기술 블로그 작성을 좋아하는 학생들은 코드 강조 구성 요소에 대해 매우 잘 알고 있어야 합니다. 탁월한 JavaScript 코드 강조 플러그인은 일부 키워드 색상 지정 및 각 코드 줄 들여쓰기를 포함하여 모든 프로그래밍 언어를 렌더링하는 데 도움이 됩니다. 오늘 우리는 몇 가지 고성능 JavaScript 코드 강조 플러그인을 공유할 것입니다. 이러한 JavaScript 코드 강조 플러그인은 웹 페이지에서 코드를 편집하고 표시하는 데 매우 효과적으로 도움이 됩니다.
1. SyntaxHighlighter – 최고의 JavaScript 코드 강조 플러그인
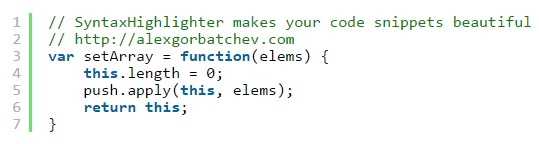
SyntaxHighlighter는 완전히 JavaScript를 기반으로 하는 코드 강조 플러그인입니다. SyntaxHighlighter는 대부분의 프로그래밍 언어에 대해 색상 렌더링을 수행할 수 있으며 코드 강조 성능도 매우 좋습니다. SyntaxHighlighter는 테마 파일을 사용자 정의하고 초기화 중에 좋아하는 테마를 지정할 수 있습니다.

공식 홈페이지: http://alexgorbatchev.com/SyntaxHighlighter/
2. Google Code Prettify – 무료 JavaScript 코드 강조 플러그인
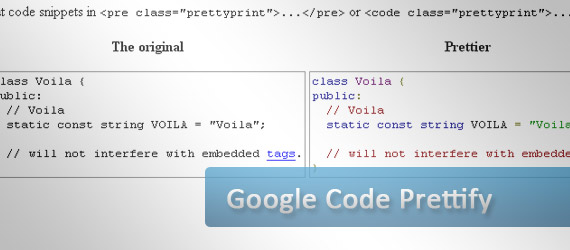
Google Code Prettify는 Google에서 출시한 JavaScript 코드 강조 플러그인입니다. Google Code Prettify는 C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript를 강조 표시할 수 있습니다. , Makefile과 Perl 프로그래밍 언어 코드의 일부가 강조 표시됩니다.

공식 홈페이지: http://code.google.com/p/google-code-pretify/
3. 하이라이트.js - 다중 스타일 JavaScript 코드 강조 플러그인
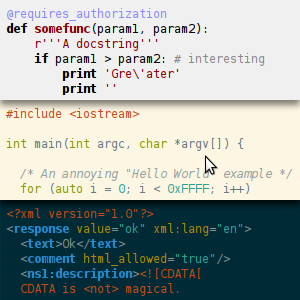
하이라이트.js는 모든 웹 페이지에서 다양한 샘플 소스 코드 구문을 강조 표시하는 데 사용되는 JavaScript 프로젝트입니다. 특징:

공식 홈페이지: https://highlightjs.org/
4. Prism.JS - 경량 JavaScript 코드 강조 플러그인
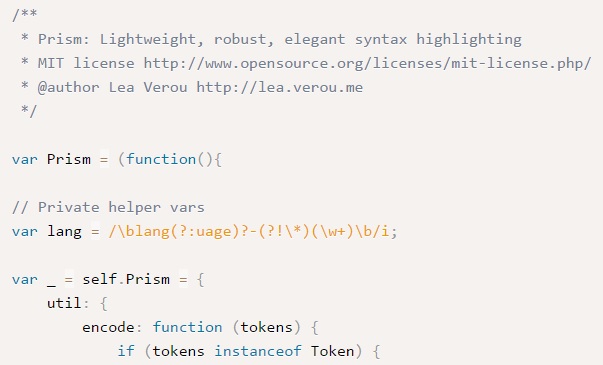
Prism.JS는 현재 가장 가벼운 JavaScript 코드 강조 플러그인입니다. 압축 후 크기가 2KB에 불과합니다. 또한 Prism.JS는 가장 널리 사용되는 프로그래밍 언어를 지원하며 개발자에게만 필요한 다양한 테마 스타일을 지원합니다. CSS 파일과 JS 파일을 참조하여 수행됩니다.

공식 홈페이지: http://prismjs.com/
5. jQuery.Syntax – jQuery 경량 코드 강조 표시 플러그인
이 코드 하이라이팅 플러그인은 jQuery를 기반으로 하며, 가볍고 렌더링 속도도 매우 빠릅니다. 동시에 jQuery.Syntax에는 wordpress용 플러그인 애플리케이션도 있습니다. 개인 블로거를 위해 wordpress와 jQuery.Syntax를 사용하면 0세대 구매 강조 기능을 완벽하게 실현할 수 있습니다.

공식 홈페이지: http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – jQuery의 간단하고 효율적인 코드 강조 플러그인
DlHighlight는 JavaScript 기반 코드 강조 플러그인으로 매우 간단하며 현재 JavaScript, CSS, XML 및 HTML만 지원합니다.

공식 웹사이트: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – 확장 가능한 JavaScript 코드 강조 표시 플러그인
Rainbow는 JavaScript 개발을 위한 구문 강조 도구입니다. 가볍고(단 1.4kb 압축), 사용이 간편하고 확장 가능하도록 설계되었습니다. 구문 강조 테마는 CSS를 통해 완전히 정의됩니다. 정규식을 기반으로 구현되었습니다.

공식 홈페이지: http://craig.is/making/rainbows
이러한 JavaScript 코드 강조 플러그인은 비교적 일반적으로 사용됩니다. 더 나은 코드 강조 플러그인이 있으면 알려주시기 바랍니다.
요약:
귀하에게 가장 적합한 것이 최고이므로 이 기사의 순위가 가장 권장되는 것을 의미하지는 않습니다. 귀하의 프로젝트 요구 사항에 따라 선택하십시오.