먼저 코드를 살펴보면 다음과 같이 매우 간단합니다.
$("#div1span")은 세 개의 객체 배열을 가져옵니다
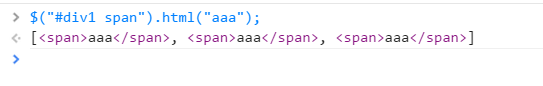
1. $("#div1span").html("aaa")를 실행하면 아래와 같이 배열의 모든 객체가 변경됩니다.

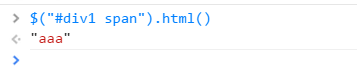
2. $("#div1span").html()을 실행하고 값만 가져오는 경우 배열의 첫 번째 개체의 값만 가져옵니다

따라서 선택기가 배열이고 배열의 각 요소에 대해 연산을 수행하려면 Each()를 사용하는 것이 가장 좋습니다.
주의사항도 있습니다
선택기의 특수 기호에 대한 주의 사항 선택기에는 ".", "#", "(" 또는 "]"와 같은 특수 문자가 포함되어 있습니다. W3C 규정에 따라 속성 값에는 이러한 특수 문자가 포함될 수 없습니다. , 실제 프로젝트에서는 표현식에서 "#", "." 등의 특수 문자를 정상적으로 처리하면 오류가 발생하는 경우가 있습니다
.이런 유형의 오류에 대한 해결책은 이스케이프 문자를 사용하여 이스케이프하는 것입니다.
$('#id#b'); $('#id[1]');
이스케이프 기호를 사용해야 합니다.
$('#id\#b'); //특수문자 "#"을 이스케이프하세요
$('#id\[1\]'); //특수문자 "[ ]"를 이스케이프하세요