자바스크립트의 구문이 얼마나 불쌍한지는 누구나 알고 있습니다.
우선 사진부터 찍으세요

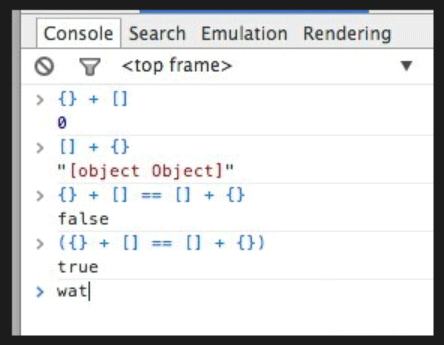
코드는 다음과 같습니다.
이러한 고통스러운 구문 구덩이는 아마도 JavaScript와 같은 이상한 것에서만 발견될 것입니다.
저는 JavaScript 컴파일러를 공부하지 않는 대부분의 아이들이 그것을 전혀 이해하지 못한다고 믿습니다. (적어도 나는 그것이 믿기지 않는다고 생각한다)
나중에 특별한 방문으로 어머니를 만나러 갔다가 문득 깨달았어요!
다음으로 이 코드를 살펴보겠습니다.
대부분의 아동용 신발은 얼핏 보면 물건 직수량이라고 생각하실 거라 믿습니다.
이 코드는 어떻습니까?
브라우저에 구문 오류가 표시되나요?
분명히 그렇지 않습니다! 주의 깊게 생각해 보면 이것이 명령문 블록임을 알 수 있습니다.
JavaScript 컴파일러는 이러한 모호성을 어떻게 처리합니까?
이 문제를 해결하기 위한 ECMA의 방법은 매우 간단하고 조잡합니다. 문법 구문 분석 중에 명령문이 "{"로 시작하면 명령문 블록으로만 해석됩니다.
이것은 정말 부정행위를 처리하는 방법입니다!
모두 명령문 블록인데 왜 {a:1}에 문법 오류가 없나요?
사실 여기서 a는 파서가 태그로 이해합니다. 레이블은 방향 점프를 만들기 위해 break 및 continue 문과 함께 사용됩니다.
따라서 이렇게 쓰면 예외가 발생합니다.
함수(){}는 함수 선언도 아니고 함수 표현식도 아니기 때문입니다.
이 시점에서 모든 사람은 {}의 이상한 처리에 대한 기본 아이디어를 갖고 있어야 합니다. 글 시작 부분에 언급된 문장들을 다시 살펴보겠습니다.
첫 번째, {}는 명령문 블록이므로 코드는 다음과 같이 이해될 수 있습니다.
따라서 반환 값은 0 입니다.
둘째, 문의 시작 부분에 {}가 없기 때문에 일반적인 객체 직접 수량이므로 빈 배열과 빈 객체가 직접 추가되어 "[객체 객체]"가 반환됩니다.
첫 번째와 두 번째 항목을 이해하면 세 번째 항목은 더 이상 설명이 필요하지 않습니다.
네 번째는 ()로 시작하기 때문에 첫 번째 {}가 객체 리터럴로 구문 분석되므로 두 수식이 동일하고 true를 반환합니다.