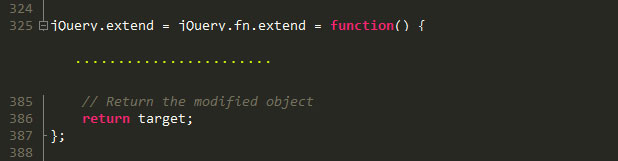
사용:$.add(1,3)=====>4;
jQuery 인스턴스 객체에 확장을 추가할 때 $.fn.extend();
를 사용하세요.$.fn.extend({gys:function(){$(this).css("color","red")}});
전화:$("div.guo").gys();
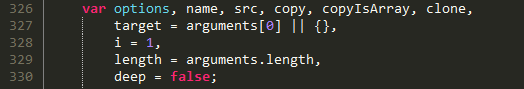
 매개변수 개수가 불확실하기 때문에 구체적인 허용 매개변수는 기재하지 않았습니다.
매개변수 개수가 불확실하기 때문에 구체적인 허용 매개변수는 기재하지 않았습니다.
 옵션: 특정 소스 객체를 가리킵니다.
옵션: 특정 소스 객체를 가리킵니다.
src: 대상 객체의 특정 속성의 원래 값
a. 특정 소스 개체
copyIsArray: 복사본이 배열인지 여부를 나타냅니다.
clone: 전체 복사 중 원본 값의 수정 값
target: 대상 개체입니다. i: 소스 객체의 시작 첨자.
length: 변수 target을 수정하는 데 사용되는 매개변수의 수.
deep: 전체 복사 수행 여부
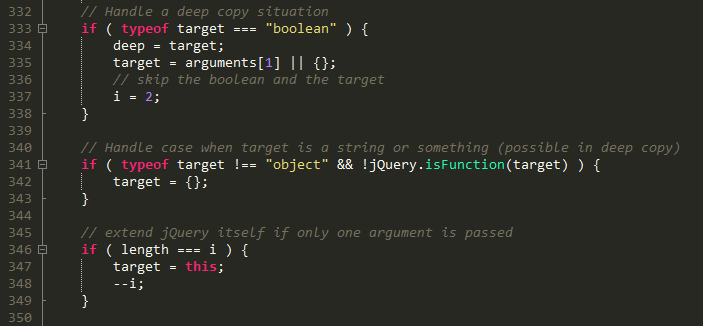
333~338: 첫 번째 매개변수가 Boolean 값인 경우 대상을 deep에 할당합니다. 대상은 값을 다시 구하고 두 번째 매개변수를 대상에 할당합니다. 처음에는 1에서 2로 변경됩니다. 이는 원본 객체가 원래 두 번째 요소에서 시작하여 이제 세 번째 요소가 된다는 의미입니다.  327줄의 코드와 결합된 이 코드를 보면 왜 이런 일이 발생하는지 알 수 있습니다. 명령문. 확장이 실행되면 매개 변수에 관계없이 먼저
327줄의 코드와 결합된 이 코드를 보면 왜 이런 일이 발생하는지 알 수 있습니다. 명령문. 확장이 실행되면 매개 변수에 관계없이 먼저
341~343: 대상 객체 target이 객체나 함수가 아닌 경우 target={};
346~349: 길이가 i와 같다면 objcet1,... 등의 매개변수가 전달되지 않는다는 의미입니다.
이때 이 현재 객체(jQuery 또는 jQuery.fn)는 다음과 같이 사용됩니다. i는 1 감소합니다. 따라서 전달된 객체는 소스 객체로 처리됩니다.
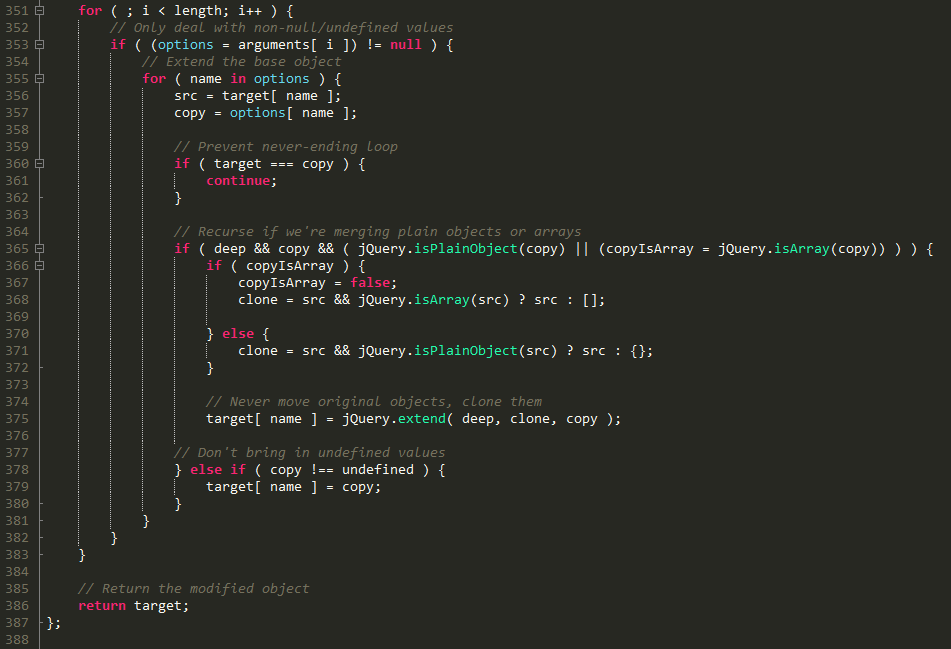
351행은 루프를 시작합니다. i는 시작 소스 객체의 첨자를 나타내며 이는 매우 영리한 사용법입니다.
354~362행에서 src 변수는 원본 값이고, copy 변수는 대상 참조와 복사 참조가 동일한 경우입니다. , 순회 중에 무한 루프가 발생하므로  동일한 이름을 가진 대상 객체의 속성을 덮어쓰게 됩니다. 360행을 주석 처리하면 다음 코드에서 예외가 발생합니다.
동일한 이름을 가진 대상 객체의 속성을 덮어쓰게 됩니다. 360행을 주석 처리하면 다음 코드에서 예외가 발생합니다.
obj.n1=obj;
$.extend(true,obj, {n2:obj});
다른 오류 보고서는 브라우저마다 다르지만 예외 없이 화면이 나타납니다. 오랫동안 얼려주세요.
365~372행, 완전 병합이고 복사 복사본이 일반 자바스크립트 객체 또는 배열인 경우 재귀적으로 병합합니다.
378~380행, 완전 병합이 아닌 경우 복사본입니다. 정의되지 않은 경우 대상 개체는 동일한 이름의 속성을 직접 덮어쓰게 됩니다.