IE는 디자이너들이 정말 싫어하는 것입니다. 현재 브라우저에는 IE6, IE7, IE8, IE9, IE10 등 5가지 버전이 있으며 모두 약간의 차이가 있습니다. 하지만 웹페이지가 모든 브라우저에서 동일하게 표시되도록 하려면 이를 수용해야 합니다.
하지만 지금은 기본적으로 하위 버전의 IE와 호환되는 것을 꺼려합니다. 예를 들어 IE6과 IE7은 무시됩니다! IE8은 괜찮습니다. 다행스럽게도 IE9와 IE10은 네트워크 표준에 대해 비슷한 지원을 제공합니다. IE9 이상의 브라우저가 대중화되면 좋을 것입니다.
하지만 호환되지 않으면 그래도 간단하게 처리해야 합니다. 다행스럽게도 jQuery는 현재 방문자가 사용 중인 브라우저와 버전을 확인할 수 있도록 브라우저 태그를 제공합니다.
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
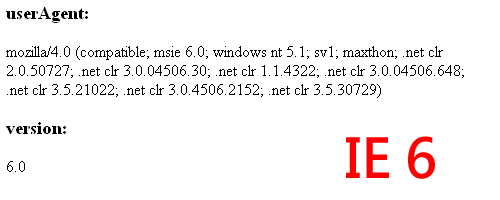
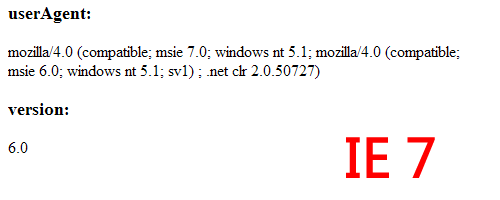
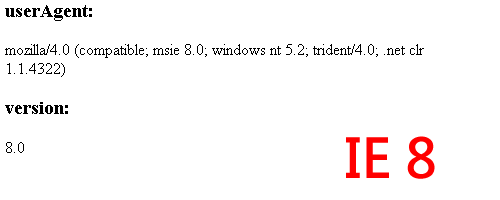
</body>간단한 예제를 사용하여 현재 브라우저의 userAgent와 jQuery.browser.version을 표시한 후 IE 6~8에서 테스트했는데 표시되는 결과는 정말 충격적이었습니다!



결과에서 보면 IE 7의 판단이 잘못되었습니다. userAgent를 자세히 살펴보면 msie 7.0 외에 msie 6.0도 포함되어 있어 jQuery.browser.version의 비교가 잘못되었음을 알 수 있습니다. . 뭔가 잘못되었습니다. 이제 문제를 알았으니 문제를 해결할 수 있습니다.
첫 번째 방법은 보다 직접적인 방법입니다. 먼저 userAgent에 더 높은 버전이 있는지 확인한 다음 해당 버전을 기반으로 합니다.
사용하고 싶을때 $.browser.msie6~10을 이용하여 판단처리를 하면 됩니다. 다른 하나는 jQuery.browser.version의 비교 방법을 직접 수정하는 것입니다.
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>이 수정 후 jQuery.browser.version을 사용하여 판단하면 IE의 버전 번호가 올바르게 표시될 수 있습니다. 두 가지 방법 모두 편리함이 있으므로 어떤 방법을 선택하느냐에 따라 달라집니다!