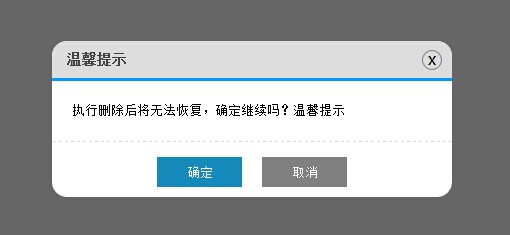
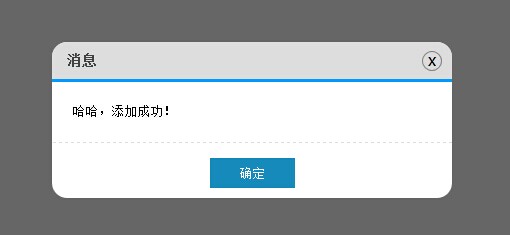
아무 말도 하지 말고 사진을 먼저 보여주세요. 사진이 진실을 말해줍니다 :)


요즘 대부분의 웹사이트는 인터페이스가 너무 딱딱해서 자체 알림 및 확인 기능을 사용하지 않습니다. 그래서 탄생한 플러그인이...
플러그인 구현 코드를 살펴보겠습니다.
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();Html 코드 구조는 다음과 같습니다. js의 스플라이싱은 직관적이지 않으므로 다음과 같습니다.
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>mb_box는 전체 페이지를 덮고 작업을 금지하는 반투명 마스크 레이어입니다. mb_con은 프롬프트 상자입니다. mb_con을 mb_box 안에 넣지 않는 이유는 mb_con을 안에 넣으면 mb_box에 설정된 투명도가 mb_con에도 영향을 미치고 mb_con도 투명해지기 때문입니다. 이전에 background-color:rgba()도 시도했지만 불행히도 IE8 이하에서는 지원되지 않습니다. 그래서 mb_con을 외부로 가져와서 z-index를 mb_box보다 높게 설정했습니다.
플러그인을 쉽게 사용할 수 있도록 일부러 그림을 사용하지 않습니다. 인터페이스 효과는 모두 CSS를 통해 제어됩니다. 사용 시 js 파일을 인용하면 됩니다. CSS 스타일은 js에 하드코딩되어 있어 유연하지 않을 수 있지만 사용하기 매우 편리합니다. 인터페이스 스타일이 만족스럽지 않거나 웹사이트의 색상 스타일과 일치하지 않는 경우 수정만 가능합니다. 당신 자신.
팝업 레이어(div)는 원래 알림과 같은 페이지 차단 효과를 얻을 수 없으므로 콜백 기능을 통해서만 시뮬레이션할 수 있습니다. 이러한 이유로 백그라운드 데이터 작업은 콜백 함수와 ajax를 통해서만 완료될 수 있습니다.
데모는 다음과 같습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>코드량이 많지 않으니, 궁금하신 점은 메시지 남겨주세요 :)