JavaScript는 상속 키워드를 제공하지 않지만 이를 구현하는 몇 가지 좋은 방법을 생각해 낼 수 있습니다.
1. 프로토타입 체인 상속:
var Base = function()
{
This.level = 1
This.name = "기본"
This.toString = function(){
"기본"을 반환합니다.
};
};
Base.CONSTANT = "상수"
var Sub = 함수()
{
};
Sub.prototype = 새로운 베이스()
Sub.prototype.name = "sub";
장점: instanceof 키워드로 판단하면 인스턴스는 상위 클래스의 인스턴스인 동시에 하위 클래스의 인스턴스이기도 합니다. 가장 순수한 상속인 것 같습니다.
단점: 상위 클래스와 다른 하위 클래스의 속성 및 메서드는 Sub.prototype = new Base(); 와 같은 문 뒤에 별도로 실행되어야 하며 Sub 생성자에 패키징될 수 없습니다. 예: Sub.prototype.name = "sub"; 다중 상속을 구현할 수 없습니다.
2. 건설 상속:
코드 복사
This.level = 1
This.name = "기본"
This.toString = function(){
"기본"을 반환합니다.
};
};
Base.CONSTANT = "상수"
var Sub = 함수()
{
베이스.콜(this)
This.name = "하위"
};
장점: 다중 상속이 가능하고 하위 클래스에 고유한 속성 설정을 생성자 내에 배치할 수 있습니다.
단점: 객체가 상위 클래스의 인스턴스가 아닌지 확인하려면 objectof를 사용하십시오.
3. 인스턴스 상속:
코드 복사
코드는 다음과 같습니다.
"기본"을 반환합니다.
};
};
Base.CONSTANT = "상수"
var Sub = 함수()
{
var 인스턴스 = 새로운 베이스()
Instance.name = "하위"
인스턴스 반환
};
장점: 상위 클래스의 객체이므로 new를 사용하여 객체를 구성하거나 new를 사용하여 객체를 구성하지 않아도 동일한 효과를 얻을 수 있습니다.
단점: 생성된 객체는 기본적으로 하위 클래스의 객체가 아닌 상위 클래스의 인스턴스입니다. 다중 상속은 지원되지 않습니다.
4. 상속 복사:
코드 복사
코드는 다음과 같습니다.
var Base = function()
{
var 기본 = 새 기본()
for(var i in base)
Sub.prototype[i] = 기본[i]
Sub.prototype["name"] = "하위"
};
장점: 다중 상속을 지원합니다.
단점: 효율성이 낮으며 상위 클래스의 열거 불가능한 메서드를 얻을 수 없습니다.
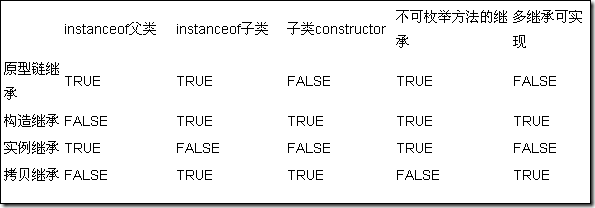
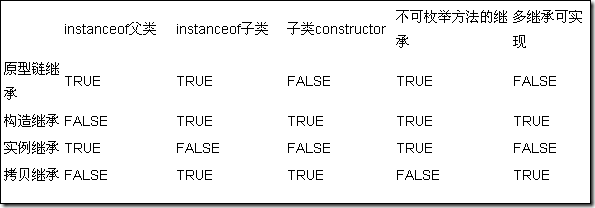
이러한 형식은 고유한 특성을 가지고 있으며, 제가 제공하는 코드는 다음 표를 만족합니다.

2012-1-10: 보충, 클래스 상속은 필요 없고 객체 상속만 필요하다면 ECMAScript 5를 지원하는 브라우저에서는 Object.create 메소드를 사용할 수도 있습니다.
var Base = function()
{
This.level = 1
This.name = "기본"
This.toString = function(){
"기본"을 반환합니다.
};
};
Base.CONSTANT = "상수"
var sub = Object.create(new Base())
하위.이름 = "하위";