이전 글에서는 ng의 유닛 테스트에 대해 이야기했습니다. 오늘은 e2e(end-to-end) 테스트에 대해 이야기해 보겠습니다.
모듈의 단일 기능 포인트를 테스트할 때는 단위 테스트가 가장 적합합니다. 그러나 사용자가 여러 페이지와 상호 작용할 때 버그가 발생하면 단위 테스트를 사용하여 사용자를 시뮬레이션해야 합니다. 물론, e2e 테스트는 단위 테스트가 할 수 없는 많은 일을 할 수 있지만, e2e 테스트는 할 수 있습니다.
이전에는 ng가 Angular Scenario Runner를 사용하여 e2e 테스트를 실행했지만 이제는 Protractor로 대체하여 e2e를 실행했습니다.
분도기
Protractor는 Angularjs에서 e2e를 테스트하는 데 사용되는 프레임워크입니다. 이 프레임워크는 그 자체로 npm 모듈이며 WebDriverJS에 내장되어 있어 테스트 사례를 브라우저에서 완전히 시뮬레이션할 수 있습니다. 사용자의 행동.
일부 리소스 주소는 다음과 같습니다.
1.Protractor에서 제공하는 테스트 API
2.분도기간단한 사용예
3.WebDriverJs 가이드, 이것은 Protractor가 의존하는 핵심이며 npm 모듈은 selenium-webdriver
분도기 작동 원리
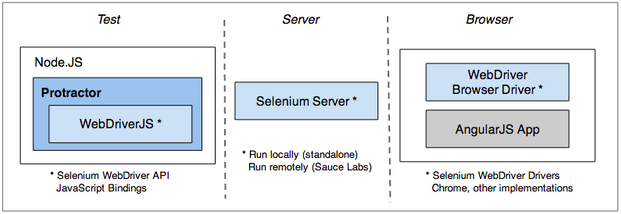
Protractor는 e2e 테스트를 실행하기 위해 주로 다음 사항에 의존합니다.
1.위에서 언급한 WebDriverJ인 WebDriver API는 Selenium에서 프론트엔드 테스트용으로 제공하는 관련 js API입니다
2. 브라우저 드라이버와 통신하는 데 사용되는 백엔드 jar 패키지인 Selenium Server
3. 실제 웹사이트 콘텐츠를 표시하고 Selenium Server와 통신하는 데 사용되는 WebDriver 브라우저 드라이버는 실제 브라우저 작업이 전송되는 곳입니다.
전체 동작과정은 아래와 같습니다

이러한 구성 요소 간의 이전 상호 작용에 대해 자세히 알아보려면 여기를 클릭
하세요.ng Seed 프로젝트를 사용하여 e2e를 설명하세요
ng 공식에서 제공하는 시드 프로젝트를 사용하여 실제 e2e 예제를 설명합니다. 먼저 다음 명령을 사용하여 시드 프로젝트를 얻습니다
그럼 달리세요
모든 관련 종속 파일 설치
여기에서는 먼저 e2e 테스트를 실행하는 데 필요한 구성 파일에 대해 이야기합니다. test/protractor-conf.js 파일이 관련 기능을 구성하는 데 사용되는 것을 볼 수 있습니다
1.specs는 실행할 테스트 파일의 경로를 나타내며, 여기서는 e2e/*.js입니다
2.baseUrl은 테스트 파일
에서 브라우저 간 점프 페이지의 루트 주소를 나타냅니다.
3.capability는 테스트 케이스를 실행하는 데 사용할 브라우저를 나타냅니다. 예를 들어 Chrome을 사용하는 경우 다음과 같이 설정할 수 있습니다
프레임워크는 어떤 테스트 프레임워크가 사용되는지 나타냅니다. 여기서 사용된 프레임워크는 jasmine입니다
이 구성 파일에 대해 자세히 알아보려면 여기를 클릭하여
확인하세요.구성 파일에 대해 이야기한 후 테스트 케이스 작성 방법을 먼저 살펴보겠습니다. 먼저 공식 홈페이지에서 예제를 붙여넣습니다
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('내 앱', function() {
browser.get('index.html');
it('위치 해시/조각이 비어 있으면 자동으로 /view1로 리디렉션되어야 합니다.', function() {
Expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
explain('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('사용자가 /view1로 이동할 때 view1을 렌더링해야 합니다.', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(뷰 1/의 경우 부분);
});
});
explain('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('사용자가 /view2로 이동할 때 view2를 렌더링해야 합니다.', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/부분 보기 2/);
});
});
});
하상면에는 각도기 및 각도기 등이 있습니다.
1.브라우저,전체局对象,代表当前浏览器的一个实例,常用保来实现浏览器改变地址
2.element,전체局对象,提供imagejquery里负责查找文档元素的功能,常于by对象联합체사용
3.by, 전체局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element는 적법한 방법으로 protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
这个负责下载关的浏览器驱动与selenium-server 本地jar包, 一般情况下这个ت是会失败的, 因为这个个资源주지 google服务器那,所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome 드라이버地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
ng your e2e测试要比单元测试配置要繁琐的多,不过它能做事的情也很多,不常值的你也试一试,有什么问题可以回夤到评论里去.