이 게임은 주로 두 가지 점을 염두에 두고 설계되었습니다.
첫 번째는 승패 계산
가위바위보가 순환하기 때문이죠
바위는 가위를 죽인다
가위가 천을 죽인다
천은 돌을 죽인다
스톤 킬 가위
. . .
위의 특성을 바탕으로 규칙을 찾아 알고리즘을 작성해 보세요.
컴퓨터를 무작위로 놔두세요
이전에 소개한 글을 쓴 적이 있는데 이해가 안 되시면 읽어보시면 됩니다.
무작위 새로고침
사실 이 효과는 게임에 있어서 꼭 필요한 것은 아니지만, 좀 더 상호작용적이고 재미있게 보이도록 하기 위해 추가했습니다. 여기서는 모듈로(modulo) 알고리즘이 사용되며, 나머지를 기반으로 순환 표시를 통해 효과를 얻을 수 있습니다.
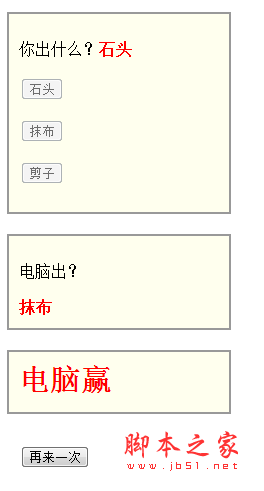
인터페이스 스크린샷

마지막으로 코드 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JS写的石头剪子布游戏 - 琼台博客</title>
<style type="text/css">
div{margin:20px auto;padding:10px;border:2px solid #999;width:200px;background:#ffe;}
div#cu{font-weight:bold;font-size:30px;height:40px;color:red;}
div#la{border:none;background:none;display:none;}
span{color:red;font-weight:bold;}
</style>
<script type="text/javascript">
var se = null,time=20,you=0,arr=new Array('石头','抹布','剪子');
function p(n){
you = n;
document.getElementById('you').innerHTML=s(n);
document.getElementById('st').disabled=true;
document.getElementById('mb').disabled=true;
document.getElementById('jz').disabled=true;
document.getElementById('cu').innerHTML = '...';
se = setInterval('t()',50);
}
function agin(){
document.getElementById('st').disabled=false;
document.getElementById('mb').disabled=false;
document.getElementById('jz').disabled=false;
document.getElementById('la').style.display = 'none';
document.getElementById('you').innerHTML = '';
document.getElementById('pc').innerHTML = '';
document.getElementById('cu').innerHTML = '';
document.getElementById('you').innerHTML= '请选择';
}
function bt(){
var pc = Math.floor(Math.random() * 3 + 1);
document.getElementById('pc').innerHTML = s(pc);
var str='';
if(pc==you){
str += '平局';
}else{
var b = pc-you;
if(b>0){
if(b==1){
str += '电脑赢';
}else{
str += '你赢啦';
}
}else{
b = b*-1;
if(b==1){
str += '你赢啦';
}else{
str += '电脑赢';
}
}
}
document.getElementById('la').style.display = 'block';
document.getElementById('cu').innerHTML = str;
}
function t(){
if(time>0){
document.getElementById('pc').innerHTML = arr[time%3];
time--;
}else{
clearInterval(se);
se = null;
time = 20;
bt();
}
}
function s(n){
if(n==1){
return '石头';
}else if(n==2){
return '抹布';
}else{
return '剪子';
}
}
</script>
</head>
<body>
<div>
<p>你出什么?<span id="you">请选择</span></p>
<p><button id="st" onclick="p(1);">石头</button></p>
<p><button id="mb" onclick="p(2);">抹布</button></p>
<p><button id="jz" onclick="p(3);">剪子</button></p>
</div>
<div>
<p>电脑出?</p>
<span id="pc"></span>
</div>
<div id="cu"></div>
<div id="la"><button id="agin" onclick="agin()">再来一次</button></div>
</body>
</html>