텍스트 오버플로 与 워드랩
text-overflow는 개체 내 텍스트 오버플로를 표시하기 위해 줄임표(...)를 사용할지 여부를 설정하는 데 사용됩니다.
문법:

그러나 text-overflow는 To가 오버플로될 때 텍스트를 표시하는 방법을 설명하는 데에만 사용됩니다. 오버플로 시 타원 효과를 생성하려면 강제로 텍스트를 한 줄에 표시하고(white-space:nowrap) 오버플로 내용을 숨기도록(overflow:hidden) 정의해야 합니다. 이 방법으로만 효과를 얻을 수 있습니다. 코드는 다음과 같습니다:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
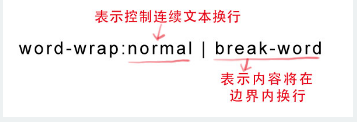
동시에 단어 줄 바꿈을 사용하여 현재 줄을 초과할 때 줄바꿈할지 여부를 설정할 수도 있습니다. 지정된 컨테이너의 경계.
구문:

normal은 브라우저 기본값이고, break-word는 긴 단어 또는 URL 내에 설정됩니다. 주소 줄바꿈을 수행합니다. 이 속성은 일반적으로 사용되지 않습니다. 브라우저 기본값을 사용하세요.






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
