할 수도 있습니다.) 'icm-list',
choCls:'.icm-box',
selItemCls:'icm-item',
RemoveEl:'icm-delete',
selCls:'selected',
inputWCls:'icm-input-w',
팁:'.icm-cur-txt',
noResCls:' Hook_noresult',
chsIds:'#iChooseIds'
}
})(jQuery);