일반적으로 사용되는 여러 개체 생성 모드
새 키워드를 사용하여 만들기
객체를 생성하는 가장 기본적인 방법은 대부분의 다른 언어에서와 동일합니다. 객체가 없고 새 객체를 생성합니다!
var gf = new Object();
gf.name = "tangwei";
gf.bar = "c++";
gf.sayWhat = function() {
console.log(this.name + "said:love you forever");
}
리터럴을 사용하여 만들기
적절해 보이지만 어떻게 괴짜들이 변수를 정의하는 이렇게 복잡하고 은밀한 방식을 좋아할 수 있을까요? 스크립팅 언어로서 다른 형제들과 동일한 스타일을 가져야 하므로 객체 리터럴이 정의되는 방식이 나타났습니다. 🎜>
var gf = {
name : "tangwei",
bar : "c++",
sayWhat : function() {
console.log(this.name + "said:love you forever");
}
}
공장 모드
function createGf(name, bar) {
var o = new Object();
o.name = name;
o.bar = bar;
o.sayWhat = function() {
alert(this.name + "said:love you forever");
}
return o;
}
var gf1 = createGf("bingbing","d");
var gf2 = createGf("mimi","a");
건축자
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian","f");
var gf2 = new Gf("vivian2","f");
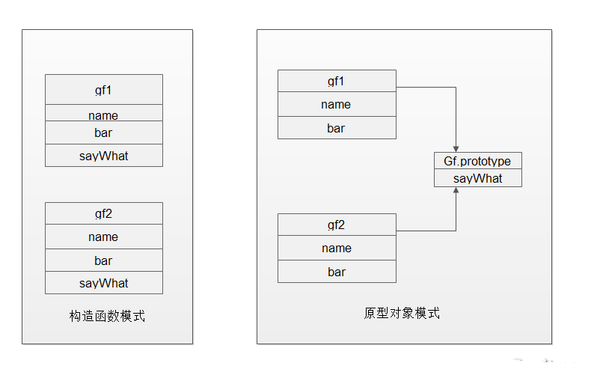
위 메소드에는 아무런 문제가 없는 것처럼 보이지만 두 인스턴스에서 호출된 생성자의 sayWhat 메소드가 동일한 Function 인스턴스가 아님을 알 수 있습니다.
console.log(gf1.sayWhat == gf2.sayWhat); //false
function Gf(name,bar){
this.name = name;
this.bar = bar;
this.sayWhat = sayWhat
}
function sayWhat(){
alert(this.name + "said:love you forever");
}
프로토타입 객체 패턴
프로토타입 객체 이해
함수를 만들 때 함수에는 생성자를 통해 생성된 함수의 프로토타입 객체를 가리키는 프로토타입 속성이 있습니다. 일반인의 관점에서 프로토타입 객체는 다른 객체에 대한 공유 속성과 메서드를 제공하는 메모리의 객체입니다.

function Gf(){
Gf.prototype.name = "vivian";
Gf.prototype.bar = "c++";
Gf.prototype.sayWhat = function(){
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
gf1.sayWhat();
var gf2 = new Gf();

프로토타입 객체 사용
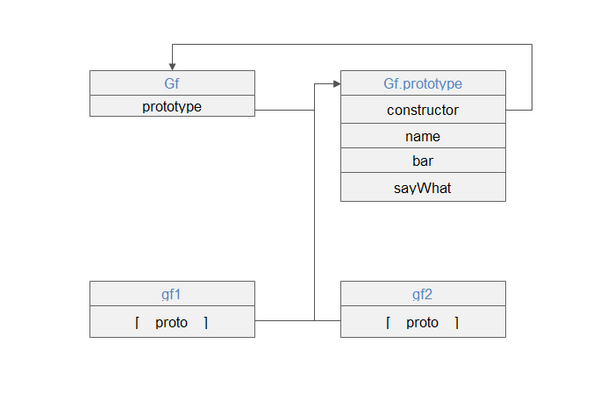
이전 예에서는 프로토타입 객체에 속성을 추가할 때 각 객체에 Gf.prototype을 추가해야 한다는 점을 알아냈습니다. 위의 객체 생성 모드에서는 리터럴을 사용할 수 있다는 것을 알고 있습니다. 객체를 생성하고 여기에서 개선할 수도 있습니다.
function Gf(){}
Gf.prototype = {
name : "vivian",
bar : "c++",
sayWhat : function(){
alert(this.name + "said:love you forever");
}
}
를 가리키는 새 객체의 생성자 속성이 됩니다.
var gf1 = new Gf(); console.log(gf1.constructor == Gf);//false console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
Gf.prototype = {
constructor : Gf,
name : "vivian",
bar : "c++",
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf();
console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。