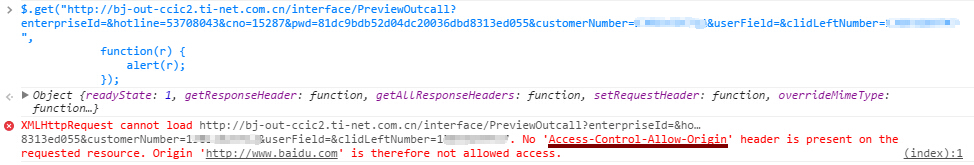
웹 인터페이스를 호출하고 요청을 받은 후 다음 프롬프트를 찾습니다. 요청한 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다.
보안 메커니즘과 관련되어 기본적으로 도메인 간 통화는 허용되지 않습니다

처리 방법: jsonp 형식, ajax 요청 매개변수 dataType:'JSONP'를 사용합니다.
}
});
아, 모르는 사람에게는 정말 어렵지만, 아는 사람에게는 어렵지 않은 코드 한 줄이면 이 큰 문제가 해결됩니다. . . . 울어라~