최근 새로운 웹 프로젝트에서 기능을 개발 중입니다. 이 프로젝트의 관리 인터페이스에는 프레임이 고정되어 있고 새 페이지를 클릭할 때마다 하나의 div만 새로 고쳐지는 기능이 있습니다. div 내에 iframe이 없으므로 문제가 발생합니다. 브라우저는 비동기적으로 로드된 페이지에 포함된 js 파일을 디버깅할 수 없습니다. 간단히 말하면, 비동기 로딩 페이지에 포함된 js 파일은 디버깅 도구에서 볼 수 없습니다.
디버깅해야 하는 js 파일 상단에 코드 줄을 추가하는 솔루션을 온라인에서 찾았습니다.
//@ sourceURL=msgprompt.js
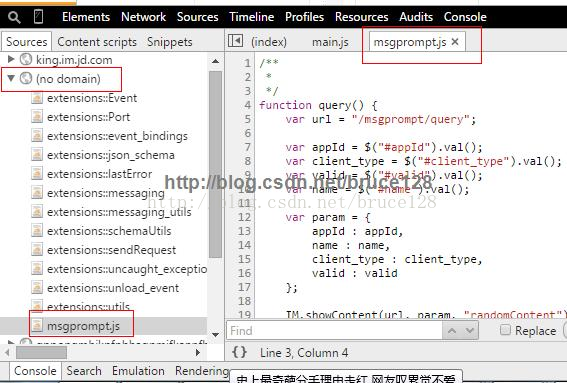
@ 기호와 sourceURL 사이에는 공백이 있어야 합니다. Chrome에서의 효과:

FireFox에서도 괜찮습니다. 이 방법도 나쁘지 않습니다.