콘셉트
Node.js는 빠르고 확장 가능한 웹 애플리케이션을 쉽게 구축할 수 있도록 해주는 Chrome 자바스크립트 런타임을 기반으로 구축된 플랫폼입니다. Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하므로 분산된 장치에서 실행되는 데이터 집약적인 실시간 애플리케이션에 더 가볍고 효율적이며 완벽합니다.
설치
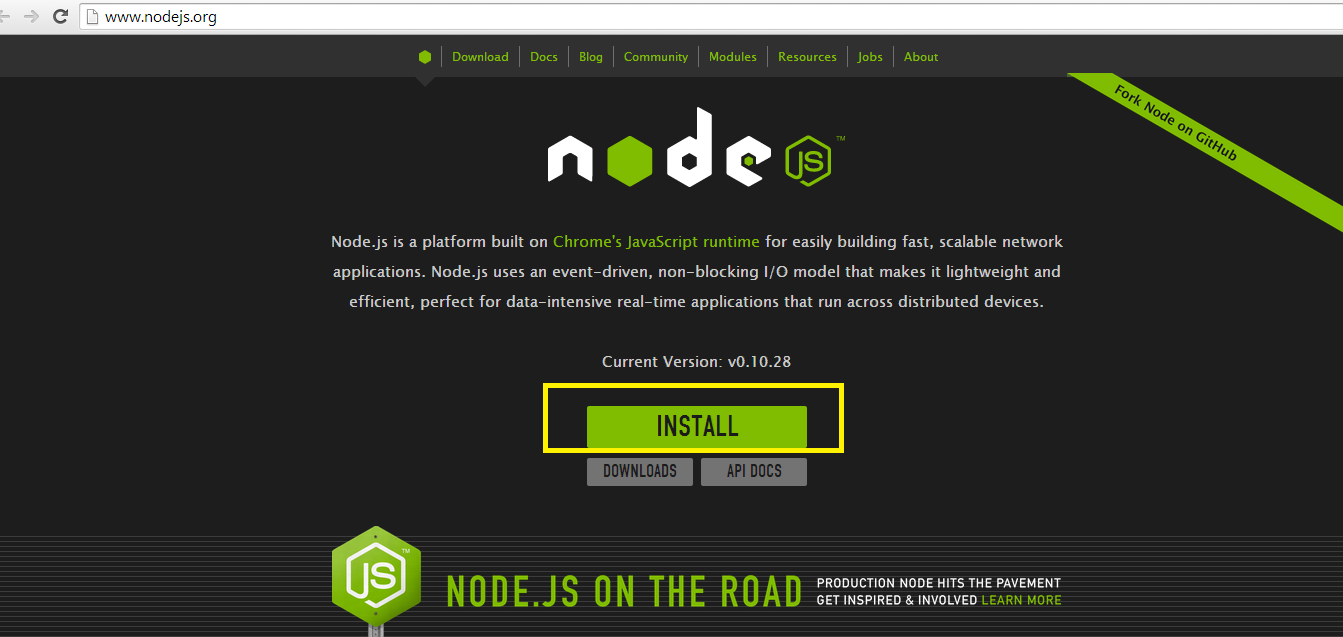
여기에서는 주로 Windows 플랫폼 기반의 가장 간단하고 편리한 설치 방법을 소개합니다. 먼저 node.js 공식 홈페이지 http://www.nodejs.org/에 직접 접속하여 직접 클릭합니다. 다운로드 및 설치를 시작하려면 설치 버튼을 클릭하세요.

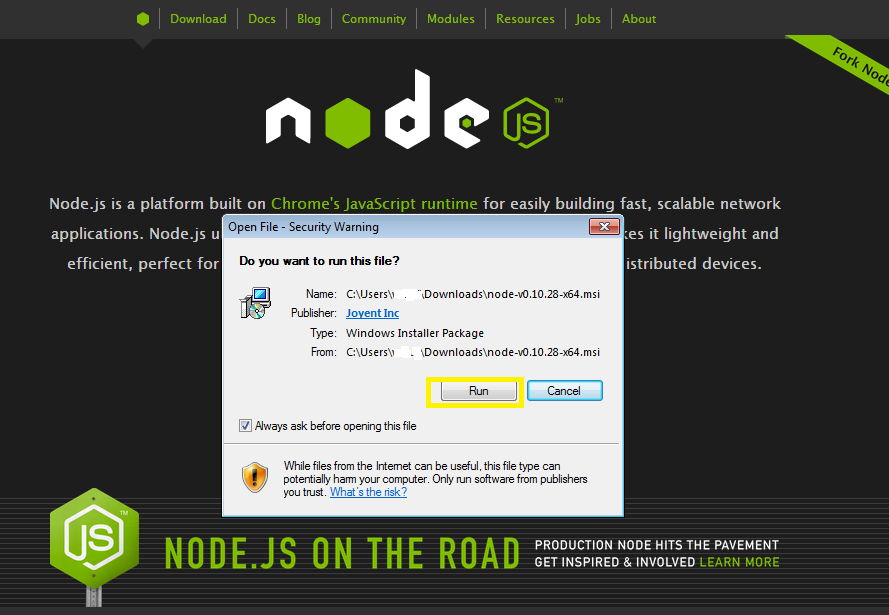
실행 버튼을 클릭하여 시작하세요

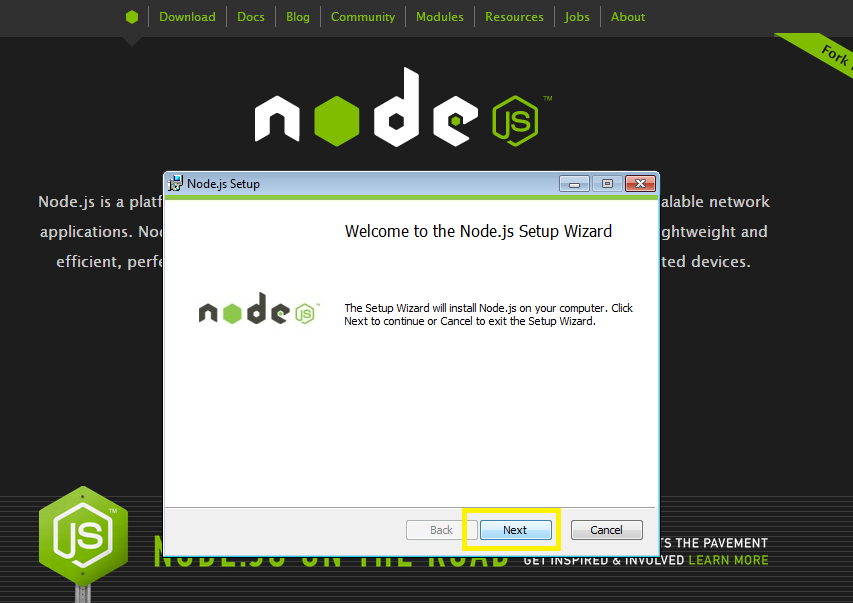
다음 버튼을 계속 클릭하세요

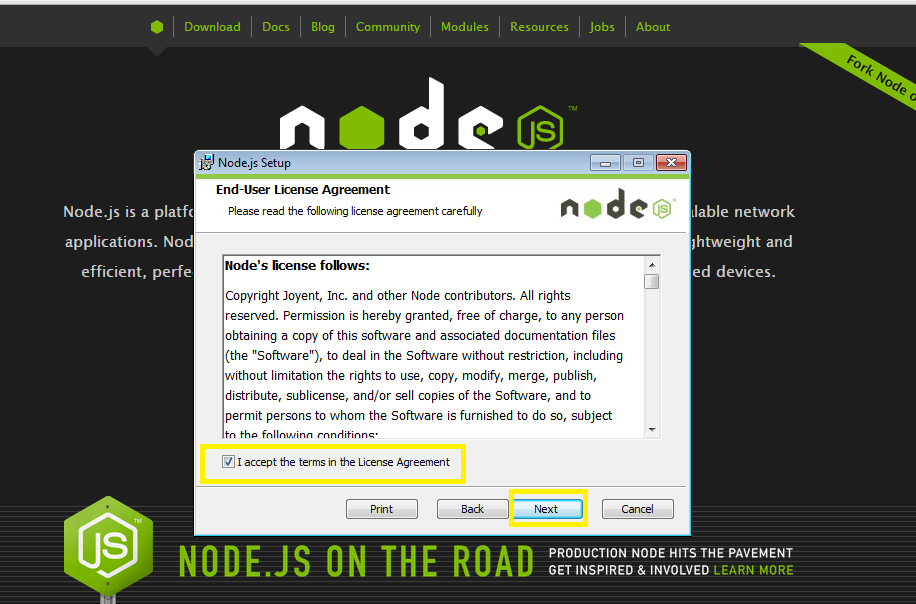
동의를 체크하고 바로 다음 버튼을 클릭하세요

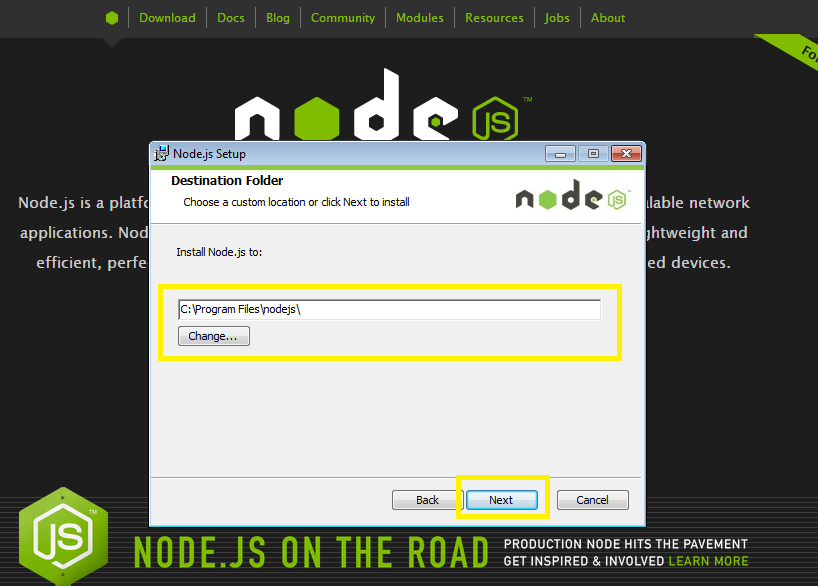
설치 디렉터리를 선택하고 다음을 클릭하세요

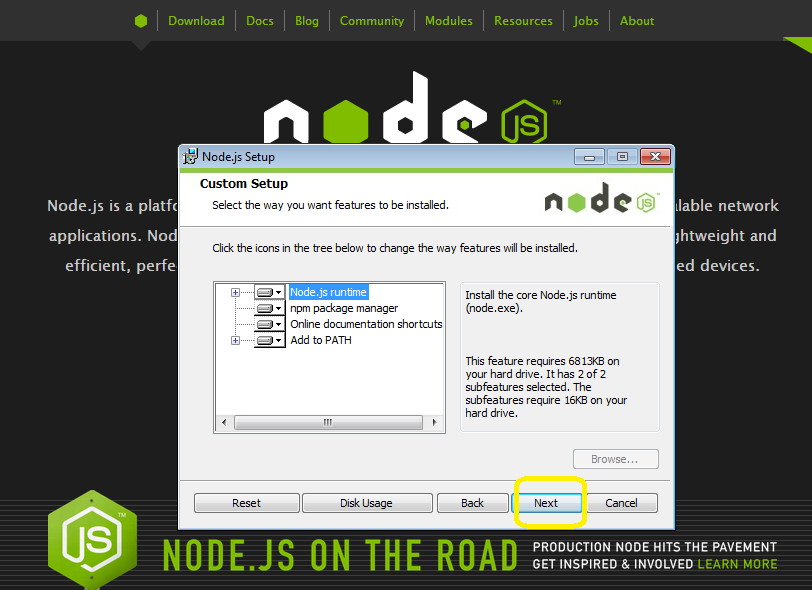
설치해야 하는 기능을 선택하고 여기서는 기본 설치 상태를 유지하고 다음 버튼을 클릭합니다

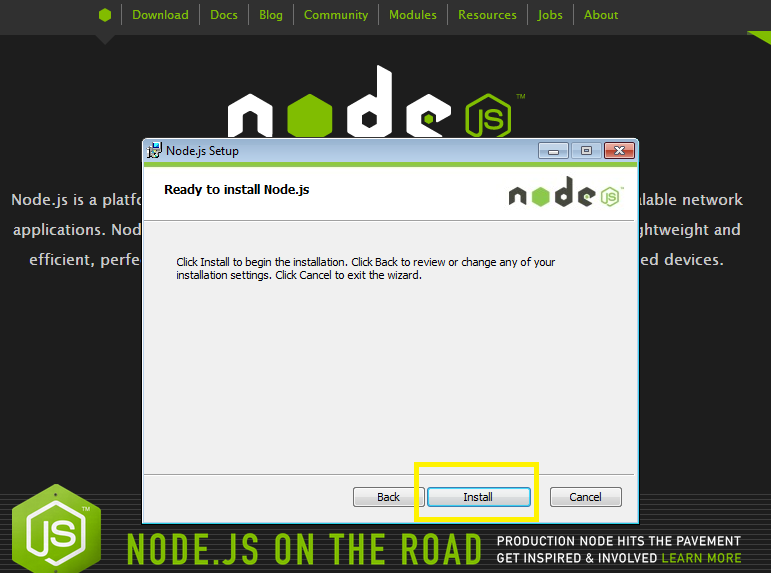
설치를 클릭하고 설치가 완료될 때까지 기다립니다


마침 버튼을 클릭하여 설치를 종료하세요

Node.js 시작
두 가지 방법:
1. 시작 메뉴에서 애플리케이션 아이콘을 클릭하여 실행합니다

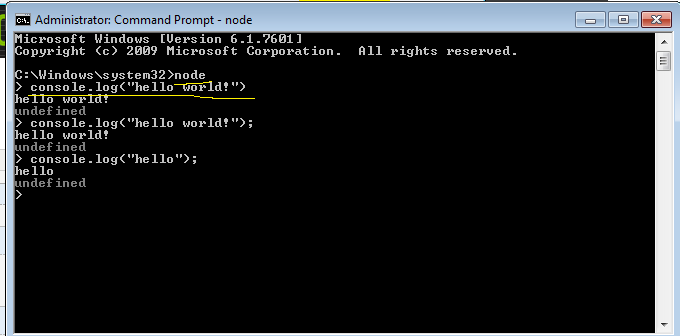
2. 명령줄을 통해 직접 node를 입력하여 node 환경에 들어가고 console.log("hello world!")를 입력하여 콘솔 Node 콘솔 출력을 테스트합니다

테스트 노드
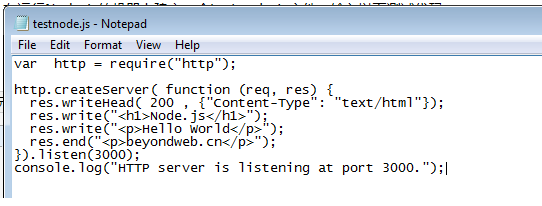
Node.js를 실행하는 머신에서 testnode.js 파일을 생성하고 다음 테스트 코드를 입력하세요

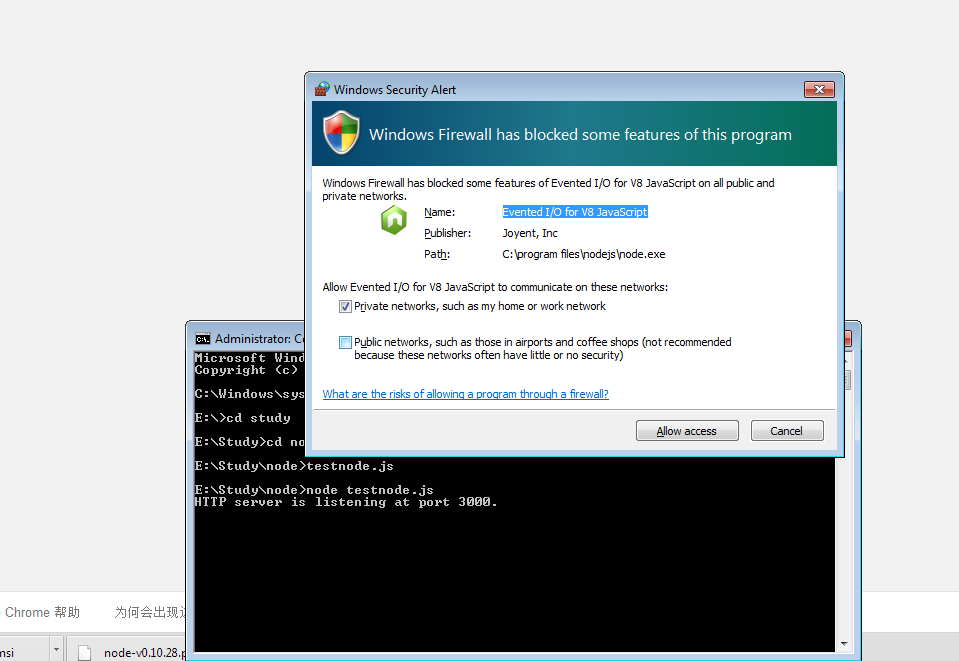
그런 다음 testnode.js를 특정 디스크 디렉터리에 저장하고 node.js 명령줄을 열고 node.js 테스트 코드 디렉터리로 전환하고 명령줄에 node testnode.js 명령을 입력하면 방화벽 경고 창이 나타납니다( 방화벽 설정으로 인해) 당황하지 말고 액세스 허용 버튼을 클릭하여 실행을 허용하십시오.

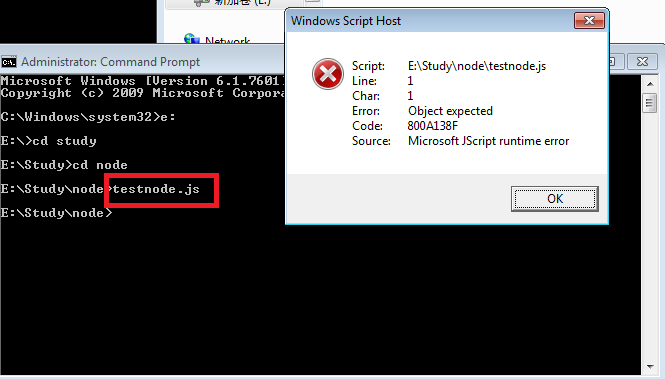
참고: 작성자가 처음으로 testnode.js를 멍하니 입력했는데 결과적으로 실행 예외가 발생했는데, 이는 작성자가 node.js에 익숙하지 않았기 때문이었습니다. 아래 그림에 나와 있습니다. node run 명령을 올바르게 입력하면 이 예외를 피할 수 있습니다.

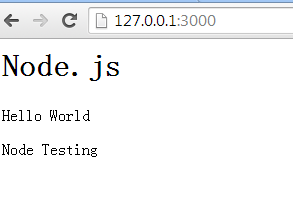
그런 다음 브라우저를 열고 검색 주소(http://127.0.0.1:3000 또는 http://localhost:3000를 입력하여 testnode.js 파일을 실행하세요.
)작동 효과는 다음과 같습니다.

좋아요, 모든 것이 정상적으로 실행되는 것 같습니다. 오늘의 Node.js 예비 탐색은 여기까지입니다. 앞으로의 글에서 학습 과정을 더 기록하겠습니다. 감사합니다.