CONSOLE.LOG()를 사용하여 배열 표시
다음 배열을 구성했다고 상상해 보세요
var 언어 = [
{ 이름: "JavaScript", fileExtension: ".js" },
{ 이름: "TypeScript", 파일 확장자: ".ts" },
{ 이름: "CoffeeScript", 파일 확장자: ".coffee" }
];
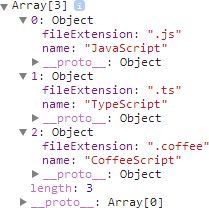
<code>console.log(languages);</code>
console.log()는 다음과 같은 배열을 표시합니다

이런 종류의 표시는 개발에 매우 유용하지만 각 개체를 수동으로 클릭하는 것이 약간 번거롭다는 것을 알았습니다. 이때 console.table()이 좀 재미있는 것 같아요.
CONSOLE.TABLE()을 사용하여 배열 표시
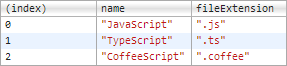
이제 console.table()을 사용해 보겠습니다.

아주 작은가요?
물론, console.table()이 더 적합합니다. 플랫 데이터는 테이블 형식으로 나열되고 더 완벽하게 표시됩니다. 그렇지 않으면 각 배열 요소가 다른 구조를 가지면 테이블의 많은 그리드가 정의되지 않습니다.
CONSOLE.TABLE()을 사용하여 객체 표시
console.table()의 또 다른 기능은 객체를 표시하는 것입니다.
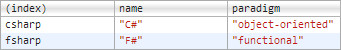
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

맞습니다.
CONSOLE.TABLE() 필터링 기능
console.table()이 특정 열만 표시하도록 제한하려면 다음과 같이 매개변수에 키워드 목록을 전달할 수 있습니다.
// 다중 속성 키
console.table(언어, ["이름", "패러다임"]);
속성에 액세스하려면 매개변수 하나면 충분합니다.
<code>// A single property keyconsole.table(languages, "name");</code>
한때 Chrome 개발자 도구의 기능을 대부분 이해했다고 생각했는데 지금은 확실히 틀렸습니다. 할 일이 없으면 Chrome DevTools 문서를 확인해 보세요.