질병 데이터베이스 링크에 HTML 스크립트로 질병명을 추가해야 하며, 한 번만 추가해야 하며, 하이퍼링크나 이미지 링크는 피해야 합니다.
처음에는 str.replace('diabetes', 'diabetes')를 사용했습니다.
오랫동안 검색해봐도 대체효과를 찾을 수 없었는데 제목에 당뇨병이 포함된 사진이 있어서 먼저 올렸네요.
따라서 링크와
태그는 피해야 하지만

"
"![]() 당뇨병의 왕 박사< br />"
당뇨병의 왕 박사< br />"
"당뇨병 소개
당뇨병 발병률
당뇨병 증상
" "
document.write
a_reg = /
img_reg = /
변수 ix = 0
var arr_ele = []
//먼저 모든 2 유형 태그를 {{index}}로 바꾼 다음 나머지 텍스트를 처리한 다음
태그의 내용을 다시 바꿉니다.
동안(참){
If(-1 == s.toLowerCase().indexOf('
휴식
}
a_match = s.match(a_reg)
If(a_match){
//console.log(a_match)
arr_ele.push(a_match[0])
s = s.replace(a_reg, '{{' ix '}}')
}
img_match = s.match(img_reg)
If(img_match){
//console.log(img_match)
arr_ele.push(img_match[0])
s = s.replace(img_reg, '{{' ix '}}')
}
console.log
}
document.write('
------------
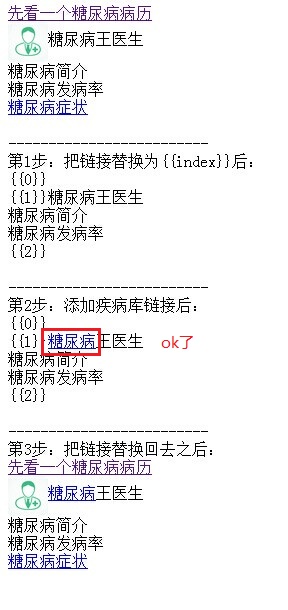
1단계: 링크를 {{index} After로 바꿉니다. }:
' s '
');
s = s.replace(/diabetes/i, "당뇨병")
document.write('
------------
2단계: 질병 데이터베이스 링크를 추가한 후:< br>' s '
');
if(arr_ele){
for(var i=0; i
}
}
document.write('
------------
3단계: 링크 교체 후 뒤로:< br> ;' s '
');
위 내용은 js 정규식을 사용하여 키워드에 링크를 추가하는 코드입니다. 필요하신 분들은 참고하시면 됩니다.