SVG를 모르는 프런트엔드 개발자를 개발자라기보다는 마니아라고 부르는 사람들도 있습니다. 프론트엔드는 Angularjs만이 아닙니다. 이때 SVG를 배우지 않으면 너무 늦을 것입니다! (jQuery만 아시는 분은 제가 말하지 않은 척 해주세요...) 여기에서는 며칠 전 다른 곳에서 본 고급 SVG 효과를 공유해 드리겠습니다. 왼쪽 메뉴가 팝업으로 표시됩니다. 링크를 보려면 여기를 클릭하세요.
당시 충격을 받았는데, 오늘 소스 코드를 알아보았는데, 힘들게 연구해서 만든 데모입니다. 비록 거칠기는 하지만 여전히 매우 낯설게 느껴집니다. 이 데모를 여러분과 공유하겠습니다.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
이 경우에는 PS 또는 AI의 경로에 대한 지식이 필요합니다. 이 경우에 관련된 지식 포인트와 도구는 다음과 같습니다.
snap.svg
svg 경로 데이터
어도비 일러스트레이터
애니메이션 타이밍
먼저 시간에 따라 좌표를 변환한다는 원칙을 제시하세요. 아래 그림과 같이 이 예는 실제로 A, B, C 세 개의 선 사이의 변환입니다. A는 클릭 후 B를 통과하여 최종적으로 C를 형성하는 초기 상태입니다. A-B와 B-C의 두 가지 애니메이션이 있으며, 이 두 애니메이션의 타이밍 기능과 시간이 다릅니다.

1단계: 초안 그리기
애니메이션을 만들기 전 첫 번째 단계는 초안을 그리는 것입니다(위 그림 참조). 저는 주로 AI를 사용하여 그림을 그립니다. 왜냐하면 AI는 요소의 크기와 위치를 정확하게 제어할 수 있고 그 원리도 SVG와 동일하기 때문입니다.
그러면 "라오시야, SVG 형식으로 저장하고 수정해야 하나?"라고 하는 학생들도 있을 겁니다.
틀림
대략적인 도표를 그리는 목적은 단지 각 점의 좌표를 편리하게 결정하기 위한 것입니다. 직접 계산하는 것은 너무 번거롭고 실수하기 쉽습니다. 그 외에 AI는 아무것도 하지 않습니다. AI가 생성한 SVG 파일은 아래에서 자세히 설명하겠지만 도로 지점이 너무 혼란스럽기 때문에 이 예에서는 사용할 수 없습니다.
뭐? AI 사용법을 모르시나요?
아직 프론트엔드 길을 계속 가고 싶다면 지금 배우세요. (여기서 불평하고 싶습니다. PS는 비트맵 이미지를 처리하는 데 사용되며 디자인 도면을 만드는 데 적합하지 않습니다. 반면 AI는 이를 위한 것입니다. Google에서 제공하는 미터법 디자인 레이아웃 템플릿은 모두 AI 형식입니다. 네. 하지만 상관 없습니다. 중국에서는 어떤 회사인지 PS를 사용하는데 매우 만족하는 것 같습니다.
2단계: 경로 계산
이 단계는 위에서 언급한 것처럼 더 복잡합니다. 실제로 이 애니메이션은 좌표 간 변환입니다. 사변형을 호로 변환하는 것은 좌표 변위일 뿐만 아니라 곡선의 호를 변환하는 것이기도 합니다. 위 디자인 도면은 SVG로 바로 저장되며 코드는 다음과 같습니다.
경로의 d 속성에만 주의하면 됩니다. 두 경로 AB는 여전히 서로 변환될 수 있지만 C 경로(호가 있는 경로)로 변환될 수는 없음을 알 수 있습니다. 사용하는 그리기 명령이 다릅니다. AB와 AB는 모두 직사각형입니다. 그릴 때 수평 및 수직 변위인 h와 v를 사용합니다. 하지만 씨루진은 s, c 등의 명령어를 사용했고, 그가 그린 것은 곡선뿐이었다. 따라서 AI가 제공하는 그림을 사용할 수 없으며 svg 경로 데이터를 기반으로 직접 다시 그려야 합니다.
다음은 AI 디자인 도면을 바탕으로 다시 그린 세 가지 경로입니다.
디자인 배경 지식이 있는 학생들은 모든 기준점을 부드럽게 변환한 후 핸들 위치를 변경하는 위 코드의 의미를 이해해야 합니다. 코드가 훨씬 많지만 모양은 변경되지 않았지만 그리기 명령이 S 로 변경되었으므로 세 경로 간의 유일한 차이점은 숫자 값입니다. 애니메이션 프로세스는 값 간의 변환입니다.
3단계: 타이밍
애니메이션의 시점과 타이밍 기능을 설정하는 단계입니다. 시점은 말하기가 더 쉽습니다. A-B와 B-C를 각각 300밀리초와 400밀리초로 설정했습니다.
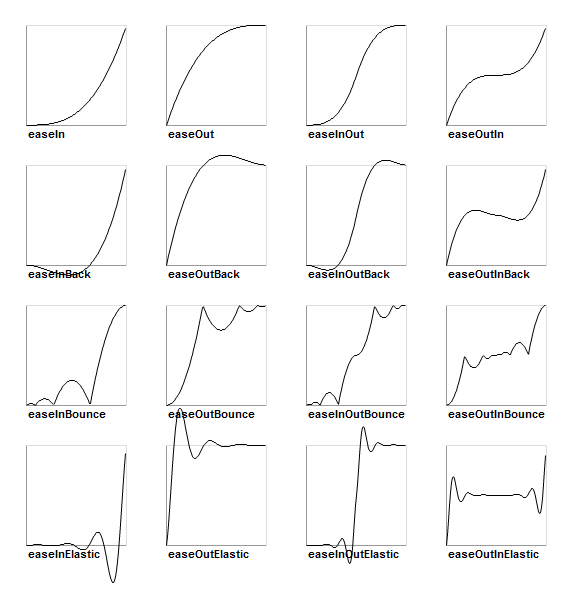
타이밍 기능은 CSS 애니메이션에서 사용하는 애니메이션-타이밍 기능 속성으로, 가장 일반적인 것은 이즈(Ease), 선형(Linear), 이즈인(Easyin)입니다. 그러나 CSS의 타이밍 기능은 상대적으로 단순하여 균일한 곡선만 정의할 수 있습니다. A-B 변환에는 이즈 아웃을 사용하지만 B-C의 바운싱 효과를 반영하기 위해 사용되는 타이밍 기능은 a-b만큼 간단하지 않습니다. 균일한 곡선.

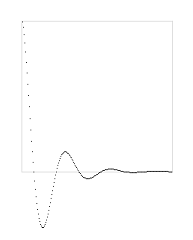
위에는 일반적으로 사용되는 타이밍 기능이 나열되어 있으며 대략적으로 이즈, 바운스, 탄력성의 세 가지 범주로 나뉩니다. 부드럽게는 일반적으로 애니메이션을 감속하거나 가속하는 데 사용됩니다. 바운스는 곡선과 마찬가지로 일반적으로 볼 착지의 동적 효과에 사용됩니다. Elastic은 일반적으로 문자열과 같은 동적 효과에 사용됩니다. 이 동적 효과의 한 가지 특징은 음의 좌표에 부분적으로 오프셋되어 있으며 B-C는 아래와 같이 이를 사용합니다.

위에서 그린 경로에 따라 애니메이션과 결합하면 다음과 같은 코드가 나옵니다.
var path=svg.path(pathes[0]);
path.attr({
채우기:"#2E70FF"
});
animateIn(콜백) 함수{
경로.애니메이션({
d:경로[1]
},300,mina.easeout,function(){
경로.애니메이션({
d:경로[0]
},400,mina.elastic,콜백)
});
};
animateOut 함수(콜백){
경로.애니메이션({
d:경로[1]
},300,mina.easeout,function(){
경로.애니메이션({
d:경로[2]
},400,mina.elastic,콜백)
});
};