
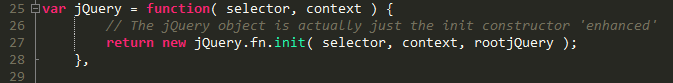
return new jQuery.fn.init(selector, context, rootjQuery)에서 볼 수 있듯이
jQuery 메소드를 호출하면 매개변수 선택기와 컨텍스트가 전달됩니다.
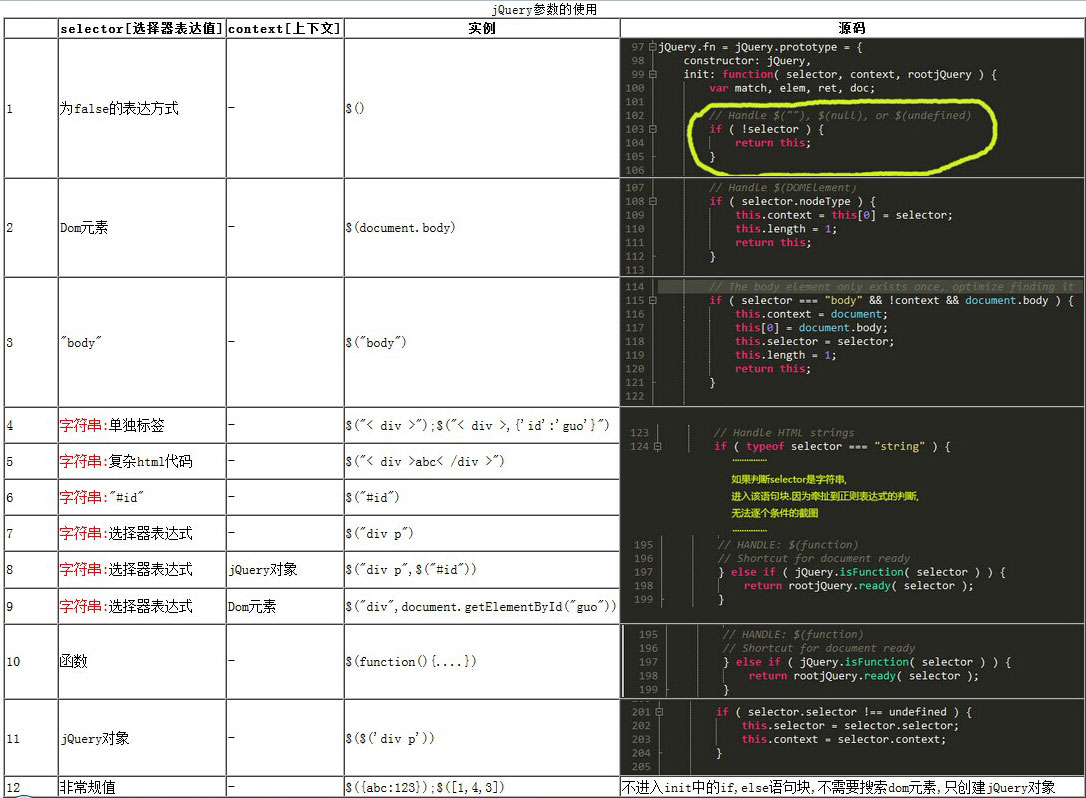
그러면 선택기와 컨텍스트가 모두 포함됩니다. 가능성이 있습니다.

표의 4~9행에서 가능성을 자세히 분석해 보세요.
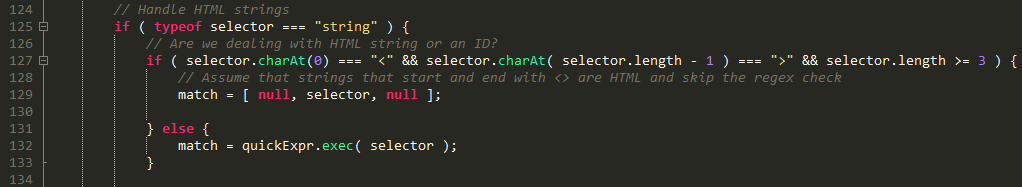
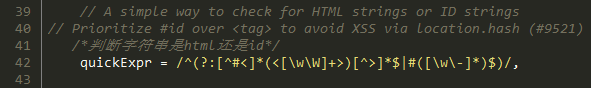
선택기가 문자열인 경우 먼저 HTML 코드인지 #id인지 확인합니다.
126줄 if 문: "<"로 시작하고 ">"로 끝나며 길이는 3 이상입니다. 여기서는 반드시 Hefei의 HTML 코드는 아니라고 가정합니다. 예를 들어, "
 정규식에 대해서는 잘 모르지만 대략적으로는 알 수 있습니다. html과 id가 일치하는 결과가 match로 할당됩니다.
정규식에 대해서는 잘 모르지만 대략적으로는 알 수 있습니다. html과 id가 일치하는 결과가 match로 할당됩니다.이 매개변수는 jQuery에서 내부적으로 정의한 것으로, 외부에서 수동으로 전달하는 것이 아닙니다.
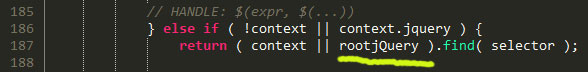
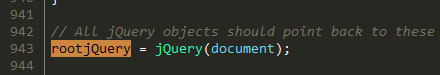
아마 짐작할 수 있을 것입니다. 이름. 이 매개변수의 일반적인 상황: 루트 jQuery 객체
소스 코드 정의 보기:
 그렇다면 프로그램은 어떤 상황에서 이 매개변수를 사용할까요?
그렇다면 프로그램은 어떤 상황에서 이 매개변수를 사용할까요?
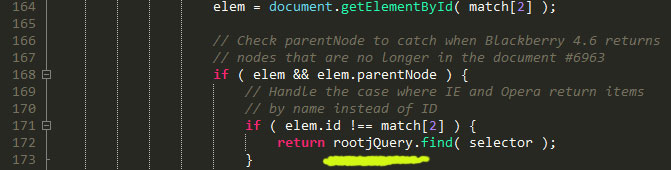
1. document.getElementById()가 검색에 실패하면
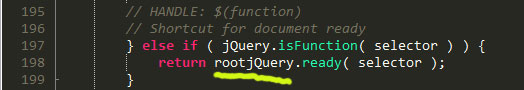
 2.selector는 함수입니다:
2.selector는 함수입니다:
 3.selector는 선택기 표현식이며 지정된 컨텍스트가 없습니다.
3.selector는 선택기 표현식이며 지정된 컨텍스트가 없습니다.