JavaScript에는 Scope(범위), Scope Chain(범위 체인), Execute context(실행 컨텍스트), Active Object(활성 개체), Dynamic Scope(동적 범위), Closure(클로저) 등의 개념이 있습니다. 이러한 개념을 이해하고 정적 및 동적이라는 두 가지 측면에서 분석합니다.
먼저 예제로 간단한 함수를 작성합니다.
두 개의 형식 매개변수를 사용하여 추가 기능을 정의합니다.
정적 측면:
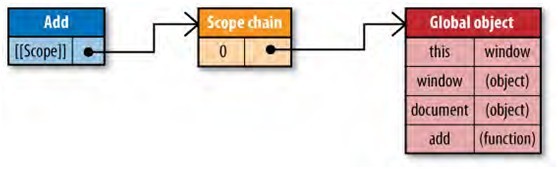
추가 기능을 생성할 때 Javascript 엔진은 추가 기능의 범위 체인을 생성합니다. 이 범위 체인은 전역 컨텍스트를 가리킵니다. 아래와 같이 그래픽으로 표현하면

위 그림에서 볼 수 있듯이 add 함수가 생성될 때 이미 스코프 체인이 생성되어 있으므로 함수가 생성될 때 함수의 스코프 체인이 생성되었다고 결론을 내릴 수 있습니다. 동적으로 런타임이 아닌. 동적 런타임 중에 어떤 일이 발생하는지 살펴보겠습니다.
동적 측면:
추가 기능이 실행되면 JavaScript는 추가 기능 실행 중에 필요한 모든 정보가 포함된 실행 컨텍스트를 생성합니다. 실행 컨텍스트에도 자체 범위 체인이 있습니다. 함수가 실행되면 JavaScript 엔진은 먼저 add 함수의 범위 체인에서 실행 컨텍스트의 범위 체인을 초기화한 다음 JavaScript 엔진은 All을 포함하는 활성 개체를 생성합니다. 함수 런타임 중 지역 변수, 매개변수, 이 변수 및 기타 변수.
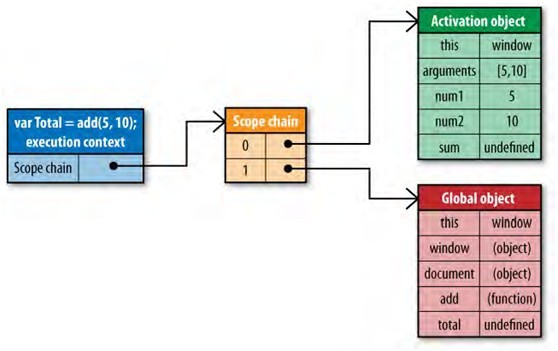
추가 기능의 동적 런타임 중에 발생하는 상황을 생생하게 설명하려면 다음 그림을 사용하여 설명할 수 있습니다.

위 그림에서 볼 수 있듯이 실행 컨텍스트는 함수가 실행될 때 생성되는 동시에 Active Object 객체도 동적 개념입니다. 실행 컨텍스트 체인. 따라서 결론을 내릴 수 있습니다. 실행 컨텍스트와 활성 개체는 모두 동적 개념이며 실행 컨텍스트의 범위 체인은 함수 범위 체인에 의해 초기화됩니다.
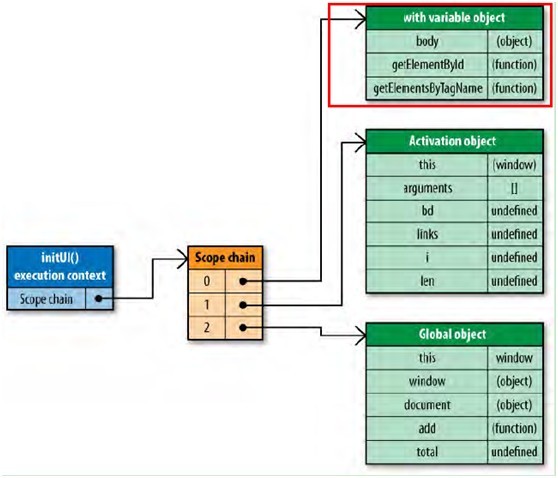
위에서 언급한 함수 범위와 실행 컨텍스트 범위. 다음으로 JavaScript에서 with 문, try-catch의 catch 절, eval 메서드를 사용할 때 JavaScript 엔진이 동적으로 수행하는 문제에 대해 설명하겠습니다. 실행 컨텍스트의 범위를 변경합니다. 예를 통해 살펴보겠습니다.
 마지막으로 JavaScript에서 가장 신비한 Closure를 살펴보겠습니다. JavaScript의 Closure는 실제로 함수 실행 중에 생성됩니다.
마지막으로 JavaScript에서 가장 신비한 Closure를 살펴보겠습니다. JavaScript의 Closure는 실제로 함수 실행 중에 생성됩니다.
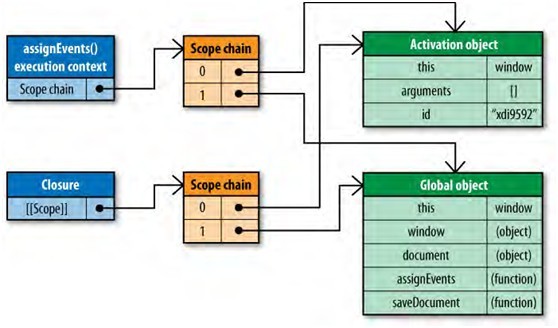
위의 할당 이벤트 함수가 실행되면 클로저가 생성되며 이 클로저는 할당 이벤트 범위의 id 변수를 참조합니다. 기존 프로그래밍 언어 접근 방식을 따르면 id는 스택에 저장된 변수입니다. 함수가 실행된 후 어떻게 다시 참조할 수 있나요? 분명히 JavaScript는 여기서 또 다른 접근 방식을 취합니다. JavaScript가 클로저를 구현하는 방법을 살펴보겠습니다. AssignEvents 함수가 실행되면 JavaScript 엔진은 AssignEvents 함수 실행 컨텍스트의 범위 체인을 생성합니다. 이 범위 체인에는 AssignEvents가 실행될 때 활성 객체가 포함되며, 동시에 JavaScript 엔진은 클로저도 생성합니다. 클로저의 범위 체인은 할당이벤트가 실행될 때 활성 객체를 참조하므로, 할당이벤트가 실행될 때 자체 실행 컨텍스트의 범위 체인은 더 이상 활성 객체를 참조하지 않지만 클로저는 여전히 활성 객체를 참조합니다. 이것은 AssignEvents 런타임에 해당합니다. 이는 JavaScipt 내부의 폐쇄 메커니즘을 설명합니다. 다음 그림은 위의 할당이벤트 함수 실행 중 상황을 생생하게 설명하는 데 사용할 수 있습니다.

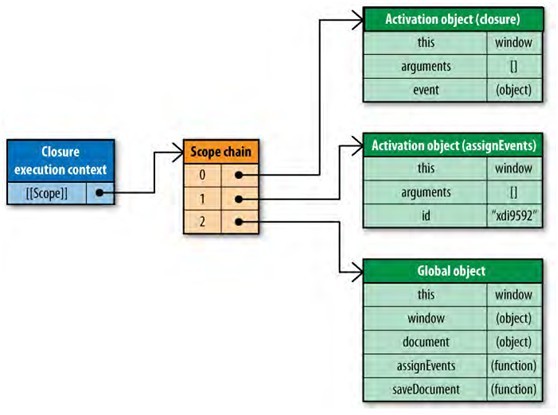
위에서 볼 수 있듯이, insertEvents 함수가 실행된 후 document.getElementById("save-btn").onclick은 클로저를 참조하므로 사용자가 save-btn을 클릭하면 클로저가 실행됩니다. 그러면 클로저가 실행될 때의 상황을 살펴보겠습니다. 앞서 언급했듯이 자바스크립트에서 클로저는 실제로 함수이기 때문에 클로저가 실행될 때의 상황은 위의 onclick 이벤트와 관련된 클로저를 생생하게 표현하고 있습니다.

위 그림에서 볼 수 있듯이 JavaScript 엔진은 먼저 클로저의 실행 컨텍스트를 생성한 다음 클로저 범위 체인을 사용하여 클로저의 실행 컨텍스트 범위 체인을 초기화하고 마지막으로 해당 활성 객체를 배치합니다. 클로저가 실행되면 범위의 프런트 엔드를 입력하면 클로저가 함수라는 주장이 추가로 확인됩니다.