이 기사의 예에서는 매우 실용적인 JavaScript의 메모리 누수 방지 및 메모리 관리 기술을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 방법은 다음과 같습니다.
이 기사의 내용은 2014년 8월 26일 Google WebPerf(런던 WebPerf 그룹)에서 발췌한 것입니다.
일반적으로 효율적인 JavaScript 웹 애플리케이션은 원활하고 빨라야 합니다. 사용자와 상호 작용하는 모든 애플리케이션은 메모리를 효율적으로 사용하는 방법을 고려해야 합니다. 메모리를 너무 많이 소모하면 페이지가 충돌하여 사용자가 다시 로드해야 하기 때문입니다. 그리고 구석에 숨어 울기만 하면 됩니다.
자동 가비지 수집은 특히 대규모 장기 실행 웹 애플리케이션에서 효과적인 메모리 관리를 대체할 수 없습니다. 이 글에서는 Chrome의 DevTools를 통해 메모리를 효과적으로 관리하는 방법을 보여드리겠습니다.
그리고 메모리 누수, 잦은 가비지 수집 일시 중지, 전반적인 메모리 팽창과 같은 성능 문제를 해결하는 방법을 알아보세요.
Addy Osmani는 자신의 PPT에서 Chrome V8의 메모리 누수에 대한 많은 예를 보여주었습니다.
1) 객체의 속성을 삭제하면 객체 속도가 느려집니다(15배의 메모리 소모)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样
2) 폐쇄
클로저 외부의 변수가 클로저에 도입되면 클로저가 종료될 때 객체를 가비지 수집(GC)할 수 없습니다.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) DOM 유출
원본 COM이 제거되면 제거되지 않는 한 하위 노드 참조를 재활용할 수 없습니다.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
4) 타이머 누출
타이머는 메모리 누수가 흔히 발생하는 장소이기도 합니다.
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
5) 디버그 메모리
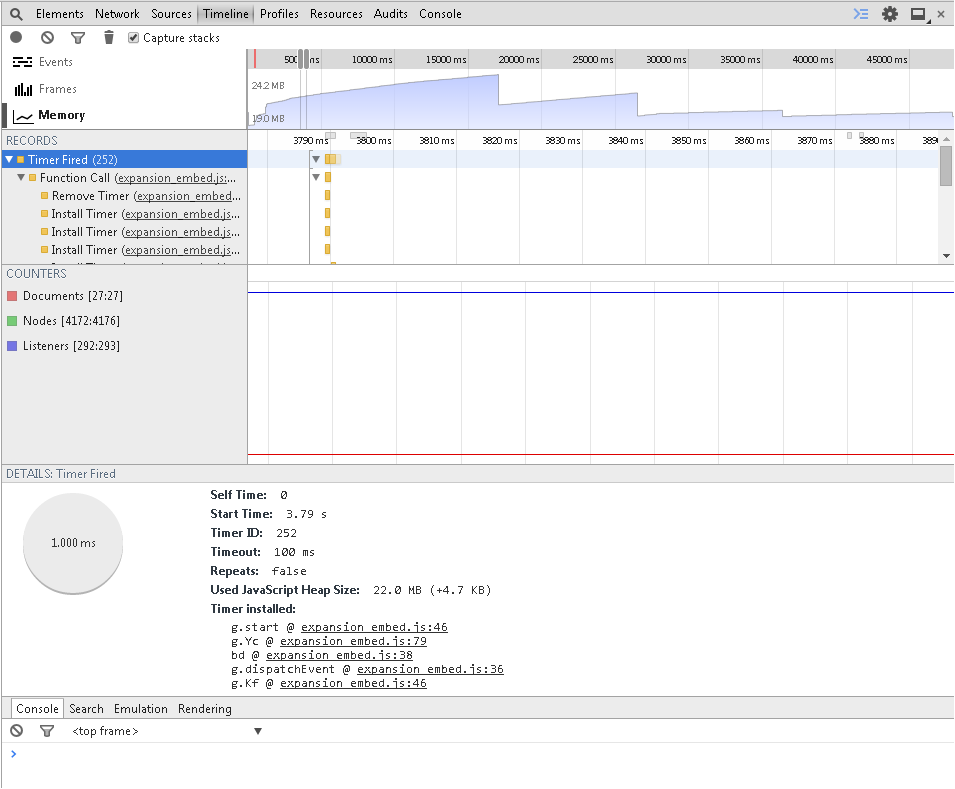
Chrome에 내장된 메모리 디버깅 도구를 사용하면 메모리 사용량과 메모리 누수를 쉽게 확인할 수 있습니다.
타임라인에서 녹화 클릭 -> 메모리:

이 글이 모든 분들의 자바스크립트 프로그래밍 학습에 도움이 되기를 바랍니다.