이전 기사에서 프로토타입의 개념을 소개하고 JavaScript의 생성자, 프로토타입 객체 및 인스턴스의 세 친구 사이의 관계에 대해 배웠습니다. 각 생성자에는 "수호 성인"이 있습니다. —— 프로토타입 객체에는 생성자의 "위치"는 마음 속에 있고 그들은 서로 사랑하지만 인스턴스는 프로토타입 객체를 "은밀히 사랑"하고 그녀는 또한 그녀의 마음 속에 프로토타입 객체의 위치를 유지합니다.
자바스크립트 자체는 객체지향 언어가 아니고 객체지향 언어인데, 다른 OO 언어에 익숙한 사람들에게는 처음에는 '클래스'라는 개념이 없기 때문에 조금 불편하거나, "클래스"와 "클래스" "상위 클래스"와 "하위 클래스"는 물론이고 "인스턴스" 사이에는 구별이 없습니다. 그렇다면 JavaScript의 이러한 개체는 어떻게 연결되어 있습니까?
다행스럽게도 JavaScript는 설계 초기부터 "상속" 구현을 제공했습니다. "상속"을 이해하기 전에 먼저 프로토타입 체인의 개념을 이해해 보겠습니다.
프로토타입 체인
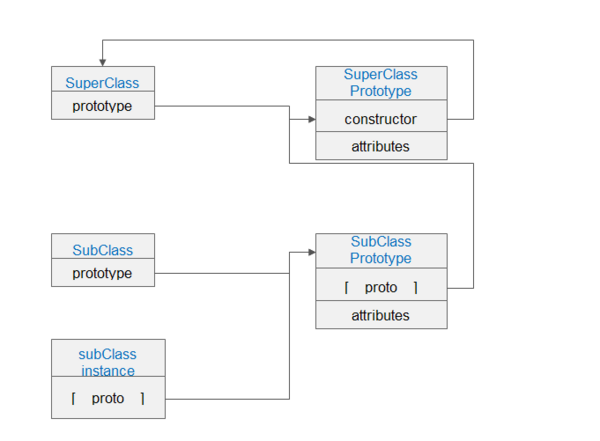
프로토타입에 생성자에 대한 포인터가 있다는 것을 알고 있습니다. SubClass 프로토타입 객체를 다른 유형 인스턴스 new SuperClass()와 동일하게 만들면 어떻게 될까요? 이때 SubClass 프로토타입 객체에는 SuperClass 프로토타입에 대한 포인터가 포함되어 있고, SuperClass 프로토타입에도 SuperClass 생성자에 대한 포인터가 포함되어 있습니다. . . 이러한 방식으로 레이어별로 프로토타입 체인이 형성됩니다.

구체적인 코드는 다음과 같습니다.
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
프로토타입 체인을 사용하여 상속 구현
위 코드에서 볼 수 있듯이 SubClass는 SuperClass의 속성과 메서드를 상속받습니다. 이 상속은 SubClass의 프로토타입 객체에 SuperClass의 인스턴스를 할당하여 SubClass의 프로토타입 객체를 인스턴스로 덮어쓰는 방식으로 구현됩니다. SuperClass의 모든 속성과 메소드를 갖고 있으며 SuperClass 프로토타입 객체에 대한 포인터도 가지고 있습니다.
상속을 구현하기 위해 프로토타입 체인을 사용할 때 주의해야 할 몇 가지 사항이 있습니다.
상속 후 생성자의 변화에 주목하세요. SubClass의 프로토타입이 SuperClass의 프로토타입을 가리키기 때문에 여기서 sub의 생성자는 SuperClass를 가리킵니다. 프로토타입 체인을 이해할 때 마지막에 기본 Object 객체를 무시하지 마십시오. 이것이 모든 객체에서 toString과 같은 내장 메서드를 사용할 수 있는 이유입니다.
프로토타입 체인을 통해 상속을 구현할 때 리터럴을 사용하여 프로토타입 메소드를 정의할 수 없습니다. 왜냐하면 프로토타입 객체를 덮어쓰게 되기 때문입니다(이전 기사에서도 소개함).
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
인스턴스 공유 문제. 앞서 프로토타입과 생성자를 설명할 때 참조 유형 속성을 포함하는 프로토타입은 모든 인스턴스에서 공유된다는 점을 소개했습니다. 마찬가지로 우리가 상속한 프로토타입도 참조를 수정한 후 "상위 클래스" 프로토타입의 참조 유형 속성을 공유합니다. 프로토타입 상속을 통해 "상위 클래스"의 유형 속성을 변경하면 프로토타입에서 상속된 다른 모든 인스턴스가 영향을 받게 됩니다. 이는 리소스 낭비일 뿐만 아니라 우리가 보고 싶지 않은 현상이기도 합니다.
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
참고: 여기에서 배열에 요소를 추가하면 SuperClass에서 상속된 모든 인스턴스가 영향을 받지만, name 속성을 수정하면 다른 인스턴스에는 영향을 주지 않습니다. 이는 배열이 참조 유형 및 이름이기 때문입니다. 유형입니다.
인스턴스 공유 문제를 해결하는 방법은 무엇입니까? 아래를 내려다보자...
클래식 상속(생성자 훔치기)
프로토타입이 객체 정의에 단독으로 사용되는 경우가 거의 없다는 점을 소개한 것처럼, 실제 개발에서는 참조 유형 공유 문제를 해결하기 위해 프로토타입 체인만 단독으로 사용하는 경우가 거의 없습니다. 빌린 생성자 상속의 경우와 마찬가지로 구현은 단순히 하위 유형 생성자에서 상위 유형 생성자를 호출하는 것입니다. 자바스크립트에서 제공하는 call()이나 apply() 함수를 사용해야 합니다. 예시를 살펴보겠습니다.
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this); 이 문장은 SuperClass 생성자의 초기화 작업이 SubClass의 인스턴스(컨텍스트) 환경에서 호출되어 각 인스턴스가 bra 속성의 자체 복사본을 갖게 됨을 의미합니다. 서로에게 영향을 미칩니다.
그러나 이 구현은 아직 완벽하지 않습니다. 생성자가 도입되었으므로 이전 기사에서 언급한 생성자의 문제도 직면합니다. 생성자에 메소드 정의가 있으면 별도의 함수가 없습니다. 우리의 목적은 이 메서드를 공유하는 것이며, 상위 유형 프로토타입에서 정의한 메서드는 하위 유형 인스턴스에서 호출될 수 없습니다.
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!