처음에 쓴 글 : 사실 이거 정말 어렵지 않아서 쓸까 말까 고민했는데, 왜 이렇게 많은 분들이 콘솔 사용법이 아니라 어떻게 하느냐는 질문을 많이 하시는 걸까요? 스테이션은 console.log와 같은 것이 있다는 것도 알고 있지만 정보 출력에 경고 대신 이렇게 긴 문자열이 사용되는 이유를 모릅니다. 그들의 눈에는 경계심만으로도 충분합니다. 좋아요, 제가 작은 불만을 제기했다는 점은 인정하지만, 이 시리즈에서는 디버깅에 대한 기본 지식만 소개할 예정이고 너무 깊이 들어가지는 않을 것입니다. 왜냐하면 심층적인 내용은 js 지식과 결합되기 때문입니다. js의 특정 수준에 도달하면 제가 여러분에게 버그 디버깅, 일부 플러그인 크랙 등을 가르쳐 줄 것입니다. 여러분은 제가 무엇을 하고 있는지 전혀 모릅니다. 내 목적은 단지 여러분에게 콘솔을 알려주고 디버깅을 시작할 수 있도록 하는 것입니다. 그 후에는 여러분 스스로 길을 걸어가야 합니다.
물론 영웅 여러분, 그냥 지나치시거나 불평만 하셔도 됩니다. .
js 디버깅 시리즈 디렉터리:
사실 웹 개발을 하시는 분들은 프론트엔드든 백엔드든 다 아시겠지만 HTML 보기와 CSS 수정에만 머물고 콘솔은 전혀 사용하지 않는 분들이 많습니다.
어쩌면 이제 막 시작하는 사람들은 이것이 존재한다는 것을 알지 못할 수도 있습니다. .
온라인에 이것에 대한 많은 정보가 있지만 디버깅에 대해서는 이야기하지 않고 기본적인 사용 방법만 소개합니다. .
Chrome Firefox IE(버전 8 이상)이든 360 Rapid Browser Sogou Browser 등이든 F12를 누르면 콘솔이 열립니다.
우리 기사에서는 크롬을 예로 들어 설명합니다. 이유는 없습니다. 왜냐하면 저는 크롬을 좋아하기 때문입니다. . 사람마다 무와 양배추를 좋아하는 취향이 있습니다. .
ps: ff 예전에는 Firebug가 세상을 지배했지만 이제는 기본 버전도 매우 좋습니다.
이제 F12를 눌러 콘솔을 열고 콘솔 항목을 클릭합니다.

내 아바타와 몇 줄의 텍스트가 보이지만 아래에 몇 줄이 있으므로 지금은 무시하고 나중에 설명하겠습니다.
사실 이번 F12의 경우 가장 정확한 명칭은 개발자 도구이고, 콘솔은 콘솔이다.
추신: 기본 튜토리얼로 콘솔 및 소스 디버깅만 소개하겠습니다. 다른 기능에 대해서는 스스로 배울 수 있습니다. .
콘솔 내용 지우기 메뉴를 마우스 오른쪽 버튼으로 클릭하거나 Clear()를 입력하고 Enter 키를 눌러 콘솔 콘텐츠를 지웁니다.
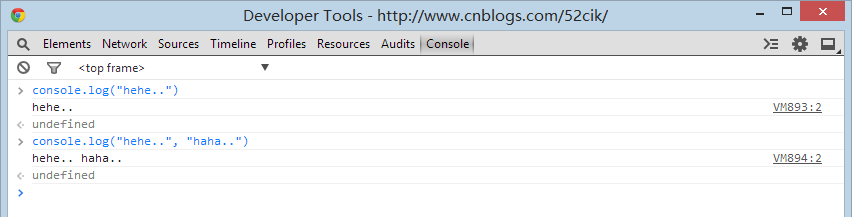
첫 번째 단계로 console.log를 사용하여 정보를 출력해 보겠습니다.
console.log("hehe..") 및 console.log("hehe..", "haha..")를 각각 입력하고 Enter를 누르면 콘솔에서 출력 결과를 볼 수 있습니다.

사실 정보만 출력하는데 아주 간단합니다. 디버깅을 위해 Alert와 document.write를 대체하는 데 사용하면 작업이 매우 쉬워집니다.
예를 들어, 코드 루프를 디버깅할 때 배열에 수십, 심지어 수백 개의 요소가 있을 때 경고를 클릭하면 미칠 것입니다.
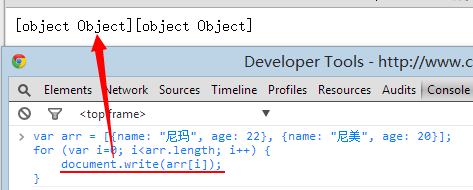
document.write가 불가능한 것은 아니지만, 객체 출력의 경우 [object Object] 같은 것만 볼 수 있습니다.
이것은 많은 신규 이민자들이 겪는 실제 문제입니다.
alert document.write 대신 console.log를 사용하여 객체 정보를 출력하는 경우 콘솔에서 객체를 확장하여 특정 정보를 볼 수 있습니다.
예:
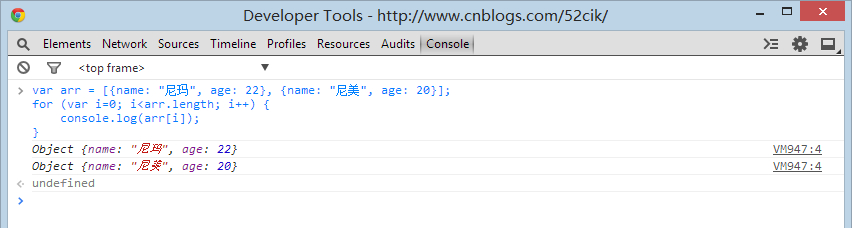
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
헷갈리게 만드는 [객체 객체]를 표시하지 않고 객체 정보를 직접 볼 수 있습니다.

갑자기 console.log가 멋지다고 느꼈나요?
사실 이것은 그의 빙산의 일각에 불과합니다. 그의 장점 중 일부를 보여드리기 위해 최선을 다하겠습니다.
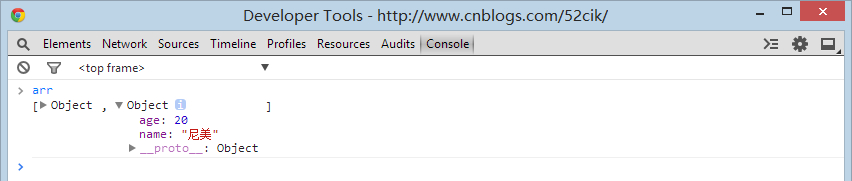
이전 단계를 계속하여 이제 arr을 직접 입력하고 Enter를 누릅니다.

더욱 흥미롭지 않나요? 이제 개체를 직접 클릭하여 이 배열의 개체를 확장하여 볼 수 있으며 루프 출력도 생략됩니다.
이것이 콘솔의 매력이자 가장 기본적인 기능이다.
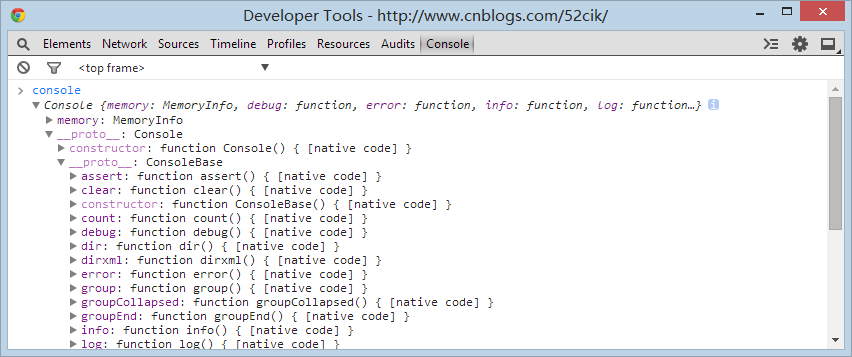
먼저 콘솔 개체에서 사용할 수 있는 메서드가 무엇인지 이해해 보겠습니다.
console을 입력하고 Enter를 눌러 이 개체를 확장합니다.

어두운 것과 밝은 것을 볼 수 있습니다. 어두운 것은 우리가 직접 호출할 수 있는 메서드입니다. 밝은 것들은 디스플레이에 대해 신경 쓸 필요가 없습니다. 기회.
실제로는 log dir만 일반적으로 사용됩니다. 다른 것들은 거의 사용되지 않으며 고급 디버깅에만 사용됩니다.
그룹, 테이블 등의 보조 속성은 선호도에 따라 사용하거나 사용하지 않을 수 있습니다. 나는 그것을 사용하는 것을 별로 좋아하지 않습니다.
단계별로 살펴보겠습니다. 어쨌든 로그 디렉터리부터 시작해 보겠습니다. 대부분의 디버깅은 이에 따라 달라집니다.
추신: 사실 공식 문서를 드려야 하는데 최근 구글에서 열 수 없어서 바이두에서 각 방법의 기능을 확인하실 수 있습니다.
중국어 버전을 찾았는데 꽤 괜찮네요. "콘솔 개체"를 먼저 읽어보세요.
방과 후 연습을 해보겠습니다. (먼저 Baidu를 열고 콘솔을 엽니다.)
1 콘솔에서 ID가 kw1인 요소 정보를 봅니다.
2 그런 다음 console.dir 메소드를 사용하여 kw1 요소의 정보를 봅니다