CSS 요소 위치 지정
1. position:static|위치 지정 없음
position:static은 모든 요소의 위치 지정에 대한 기본값입니다. 일반적으로 다른 위치 지정이 필요한 경우가 아니면 이를 표시할 필요가 없습니다. 취소됩니다.
예:
#div-1 {
위치:정적;
}
2. 위치:상대적 위치 지정
위치:상대적을 사용하면 요소의 위치를 결정하기 위해 위쪽, 아래쪽, 왼쪽, 오른쪽 속성이 필요합니다.
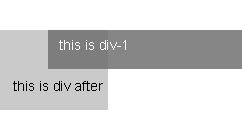
div-1 레이어를 아래로 20px, 왼쪽으로 40px 이동하려면 다음을 수행하세요.
예:
#div-1 {
위치:상대적;
위쪽:20px;
왼쪽:40px;
}
상대 위치 지정을 사용하는 경우 뒤에 오는 레이어 divafter는 div-1 아래에 표시되지 않지만 div-1과 동일한 높이에 표시됩니다.

position:relative는 별로 유용하지 않다는 것을 알 수 있습니다.
3. position:absolute|절대 위치 지정
position:absolute;를 사용하면 요소를 원하는 위치로 매우 정확하게 이동할 수 있습니다. 오른쪽 구석:
예:
#div-1a {
위치:절대;
상단:0;
오른쪽:0;
너비:200px;
}
절대적으로 위치한 div-1a 레이어 앞이나 뒤에 있는 레이어는 이 레이어가 존재하지 않는다고 생각하며 전혀 영향을 미치지 않습니다. 따라서 position:absolute;는 요소를 고정된 위치에 배치하는 데 매우 유용하지만 근처 레이어를 기준으로 해당 위치를 결정하기 위해 div-1a 레이어가 필요한 경우 구현하지 마세요.
* 여기에서 언급해야 할 Win IE의 버그가 있습니다. 즉, 절대 위치에 있는 요소에 대해 상대 각도를 정의하면 IE에서의 너비는 너비가 아닌 상위 요소의 너비에 따라 달라집니다. 전체 페이지의
4. 위치:상대적 + 위치:절대|절대 위치 지정 + 상대 위치 지정
상위 요소(div-1)가 위치:상대적 요소로 정의된 경우; )이 position:absolute로 정의된 경우 하위 요소(div-1a)의 위치는 전체 페이지가 아닌 상위 요소(div-1)를 기준으로 합니다.
div-1의 오른쪽 상단에 div-1a를 배치합니다.
예:
이것은 div-1a 요소입니다.
div-1 요소입니다.
#div-1 {
위치:상대;
}
#div-1a {
위치:절대;
상단:0;
오른쪽:0 ;
너비:200px;
}
5. 2열 레이아웃|2열 레이아웃
2열 레이아웃을 구현하기 위해 위치:상대 + 위치:절대 이론을 연습해 보겠습니다.
예:
#div-1 {
position:relative;/*상위 요소의 상대 위치 지정*/
}
#div-1a {
position:absolute;/*하위 요소 절대 위치 지정*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*자식의 절대 위치 지정 요소* /
위쪽:0;
왼쪽:0;
너비:200px;
}
이 예에서는 상위 요소의 높이가 하위 요소의 지침에 따라 변경되지 않으므로 상위 요소의 배경과 테두리가 표시될 만큼 충분히 높은 높이를 정의해야 하는 경우에 유의하세요. .
6.float|Float 정렬
float를 사용하여 요소 위치를 지정하면 float: 왼쪽 및 float: 오른쪽;이라는 두 가지 값이 있습니다. 이러한 위치 지정은 수직 좌표가 아닌 수평 좌표에만 위치할 수 있습니다. 그리고 다음 요소가 왼쪽이나 오른쪽으로 그 주위에 떠 있게 하세요.
예:
#div-1a {
float:left;
너비:200px;
}
7.float를 사용하여 두 개의 clumn을 만듭니다.
한 요소 float:left; 다른 요소가 너비를 제어하도록 하면 두 개의 열 레이아웃을 구현할 수 있습니다. 효과.
예:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
폭:150px;
}
8.clear float|Clear float
float 요소 아래의 요소가 그 주위에 떠다니는 것을 원하지 않는 경우에는 Clear를 사용합니다. Clear에는 세 가지 값이 있습니다. (왼쪽 플로트 지우기),clear:right;(오른쪽 플로트 지우기),clear:both(모든 플로트 지우기)
예:
#div-1a {
부동:왼쪽;
너비:190px;
}
#div-1b {
부동:왼쪽;
너비:190px ;
}
#div-1c {
클리어:모두;
}
이제 이 CSS의 포지셔닝 부분이 끝났습니다. 체험해 보고 인상을 깊게 할 수 있습니다.